IT培训网 - IT职场人学IT技术上IT培训网
HTML5有几个语义元素
时间:2016-12-09 14:30:50 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
HTML5语义元素有很多,至于如何学习和了解它,还需要各位小盆友一起来看了,一般情况下,html5提供了很多语义元素,分别应用在网页中不同的地方,使得网页中各个代码层次都一目了然。
HTML5 语义元素
语义= 意义.
语义元素 = 元素的意义.
什么是语义元素?
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义 元素实例: <div> 和 <span> - 无需考虑内容.
语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容.
浏览器支持

Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持语义元素。
注意: Internet Explorer 8及更早版本不支持该元素. 但是文章底部提供了兼容的解决方法.
HTML5中新的语义元素
许多现有网站都包含以下HTML代码: <div id="nav">, <div class="header">, 或者 <div id="footer">, 来指明导航链接, 头部, 以及尾部.
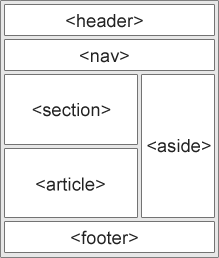
HTML5提供了新的语义元素来明确一个Web页面的不同部分:
<header>
<nav>
<section>
<article>
<aside>
<figcaption>
<figure>
<footer>
HTML5 语义元素

HTML5 <section> 元素
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
根据W3C HTML5文档: section 包含了一组内容及其标题。
实例
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>
</body>
</html>
运行结果:
WWF
The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.
WWF's Panda symbol
The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.
HTML5 <article> 元素
<article> 标签定义独立的内容。.
<article> 元素使用实例:
Forum post
Blog post
News story
Comment
实例
<article>
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p>
</article>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<article>
<h1>Internet Explorer 9</h1>
<p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p>
</article>
</body>
</html>
运行结果:
Internet Explorer 9
Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。
HTML5 <nav> 元素
<nav> 标签定义导航链接的部分。
<nav> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中!
实例
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
</body>
</html>
运行结果:
HTML | CSS | JavaScript | jQuery
HTML5 <aside> 元素
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。
aside 标签的内容应与主区域的内容相关.
实例
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
</body>
</html>
运行结果:
My family and I visited The Epcot center this summer.
Epcot Center
The Epcot Center is a theme park in Disney World, Florida.
HTML5 <header> 元素
<header>元素描述了文档的头部区域
<header>元素注意用于定义内容的介绍展示区域.
在页面中你可以使用多个<header> 元素.
以下实例定义了文章的头部:
实例
<article>
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<article>
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
</body>
</html>
运行结果:
Internet Explorer 9
Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的
HTML5 <footer> 元素
<footer> 元素描述了文档的底部区域.
<footer> 元素应该包含它的包含元素
一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
文档中你可以使用多个 <footer>元素.
实例
<footer>
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<footer>
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
</body>
</html>
运行结果:
Posted by: Hege Refsnes
HTML5 <figure> 和 <figcaption> 元素
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption> 标签定义 <figure> 元素的标题.
<figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
实例
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<p>The Pulpit Rock is a massive cliff 604 metres (1982 feet) above Lysefjorden, opposite the Kjerag plateau, in Forsand, Ryfylke, Norway. The top of the cliff is approximately 25 by 25 metres (82 by 82 feet) square and almost flat, and is a famous tourist attraction in Norway.</p>
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig.1 - A view of the pulpit rock in Norway.</figcaption>
</figure>
</body>
</html>
运行结果:
The Pulpit Rock is a massive cliff 604 metres (1982 feet) above Lysefjorden, opposite the Kjerag plateau, in Forsand, Ryfylke, Norway. The top of the cliff is approximately 25 by 25 metres (82 by 82 feet) square and almost flat, and is a famous tourist attraction in Norway.
图略
The Pulpit Rock
Fig.1 - A view of the pulpit rock in Norway.
我们可以开始使用这些语义元素吗?
以上的元素都是块元素(除了<figcaption>).
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
header, section, footer, aside, nav, article, figure
{
display: block;
}
Internet Explorer 8 及更早IE版本中的问题
IE8 及更早IE版本无法在这些元素中渲染CSS效果,以至于你不能使用 <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, 或者其他的HTML5 elements。
Js代码:
(function(k,m){var g="3.7.0";var d=k.html5||{};var h=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i;var c=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i;var q;var i="_html5shiv";var a=0;var o={};var e;(function(){try{var t=m.createElement("a");t.innerHTML="<xyz></xyz>";q=("hidden" in t);e=t.childNodes.length==1||(function(){(m.createElement)("a");var v=m.createDocumentFragment();return(typeof v.cloneNode=="undefined"||typeof v.createDocumentFragment=="undefined"||typeof v.createElement=="undefined")}())}catch(u){q=true;e=true}}());function f(t,v){var w=t.createElement("p"),u=t.getElementsByTagName("head")[0]||t.documentElement;w.innerHTML="x<style>"+v+"</style>";return u.insertBefore(w.lastChild,u.firstChild)}function l(){var t=j.elements;return typeof t=="string"?t.split(" "):t}function p(t){var u=o[t[i]];if(!u){u={};a++;t[i]=a;o[a]=u}return u}function n(w,t,v){if(!t){t=m}if(e){return t.createElement(w)}if(!v){v=p(t)}var u;if(v.cache[w]){u=v.cache[w].cloneNode()}else{if(c.test(w)){u=(v.cache[w]=v.createElem(w)).cloneNode()}else{u=v.createElem(w)}}return u.canHaveChildren&&!h.test(w)?v.frag.appendChild(u):u}function r(v,x){if(!v){v=m}if(e){return v.createDocumentFragment()}x=x||p(v);var y=x.frag.cloneNode(),w=0,u=l(),t=u.length;for(;w<t;w++){y.createElement(u[w])}return y}function s(t,u){if(!u.cache){u.cache={};u.createElem=t.createElement;u.createFrag=t.createDocumentFragment;u.frag=u.createFrag()}t.createElement=function(v){if(!j.shivMethods){return u.createElem(v)}return n(v,t,u)};t.createDocumentFragment=Function("h,f","return function(){var n=f.cloneNode(),c=n.createElement;h.shivMethods&&("+l().join().replace(/[\w\-]+/g,function(v){u.createElem(v);u.frag.createElement(v);return'c("'+v+'")'})+");return n}")(j,u.frag)}function b(t){if(!t){t=m}var u=p(t);if(j.shivCSS&&!q&&!u.hasCSS){u.hasCSS=!!f(t,"article,aside,dialog,figcaption,figure,footer,header,hgroup,main,nav,section{display:block}mark{background:#FF0;color:#000}template{display:none}")}if(!e){s(t,u)}return t}var j={elements:d.elements||"abbr article aside audio bdi canvas data datalist details dialog figcaption figure footer header hgroup main mark meter nav output progress section summary template time video",version:g,shivCSS:(d.shivCSS!==false),supportsUnknownElements:e,shivMethods:(d.shivMethods!==false),type:"default",shivDocument:b,createElement:n,createDocumentFragment:r};k.html5=j;b(m)}(this,document));
解决办法: 你可以使用HTML5 Shiv Javascript脚本来解决IE的兼容问题。
下载后,将以下代码放入的网页中:
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
以上代码在浏览器小于IE9版本时会加载html5shiv.js文件. 你必须将其放置于<head> 元素中,因为 IE浏览器需要在头部加载后渲染这些HTML5的新元素
- 上一篇:如何认识HTML5表单属性
- 下一篇:HTML5 Web 存储学习起来有点难

 Java5保姆级教学方式,你适
Java5保姆级教学方式,你适 超强代码人的薪资到底有
超强代码人的薪资到底有 Java语言和GO语言到底哪个
Java语言和GO语言到底哪个 为何让你坚持学习人工智
为何让你坚持学习人工智 IT技术给零售业带来什么样
IT技术给零售业带来什么样 学习web前端需要懂得优化
学习web前端需要懂得优化 web前端开发学会之后能从
web前端开发学会之后能从 传统的IT培训机构如何打赢
传统的IT培训机构如何打赢 跳槽季节来啦,学Java的伙
跳槽季节来啦,学Java的伙 没有一点IT经验的人学大数
没有一点IT经验的人学大数