IT培训网 - IT职场人学IT技术上IT培训网
HTML5如何内联SVG
时间:2016-12-06 16:21:05 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
随着互联网的发展,HTML5的功能也是非常强大的,不仅可以内置图片,还支持内联SVG,那么什么是SVG呢,今天IT培训网小编就来给大家详细介绍一下吧!
HTML5 内联 SVG
HTML5 支持内联 SVG。

什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
SVG优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
SVG 图像可通过文本编辑器来创建和修改
SVG 图像可被搜索、索引、脚本化或压缩
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
浏览器支持

Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持内联SVG。
把 SVG 直接嵌入 HTML 页面
在 HTML5 中,您能够将 SVG 元素直接嵌入 HTML 页面中:
实例
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.itpxw.cn/img/1.jpg" version="1.1" height="190">
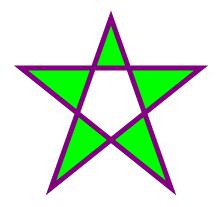
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;">
</svg>
</body>
</html>
运行结果:

结果:
抱歉, 你的浏览器不支持内联SVG.
SVG 与 Canvas两者间的区别
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas 与 SVG 的比较
下表列出了 canvas 与 SVG 之间的一些不同之处。
|
Canvas |
SVG |
|
· 依赖分辨率 · 不支持事件处理器 · 弱的文本渲染能力 · 能够以 .png 或 .jpg 格式保存结果图像 · 最适合图像密集型的游戏,其中的许多对象会被频繁重绘 |
· 不依赖分辨率 · 支持事件处理器 · 最适合带有大型渲染区域的应用程序(比如谷歌地图) · 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快) · 不适合游戏应用 |
虽然Canvas 与 SVG都是html5中处理图片的,但各自也有区别,所以我们要正确使用这些元素,以便做出更好看的网页效果图出来,好了,如果你还没有学习html5,那就赶紧报名吧,学HTML5将网页运转起来。
- 上一篇:如何用HTML5 Canvas定义图形
- 下一篇:HTML5 MathML是什么意思

 Java5保姆级教学方式,你适
Java5保姆级教学方式,你适 超强代码人的薪资到底有
超强代码人的薪资到底有 Java语言和GO语言到底哪个
Java语言和GO语言到底哪个 为何让你坚持学习人工智
为何让你坚持学习人工智 IT技术给零售业带来什么样
IT技术给零售业带来什么样 学习web前端需要懂得优化
学习web前端需要懂得优化 web前端开发学会之后能从
web前端开发学会之后能从 传统的IT培训机构如何打赢
传统的IT培训机构如何打赢 跳槽季节来啦,学Java的伙
跳槽季节来啦,学Java的伙 没有一点IT经验的人学大数
没有一点IT经验的人学大数