IT培训网 - IT职场人学IT技术上IT培训网
如何学习html的css样式
时间:2016-11-15 18:25:17 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
这个网页这么漂亮怎么做的呢,其实这些漂亮的样式都是有css样式来设定的,早前的一些已经过时了,如果你还想网页运行的流畅,采用最新的css样式最好,那么从现在就开始学习吧,相信不久的将来你也可以制作出精美的页面。下面让我们一起看看什么是css样式吧!
HTML 样式- CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式.
HTML 样式标签
|
标签 |
描述 |
|
<style> |
定义文本样式 |
|
<link> |
定义资源引用地址 |
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(itpxw.cn)</title>
</head>
<body>
<div style="opacity:0.5;position:absolute;left:50px;width:300px;height:150px;background-color:#40B3DF"></div>
<div style="font-family:verdana;padding:20px;border-radius:10px;border:10px solid #EE872A;">
<div style="opacity:0.3;position:absolute;left:120px;width:100px;height:200px;background-color:#8AC007"></div>
<h3>Look! Styles and colors</h3>
<div style="letter-spacing:12px;">Manipulate Text</div>
<div style="color:#40B3DF;">Colors
<span style="background-color:#B4009E;color:#ffffff;">Boxes</span>
</div>
<div style="color:#000000;">and more...</div>
</div>
</body>
</html>
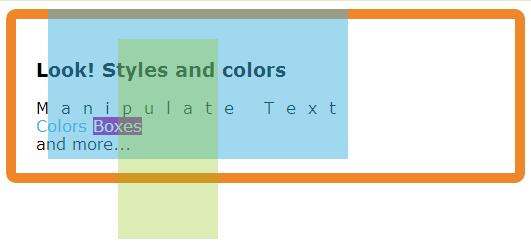
运行结果:

如何使用CSS
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.
CSS 可以通过以下方式添加到HTML中:
· 内联样式- 在HTML元素中使用"style" 属性
· 内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
· 外部引用 - 使用外部 CSS 文件
最好的方式是通过外部引用CSS文件.
在本站的HTML教程中我们使用了内联CSS样式来介绍实例,这是为了简化的例子,也使得你能更容易在线编辑代码并在线运行实例。
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color:blue;margin-left:20px;">This is a paragraph.</p>
HTML样式实例 - 背景颜色
背景色属性(background-color)定义一个元素的背景颜色:
实例
<body style="background-color:yellow;">
<h2 style="background-color:red;">这是一个标题</h2>
<p style="background-color:green;">这是一个段落。</p>
</body>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(itpxw.cn)</title>
</head>
<body style="background-color:yellow;">
<h2 style="background-color:red;">这是一个标题</h2>
<p style="background-color:green;">这是一个段落。</p>
</body>
</html>
运行结果:

早期背景色属性(background-color)是使用 bgcolor 属性定义。
HTML 样式实例 - 字体, 字体颜色 ,字体大小
我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:
实例
<h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(itpxw.cn)</title>
</head>
<body>
<h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
</body>
</html>
运行结果:
一个标题
一个段落。
HTML 样式实例 - 文本对齐方式
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式:
实例
<h1 style="text-align:center;">居中对齐的标题</h1>
<p>这是一个段落。</p>
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IT培训网(itpxw.cn)</title>
</head>
<body>
<h1 style="text-align:center;">居中对齐的标题</h1>
<p>这是一个段落。</p>
</body>
</html>
运行结果:
居中对齐的标题
这是一个段落。
文本对齐属性 text-align取代了旧标签 <center> 。
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表:
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
已弃用的标签和属性
在HTML 4, 原来支持定义HTML元素样式的标签和属性已被弃用。这些标签将不支持新版本的HTML标签。
不建议使用的标签有: <font>, <center>, <strike>
不建议使用的属性: color 和 bgcolor.
Css样式很多,如何使用,就看大家对css样式的掌握情况了。想要学习最新的css样式,赶紧来IT培训网,最新的css知识,精美的界面设计知识尽在IT培训网。
- 上一篇:如何定义html头部
- 下一篇:如何在html中插入图像

 菜鸟学Java开发的流程有哪
菜鸟学Java开发的流程有哪 报读Java培训班如何掌握
报读Java培训班如何掌握 怎么样了解Java发展史
怎么样了解Java发展史 甲骨文和谷歌之间关于
甲骨文和谷歌之间关于  C 语言成了大哥 连Python都
C 语言成了大哥 连Python都 2021年IT行业就业前景如何
2021年IT行业就业前景如何 程序员这个职业谁能做一
程序员这个职业谁能做一 大龄程序员真的就那么不
大龄程序员真的就那么不 学IT技术高薪还不加班 我
学IT技术高薪还不加班 我 半路转行学编程还能成为
半路转行学编程还能成为