IT培训网 - IT职场人学IT技术上IT培训网
见过表单设计吗 知道如何将表单设计做到极致吗
时间:2017-06-25 14:47:57 来源:设计网 作者:IT培训网 已有:名学员访问该课程
表单设计,想到这里一定会想到网页设计吧,其实表达设计就是网页设计的一种,很多人都觉得表单设计很简单,不假,但要将一个表单设计到极致并不是任何人都可以做到的。
表单大家都不陌生,作为一名网页设计师,每天都会接触到各种各样的表单,比如:注册登录、填写信息、发布信息等等,表单是页面设计中十分重要的组成部分,也是用户体验设计中很容易被我们忽视的一块区域,复杂繁琐的表单设计很容易造成用户中途放弃操作而流失掉。
既然表单设计如此重要,我们又该如何设计出一款适合用户体验的表单呢,针对这个问题,我们就来看看几种常见的表单设计方案吧!
简单清晰的信息层级
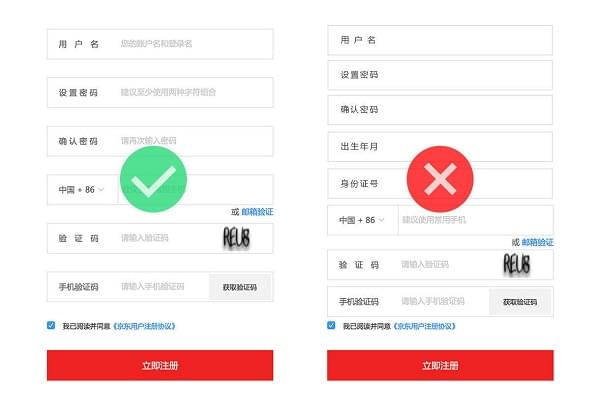
也许你的表单信息很复杂,但你可以经过程序将其变得简单,如此用户才会喜欢。首先需要对其进行必要的信息排序和整理归纳,有意识的利用线条和颜色对不同类型的表单进行区分,从而降低复杂表单对用户操作可能带来的麻烦,使用户不排斥我们的产品,愿意去输入我们想得到的信息,快速准确的进入下一步操作。比如在用户注册页面,仅保留必要信息的录入框,剔除掉其余非必要的信息。其他信息可以在使用过程中引导用户完善,有效简化了用户的注册流程,降低了用户的使用负担。下图是两种注册表单,设想一下你是用户,你更喜欢哪一种呢?我想大多数同学肯定会和我一样,选择左边的表单。左图中的表单只需要用户填写必要的信息即可完成注册,而右图中的表单则需要用户填写出生年月、身份证号码这些非必要的注册信息,增加了用户的操作时间,而且身份证号码对于用户来说涉及到了相关隐私,会给用户带来安全性的担忧。表单的填写可以根据不同的维度进行分组,从而提高注册效率。

表单设计之PC端注册页面
用户没有我们想的那么勤奋
用户是完美的吗,不是,所以我们站在用户的角度上想问题时,不要将用户想的那么勤奋,只需要在界面设计的功夫上努力即可。
当我们的用户使用我们的产品的时候,肯定是遇到了某些问题或者某些事情,我们要帮助用户解决这些问题。从而让用户快速高效的浏览网站。
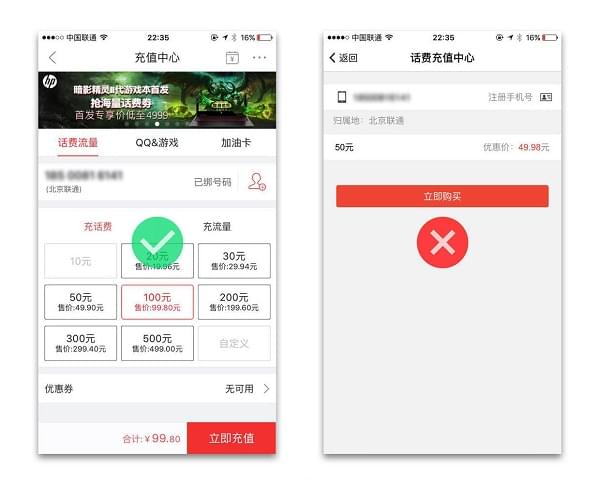
举个例子,我们常用的手机充值界面。左图在充值时输入号码后会自动弹出售价,而右图则需要手动填写充值数量。很显然,这种条件下让用户手动输入,无疑是给用户制造了麻烦,用户很可能在中途就放弃了充值,而左图中为用户提供了多种充值额度的选择,帮助用户节省时间,1秒钟的等待都可能造成用户流失,所以在这个问题上就要做到能够让用户选择完成的就不要让用户去输入完成。

表单设计之移动端话费充值页面
为用户提供必要的帮助
虽然填写表单是一件容易的事情,但部分用户还是会在填写中出现错误,这个时候我们就需要及时的提醒用户出现了什么错误,千万不要让用户自己想,否则只能失去用户的耐性。
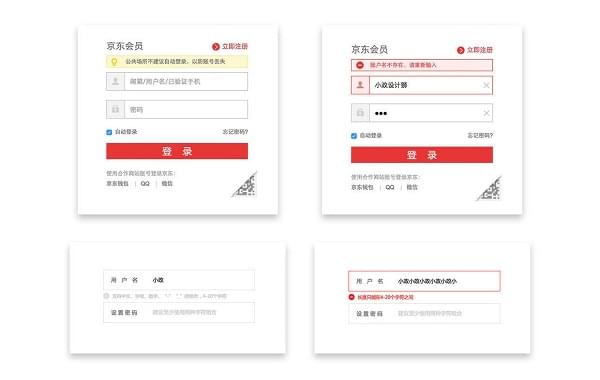
目前最常见的提示方式我归纳为以下两种分别是直接展现形式和触发展现形式。直接展现形式是指用户不需要进行任何操作,提示信息自动出现在相关的区域内,目前最常见的就是出现在输入框的内部或右侧。例如我们常用的登录页面,在为输入用户名时会提示你请输入邮箱/用户名/已验证手机的提示信息,帮助用户尽快完成操作。触发展现形式是指用户触发操作后,展现出相关提示内容,提示用户该如何进行下一步操作、判断用户当前的操作是否正确。

表单设计之提示信息
最后
设计师应该是一个有灵魂的职业,我们为世界的一切变得更美好而生。设计师的灵魂在于创造力,而创造力源自生活的方方面面。
一个表单设计看似简单,但想要达到用户的需求,并非易事,作为设计者要深知这点。尽管表单在页面中占据的位置不大,但想要得到好的用户体验,还是较难的。
我认为,它的用户体验好与坏能够直接导致用户的去留,我们做任何设计都是一样,设计出来的内容是帮助用户解决问题,而不是为用户制造麻烦,表单虽小,但我们在平时的设计中也要重视起来,把不可能变成可能,把平凡做到极致这才是一个设计师应该具有的职业精神。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:简约清新——旅游设计专业网站
- 下一篇:FUNSHOW—手机APP直播设计方案





 郑州哪里有美工培训班 郑
郑州哪里有美工培训班 郑 制作网页需要注意哪些问
制作网页需要注意哪些问 网页设计的基本原则有哪
网页设计的基本原则有哪 天津网页设计培训班传授
天津网页设计培训班传授 网页设计师要会啥 新手学
网页设计师要会啥 新手学 网页设计师需要掌握哪些
网页设计师需要掌握哪些 现在学网页设计还有前途
现在学网页设计还有前途 网页设计需要学什么 石家
网页设计需要学什么 石家 如何给网站配色 详析网站
如何给网站配色 详析网站 学网页设计多少钱 网页设
学网页设计多少钱 网页设 你知道网页设计该如何学习吗
你知道网页设计该如何学习吗 网页设计工资多少 网页设计就业
网页设计工资多少 网页设计就业 石家庄网页美工班/网页设计培训
石家庄网页美工班/网页设计培训 网页设计师-从美工到设计师的蜕
网页设计师-从美工到设计师的蜕