IT培训网 - IT职场人学IT技术上IT培训网
石家庄界面设计培训 手机软件启动页的设计方法
时间:2016-08-05 16:13:37 来源:UI设计网 作者:石家庄IT培训网 已有:名学员访问该课程
打开一个手机应用软件时候,首先看到的就是启动页,app的界面设计师们也是费劲了心思,在一个个小小的页面上大下功能。今天石家庄界面设计培训针对不同的启动页详细介绍他们的作用和优缺点。
讲的专业点就是:当打开一个应用程序时,在应用启动的过程中或在APP打开的过程中所显示的一个占位符。它存在的目的就是为了让用户在等待的过程中忽略这个开启的过程,其实也就是大家所说的提高了用户体验度,降低用户焦虑感。
由此可以看出,启动页就是一个「过渡页面」,产品根据这个应用的性能来判断在程序开启过程中页面停留时间的长短,可能有1秒,也可能有3秒。
那么很多企业就会利用这个机会做一个营销手段,当然也有为了用户体验而放弃宣传品牌的产品。所以下面我把启动页分为三类,来专门说说它们不同的作用。
商业需求型
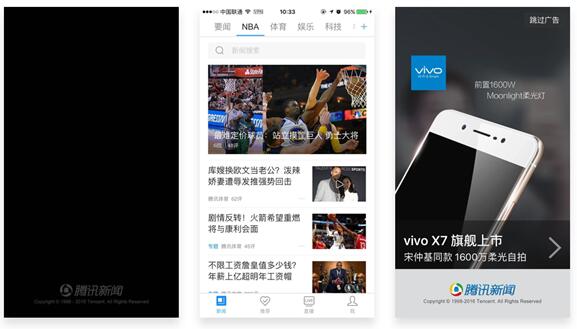
再来说说商业需求型的启动页,它就是产品利用这块区域为商家做广告,从而获得收益,这种平时应该经常会看到。通常这类启动页的展示时间在3到5秒不等,是用户最不喜欢的一种。
如:

腾讯新闻是比较典型的一类,它很好的利用了这块区域来做广告。一般的产品是没办法做到的,毕竟人家是腾讯,不论是用户使用量还是品牌知名度,都是业内名列前茅的。但是有注意到么,腾讯新闻会先弹出左边(上图)的启动页,再弹出右边(上图)的广告,它利用了启动原则加入了广告的页面。让用户以为App已经可以使用了,其实还需要跳过这个广告。
不过也有一些产品也会做这类启动页,但是要注意,无论你有什么目的,都不要为了广告而在启动页停留过长时间,这样不仅会流失用户,到头来连商家都不找你了。
还有些产品,做到了让人无力吐槽的事情。就是先出现品牌推广型启动页,以为要进去首页了,结果没有,出来的是广告。足足让我等了6、7秒时间才进去。(我果断卸了)
有时候在商业利益和用户体验之间确实很难做到平衡,所以一定要慎重。
总结
最后来做个总结,看看在做启动页时要注意哪些事项:
1. 如果你的产品注重体验,暂时还没有商业需求也不需要做品牌推广,那墙裂推荐规范型。
2. 如果用了品牌推广型启动页,那么一定不要频繁的更换,要用潜移默化的方式对用户产生影响,让用户深刻记住你的品牌形象。
3. 如果你的启动页被商家购买来做广告了,那么一定要控制时间,多注意一些好的App是怎么处理的,比如腾讯,在右上角做了跳过广告。这样不仅做了广告,也适当提升了用户体验。
4. 启动页最好是在产品开启的时候才出现,某吧录歌软件每次在录完歌之后切换到其他应用后,再跳转回来就会出现启动页然后再跳转到你之前的页面,这样的体验其实很不好。
规范型
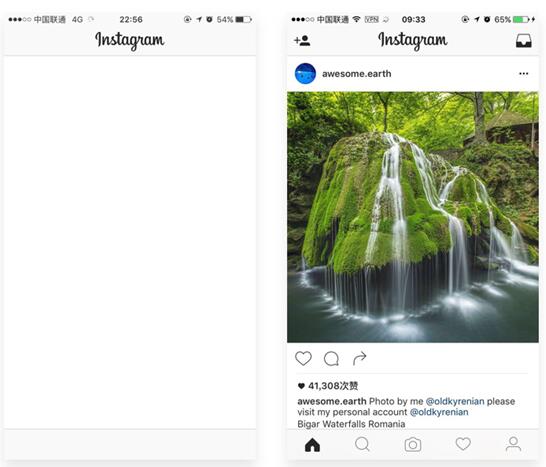
什么是规范型?根据 iOS 和MD 的官方定义来说,启动页应该是不打扰用户,利用进入应用后的第一个界面的框架截图来做启动页,这里的截图是去掉里面的内容的。它的作用就跟上面说的一样,降低用户焦虑感。
如:

这是新版的Instagram,它的启动页面就是首页的框架,去掉了里面所有的内容,除了标题。这样就好像是用户进入了应用,它已经在加载,感觉非常快速的启动了,让用户觉得应用性能好,速度快。
这就是iOS 官方给出的关于启动页的定义展示方式,总结来说就是两点:
1. 内容尽量的少;
2. 展现时间尽可能的短;
这样做的目的也已经很明确,就是改善用户体验度。你可能会觉得官方的这些准则会让启动页看起来显得乏味无趣。但他们就是这么想的,在他们看来,启动页不是让你展示什么品牌艺术,而是增强用户使用产品的感知度。
但是慢慢的,大多数人认为如果不把这种绝妙的位置利用起来,都觉得对不起祖国的栽培。因此下面就出现了品牌推广型启动页。
品牌推广型
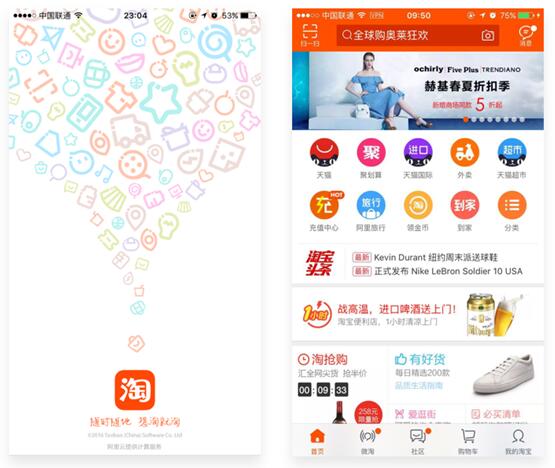
这类启动页其实就是在规范型的基础上做了一点扩展,帮助品牌做一些宣传。其实在MD的官方定义中,是允许用户展示具有品牌特色的启动页的,但是在 iOS 中明确说明是不允许的,但是,谁管他呢,哈哈哈。通常来说,这类启动页会包括LOGO、品牌名称、Slogan(Slogan更多的是国内的APP会加入)这三个元素。
如:

淘宝在品牌推广这块做的还是相当好的,从启动页就可以看出确实花了不少心思。这种启动页面对于产品而言,可以提高它们的知名度,很好的起到了宣传的作用。
有部分App还会把这块做成一个小动画,但是褒贬不一,有的人认为经常出现太烦,也有的人认为很炫酷,每次打开都感觉产品很nice。
在做这类页面时,要注意风格的搭配,不要太突兀,影响了产品整体的视觉效果。虽然这只是一个过渡的页面,但是它毕竟是用户打开产品之后看到的第一个画面,所以还是值得花点心思做的。
我的建议是,如果没有商业需求,有品牌名称和LOGO就足够了,代入感也强,不会犯错。
上面这三种启动页展现形式是我们常见的日常模式,汇聚了界面设计师的很多辛劳,不仅要考虑商业需求还要考虑用户体验。作为一个界面设计师,大家要了解的知识还有很多,在设计的路上加油吧。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 郑州哪里有美工培训班 郑
郑州哪里有美工培训班 郑 制作网页需要注意哪些问
制作网页需要注意哪些问 网页设计的基本原则有哪
网页设计的基本原则有哪 天津网页设计培训班传授
天津网页设计培训班传授 网页设计师要会啥 新手学
网页设计师要会啥 新手学 网页设计师需要掌握哪些
网页设计师需要掌握哪些 现在学网页设计还有前途
现在学网页设计还有前途 网页设计需要学什么 石家
网页设计需要学什么 石家 如何给网站配色 详析网站
如何给网站配色 详析网站 学网页设计多少钱 网页设
学网页设计多少钱 网页设 你知道网页设计该如何学习吗
你知道网页设计该如何学习吗 网页设计工资多少 网页设计就业
网页设计工资多少 网页设计就业 石家庄网页美工班/网页设计培训
石家庄网页美工班/网页设计培训 零基础学网页设计 也不是很难吗
零基础学网页设计 也不是很难吗 网页设计师-从美工到设计师的蜕
网页设计师-从美工到设计师的蜕