IT培训网 - IT职场人学IT技术上IT培训网
网页设计中的透明效果 既优雅又炫丽
时间:2016-07-27 13:48:55 来源:UI设计网 作者:IT培训网 已有:名学员访问该课程
很多从事网页设计的设计师们总是苦于网页怎么更吸引用户。很多网页设计开始采用透明元素,使得网页更有可读性和对比效果,但是对网页其他的效果并不影响。越来越多的网页设计师们开始采用透明元素了,让我们才看看这种透明效果吧,是不是既优雅又炫丽呢。
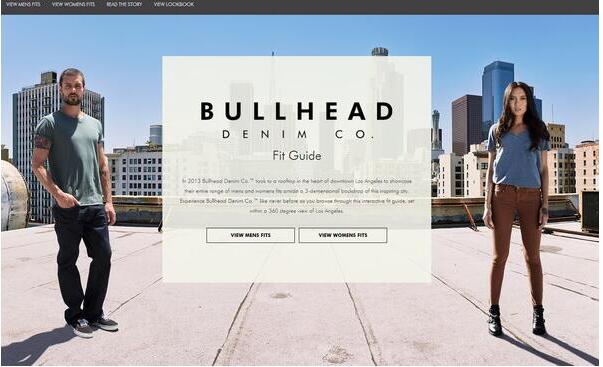
Bullhead.
主页中欢迎新用户的透明区块非常的突出,微件中采用透明效果的范例。

Unknown Croatia
透明区块做导航,同时又不影响背景图片的展现,整体看起来现代感无穷。

Bouquet Restaurant
氛围感十足,提供了类别广泛的导航,以便用户进行深度探索。左边的两栏侧边栏——展现了最重要的信息,而第二个侧边栏,拥有非常优秀的透明效果,增强了整体的氛围感。

He and She Photography
整体的色彩非常明亮,因此,网站没用采用纯色的按钮,而是采用透明按钮。

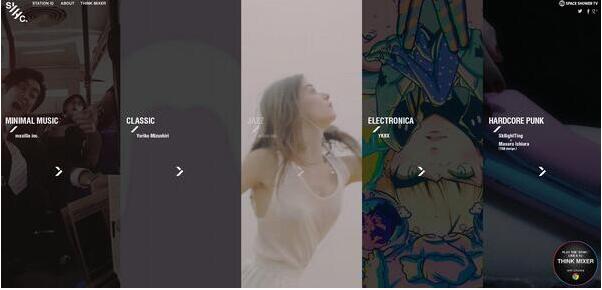
SYNC
全屏式垂直条纹导航,为了增加整体的可用性,设计师利用透明效果来区分悬停选项和未悬停选项。

Wavefront
整体构成比较不拘一格,音乐节一般的氛围。霓虹色彩,半透明区块,让色彩更加动感,很好的支持了主题。

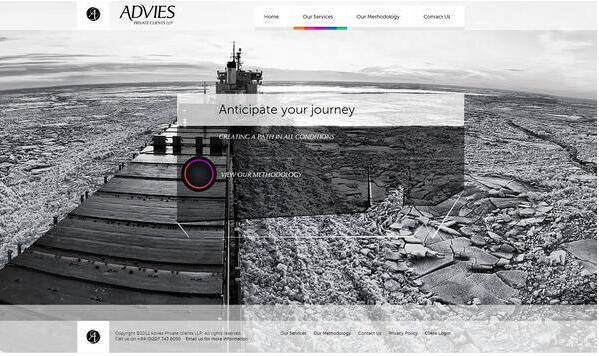
Advies
页面中含有很多透明条纹,中间的大区块既不影响背景图像的效果,也能很好的展现信息。

随着iOS9的发布,相信透明效果和模糊效果会越来越受欢迎,如何在不损失背景元素显示效果的情况下展现前景元素,如何让页面即简约又精致,透明效果是个不错的选择。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 郑州哪里有美工培训班 郑
郑州哪里有美工培训班 郑 制作网页需要注意哪些问
制作网页需要注意哪些问 网页设计的基本原则有哪
网页设计的基本原则有哪 天津网页设计培训班传授
天津网页设计培训班传授 网页设计师要会啥 新手学
网页设计师要会啥 新手学 网页设计师需要掌握哪些
网页设计师需要掌握哪些 现在学网页设计还有前途
现在学网页设计还有前途 网页设计需要学什么 石家
网页设计需要学什么 石家 如何给网站配色 详析网站
如何给网站配色 详析网站 学网页设计多少钱 网页设
学网页设计多少钱 网页设 你知道网页设计该如何学习吗
你知道网页设计该如何学习吗 网页设计工资多少 网页设计就业
网页设计工资多少 网页设计就业 石家庄网页美工班/网页设计培训
石家庄网页美工班/网页设计培训 零基础学网页设计 也不是很难吗
零基础学网页设计 也不是很难吗 网页设计师-从美工到设计师的蜕
网页设计师-从美工到设计师的蜕