IT培训网 - IT职场人学IT技术上IT培训网
黑色炫酷的网页设计风格
时间:2016-10-26 09:55:26 来源:平面设计网 作者:IT培训网 已有:名学员访问该课程
如何去设计一个黑色选课的网页设计,这种网页设计风格简单易学,现在分享给大家,不懂得地方可以咨询IT培训网在线老师。
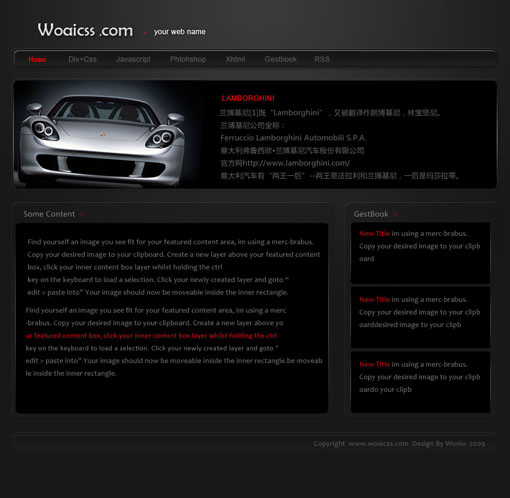
最终效果:


黑色和红色是永远经典的搭配,很多国外网站都是这种风格, 今天临摹个了,写出过程,跟有疑惑的同学一起学习下。
左上角添加网站名称,应用一下图层样式:



标题后面添加 1像素高 2像素宽的,背景色为 #ff0e00的小图标,外发光。

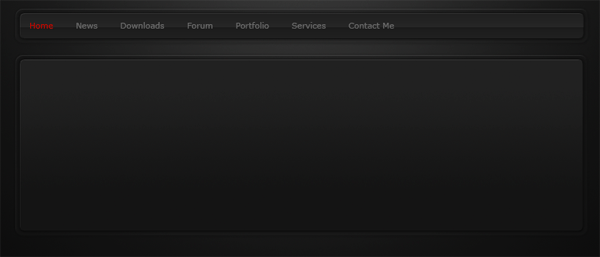
下面来做导航栏。选择圆角矩形工具,半径为10px,拖出导航条。给这个圆角矩形添加如下样式:投影--斜面浮雕--渐变叠加。调整导航图层不透明度为25%,新建一图层,按“ctrl”,单击导航层,选择“选择”--“修改”--“收缩”4像素,填充黑色

右键单击导航图层,复制图层样式,粘贴到新层。透明度跳到100%。

添加导航文字,新建一图层,拖出一白色方框,制作高光区。

按ctrl键单击选中导航图层,选择--反向--删除,调整白色框透明度为4%。

使用圆角矩形工具,制作一个大的矩形,按照同样的方法制作下面的版块。

为矩形边框左右边,添加,白色高光。按ctrl键单击,选择里面黑色图层。描边。
制作下面的内容板块
最终效果:

 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:如何进行触屏的网页设计
- 下一篇:网页设计师要掌握哪些技能





 郑州哪里有美工培训班 郑
郑州哪里有美工培训班 郑 制作网页需要注意哪些问
制作网页需要注意哪些问 网页设计的基本原则有哪
网页设计的基本原则有哪 天津网页设计培训班传授
天津网页设计培训班传授 网页设计师要会啥 新手学
网页设计师要会啥 新手学 网页设计师需要掌握哪些
网页设计师需要掌握哪些 现在学网页设计还有前途
现在学网页设计还有前途 网页设计需要学什么 石家
网页设计需要学什么 石家 如何给网站配色 详析网站
如何给网站配色 详析网站 学网页设计多少钱 网页设
学网页设计多少钱 网页设 你知道网页设计该如何学习吗
你知道网页设计该如何学习吗 网页设计工资多少 网页设计就业
网页设计工资多少 网页设计就业 石家庄网页美工班/网页设计培训
石家庄网页美工班/网页设计培训 零基础学网页设计 也不是很难吗
零基础学网页设计 也不是很难吗 网页设计师-从美工到设计师的蜕
网页设计师-从美工到设计师的蜕