IT培训网 - IT职场人学IT技术上IT培训网
好看的排版设计欣赏不停歇 让你一饱眼福
时间:2019-04-09 11:18:54 来源:我爱设计网 作者:IT培训网 已有:名学员访问该课程
来看看吧,好看的文字排版设计欣赏不停歇,让你一饱眼福!
文字排版设计方式有哪些呢,文字排版讲究的是什么呢?
优秀的设计师对于文字排版设计是有讲究的,对于文字排版设计的形式美观有着极其敏锐的嗅觉。设计师在设计的时候,大胆运用形式美的法则进行设计,不断探索新的知识和方法,终于将最有效、最流行的文字排版设计设计出来。
而网站设计对文字的要求高吗,对文字排版有什么特别的需求呢?
我们知道网站首页第一屏的排版是非常重要的,尤其是文字与图片的搭配上更要紧密合缝,如此才能设计出美观的作品。
很多时间能决定用户去与留,特别是目前的扁平化网站,对图文排版要求较高,因为没有花哨的质感特效,重点以展示内容为主,使网站更实用,今天IT培训网小编为大家分享一系列图文排版不错的国外设计网站,也许会给你带来不同的排版灵感哦。
对于下面这些例子,除了排版不错外,重点可以看看字体风格的选用,同样是值得我们思考学习的。
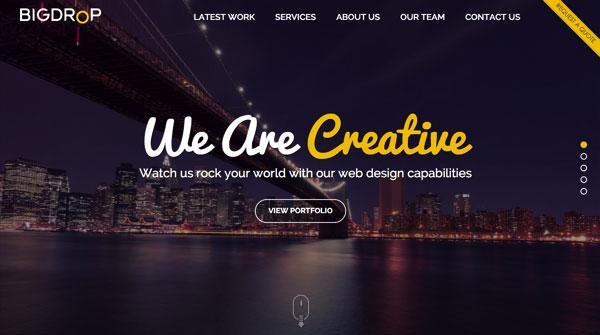
1.Bigdropinc
下面的图文的排版是十分常用哦,用法简单,效果好。因为有了图像,文字色彩不能太多,布局以大标题文字 + 一段小字体 + 按钮方式,并居中展现。
还有个小 Tips: 字体与背景要够「靓」哦。没灵感的或赶时间的话,就选用这样的布局吧:)

排版设计欣赏之Bigdropinc
网址:http://www.bigdropinc.com/
2.Oribe
看这张排版,人物与文字的凸凹感是有关系的,你看到了吗?SSS

排版设计欣赏之Oribe
网址:http://www.oribe.com/
3.LE28 LILLE
le28网站背景是视频来的,当然也可以用图片代替,这里的文字在屏幕左下角的方式呈现,点线面都做得不错。

排版设计欣赏之LE28 LILLE
网址:http://www.le28-lille.com/
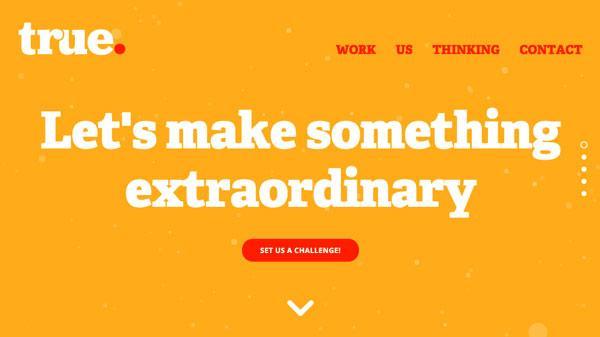
4.Truedigital
和第一张图的用法类似,居中形式,但这个文字比较大,占满一个屏幕。

排版设计欣赏之Truedigital
网址:http://www.truedigital.co.uk/
5.Oursroux

排版设计欣赏之Oursroux
网址:http://www.oursroux.com/
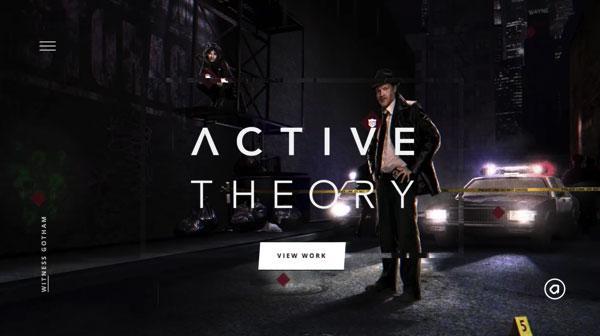
6.Activetheory
如果你的文字很短,那么试试像 activetheory 网站一样把字体的间距、行距适当拉宽。

排版设计欣赏之Activetheory
网址:http://activetheory.net/
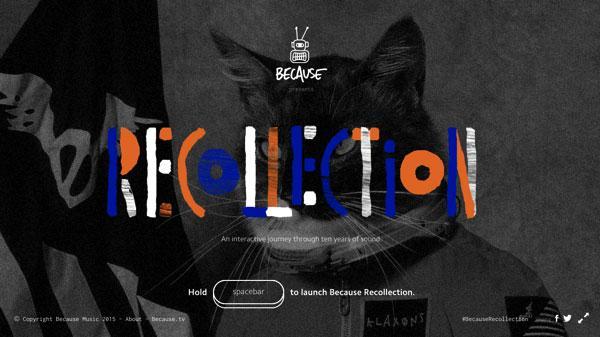
7.Because-Recollection
文字动画很 Cool!并提示用户按空格,互动性很高的网站,用创意留住用户,营销设计也是我们设计师要了解的哦。

排版设计欣赏之Because-Recollection
网址:http://www.because-recollection.com/sebastian
8.Sehsucht
很简约的网站设计,连英文字体也被精简了。

排版设计欣赏之Sehsucht
网址:http://www.sehsucht.berlin/
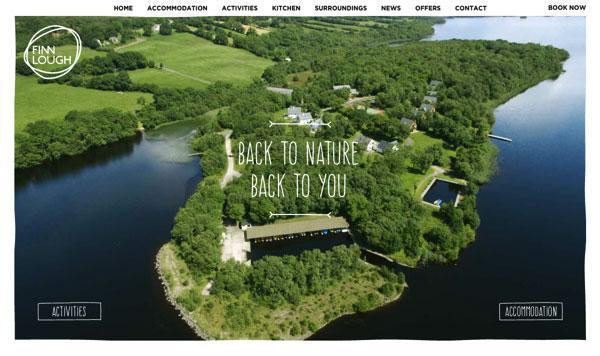
9.Finnlough
使用了手写字体风格,设计师不要只管看首页,试试「使用」这个网站,你会发现很多体验不错的小细节。

排版设计欣赏之Finnlough
网址:http://www.finnlough.com/en
如果你还想要浏览更多精美的排版设计作品,那就随着小编一起来学习吧,让你在学习的路上,工作的路上排版设计欣赏不停歇!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:版式设计原理有哪些 需要掌握吗
- 下一篇:2019年多张图片排版设计欣赏





 设计类含金量高的证书有
设计类含金量高的证书有 视觉设计主要学什么 上海
视觉设计主要学什么 上海 天津UI设计就业班学费多少
天津UI设计就业班学费多少 互联网+催生就业空间 20
互联网+催生就业空间 20 网红c4d有必要去培训班吗
网红c4d有必要去培训班吗 高中毕业学啥好 IT好技术
高中毕业学啥好 IT好技术 高中专业有哪些 高中学
高中专业有哪些 高中学 2020年UI设计前景怎么样
2020年UI设计前景怎么样  视觉传达设计就业前景怎
视觉传达设计就业前景怎 视觉传达设计学什么 天津
视觉传达设计学什么 天津 石家庄UI培训班主题班会让学员上
石家庄UI培训班主题班会让学员上 有人说零基础学UI真的是找死
有人说零基础学UI真的是找死 为了学UI设计放弃工作是不是很傻
为了学UI设计放弃工作是不是很傻 为何在郑州UI培训班才能学到前沿
为何在郑州UI培训班才能学到前沿 UI设计证书有必要拿到吗
UI设计证书有必要拿到吗 ui设计属于什么行业 人才真的很缺
ui设计属于什么行业 人才真的很缺