IT培训网 - IT职场人学IT技术上IT培训网
视觉错觉给我们带来的效果
时间:2019-04-02 11:44:40 来源:我爱设计网 作者:IT培训网 已有:名学员访问该课程
设计师需要了解的9种视觉错觉,成为设计师带你走进视觉错觉的世界里!说到视觉错觉,就必须先说人的视觉是如何形成的?唯有对视觉错觉了解了,你才能知晓这方面的知识?
那么何为视觉错觉呢?
错觉是指人们对外界事物的不正确的感觉或知觉。最常见的是视觉方面的错觉。产生错觉的原因,除来自客观刺激本身特点的影响外,还有观察者生理上和心理上的原因。其机制现在尚未完全弄清。
俗话说:「眼见为实」,但眼睛真的不会欺骗你嘛?来看看设计中常见的9种视错觉!下次甲方再怀疑你的专业能力,随便拿一个给他看。
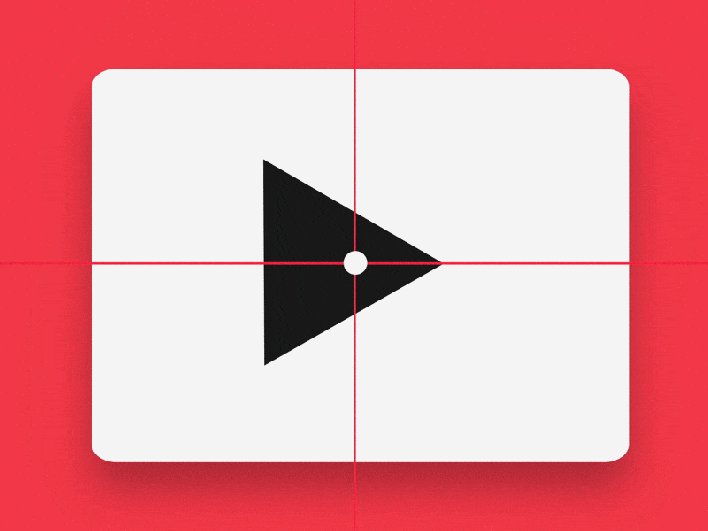
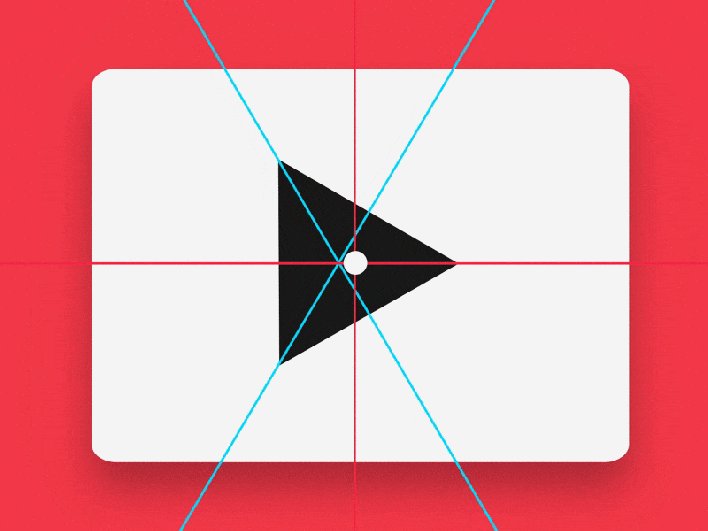
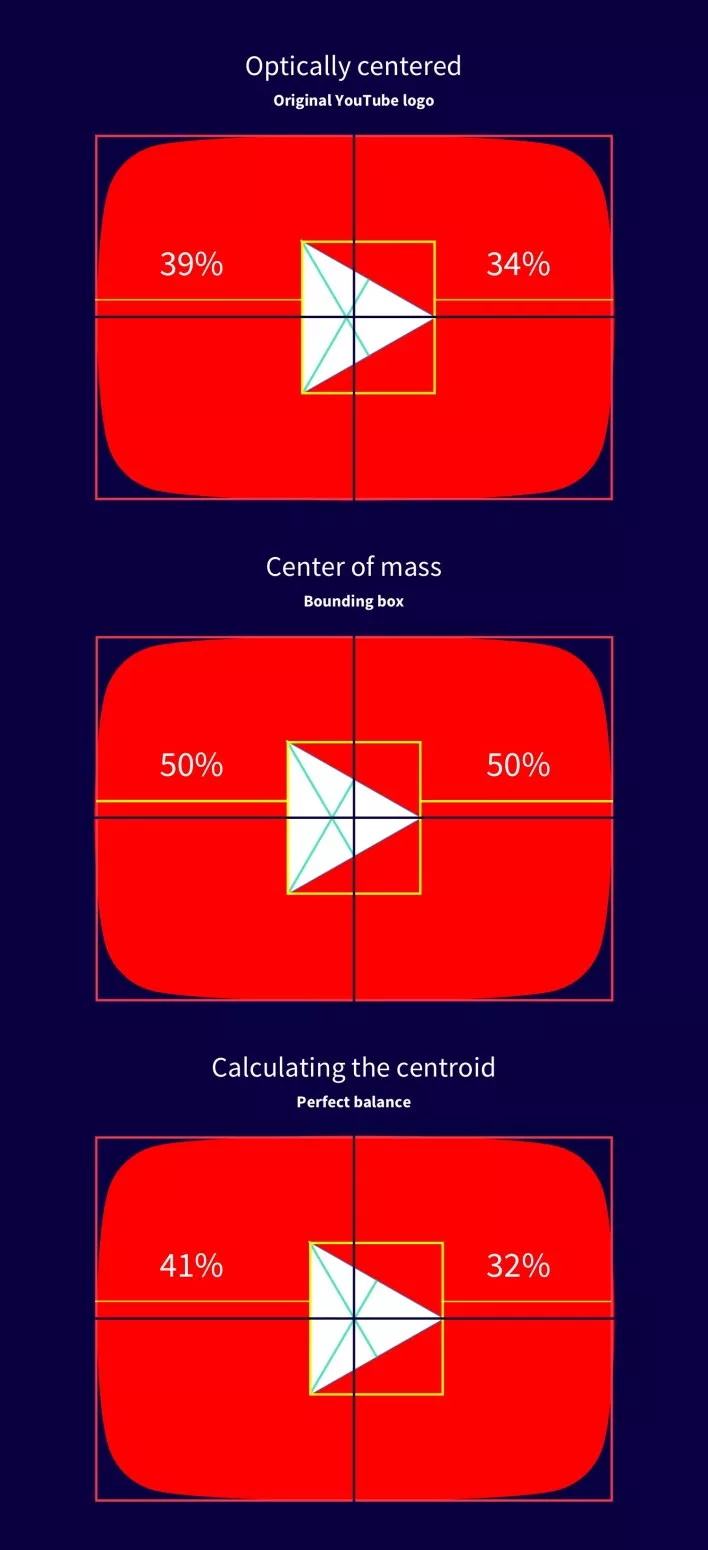
1. 三角形中心
你能找到三角形的中心么? 并非所有的图标都是对称的,对于我们常见的播放按钮图标,找到视觉的中心实际上很困难。造成这种情况的原因是由于三角形分裂错觉的效应,中心位于三条中线(顶点和对边的中点的连线)交点,此点即为重心。

下面图片光凭肉眼,你看得出来哪个版本是居中的吗?

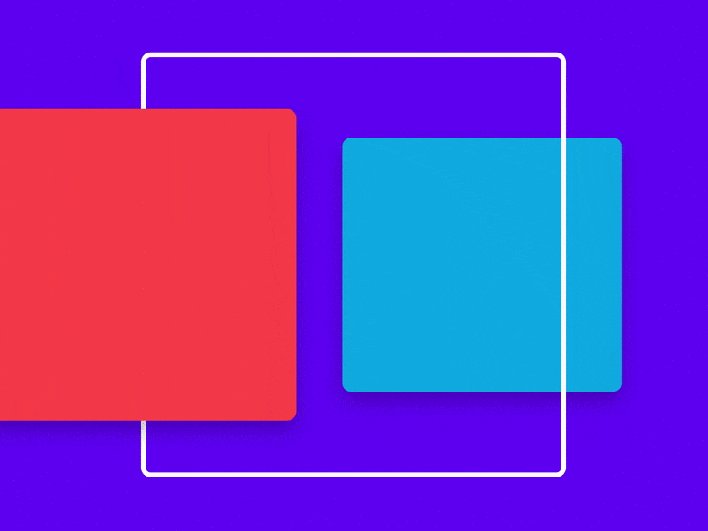
2. 垂直方向引起的错觉
红色的形状是矩形么? 正方形是每个设计中的基本结构,在矩形内放置一个正方形,导致实际上在垂直方向上看起来更长,尽管它实际上是一个正方形,这种现象称为垂直水平错觉。

看得出 Facebook 帖子中的图片是1:1的正方形吗?

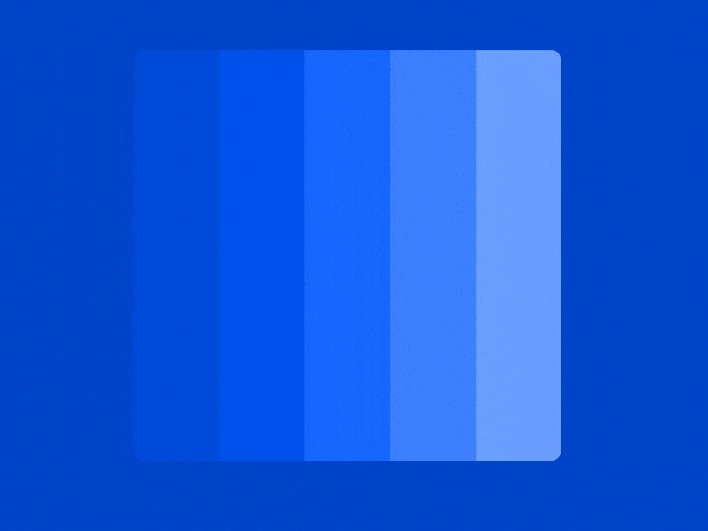
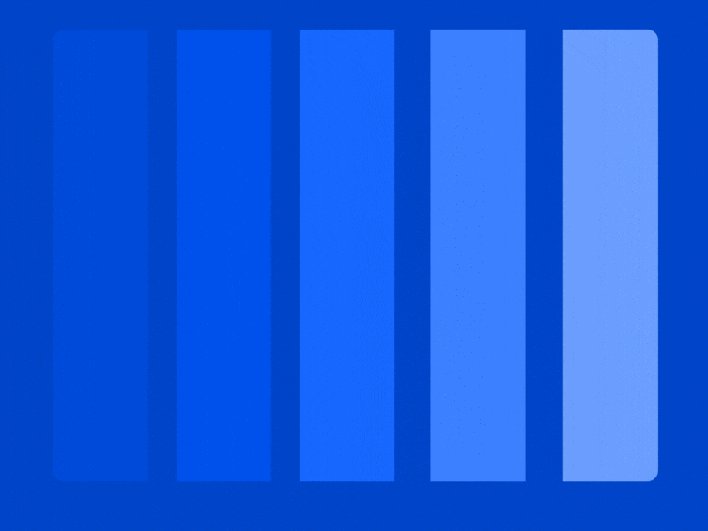
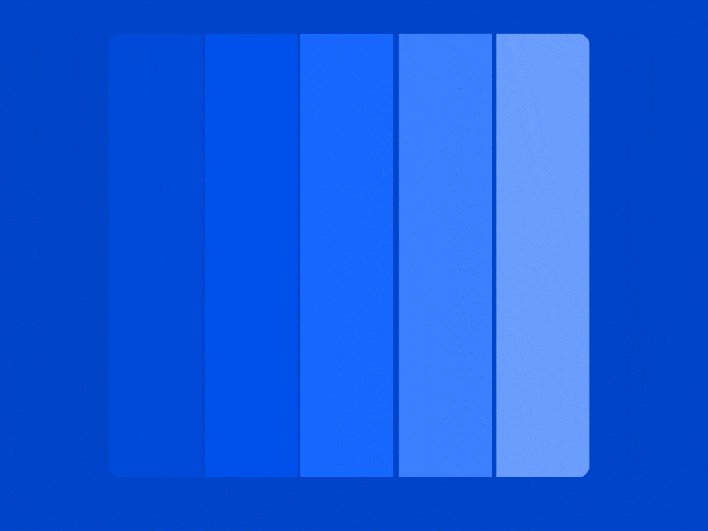
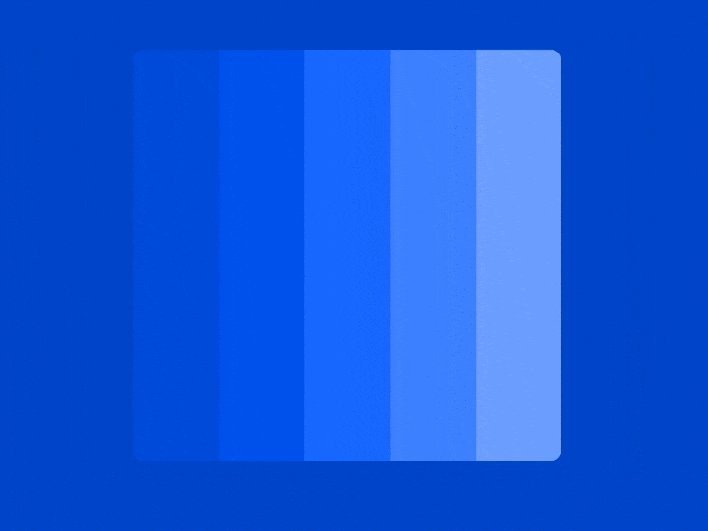
3. 马赫带效应
你能看到相邻初的阴影么? 我们把同色的渐变相邻放置在一起,你注意到了什么?是否会发现边缘处的一个并不存在的阴影,这个视错觉我们称作「马赫带」。其实图像中并未加入 阴影,只是我们的眼睛产生了错觉而已。

「不存在」的阴影出现在每行的边缘之间。

4. 赫林错觉
两条垂直线条看起来也会移动吗? 你有没有见过类似的网站,背景中包含极细的线条和一些点,当我们滚动的时候,感觉那些线条和不动的点都在跳动。这就是郝林错觉,两条平行线因受斜线的影响呈现弯曲状。还有我们常见的摩尔纹。

滚动你的页面,线条动起来了吗?

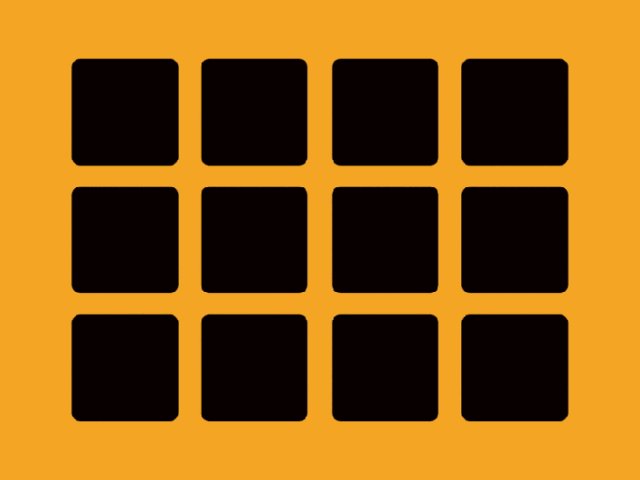
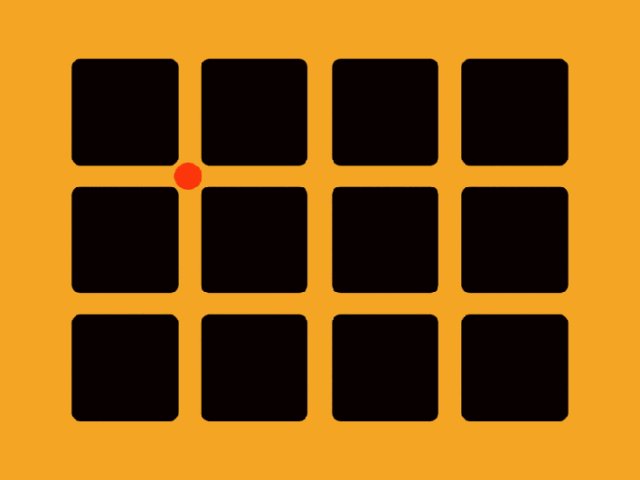
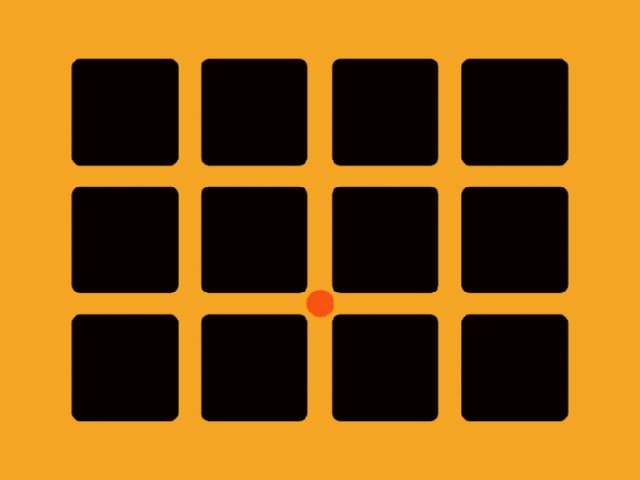
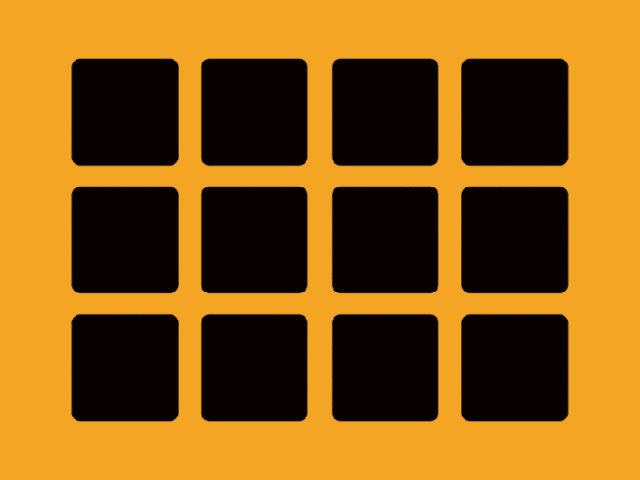
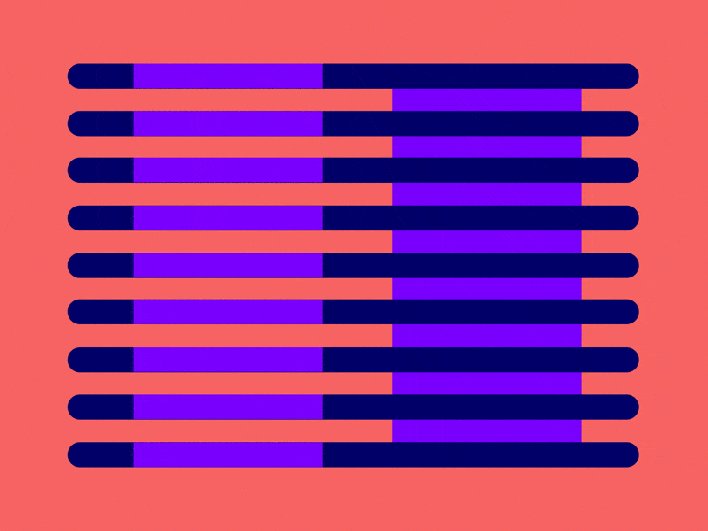
5. 赫尔曼栅格
你有注意到那些若隐若现的灰点么? 在周围方块的交叉处会产生幽灵般的灰点,当你尝试转向那个灰点时,它就神奇的消失了。这就是赫尔曼栅格。

观察交叉点时会出现灰点。

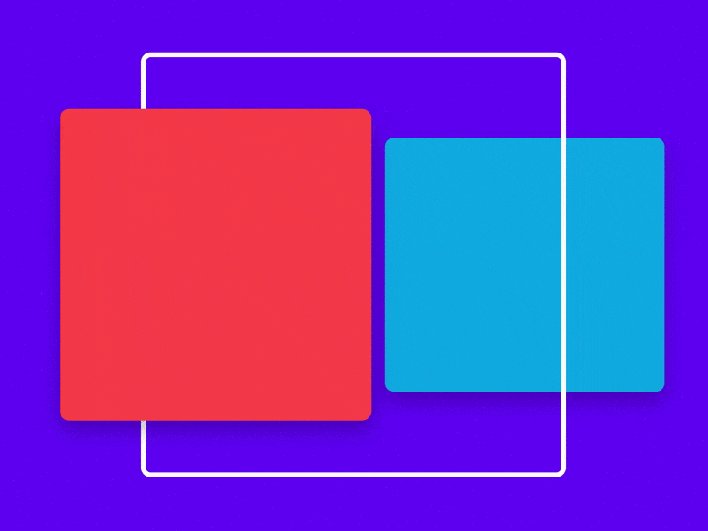
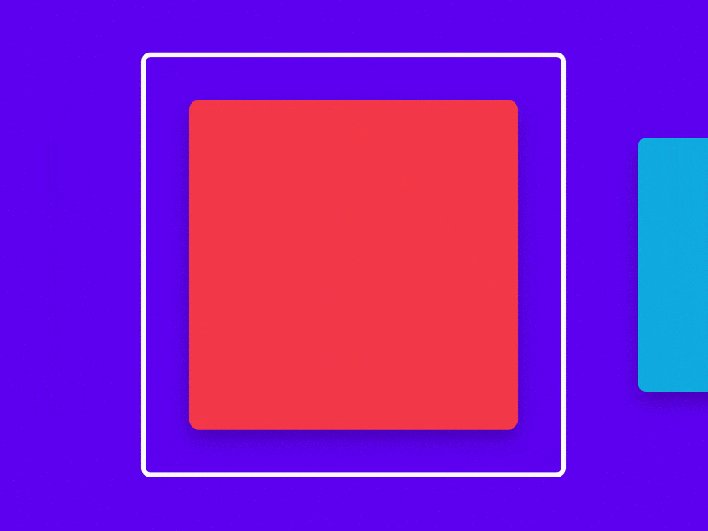
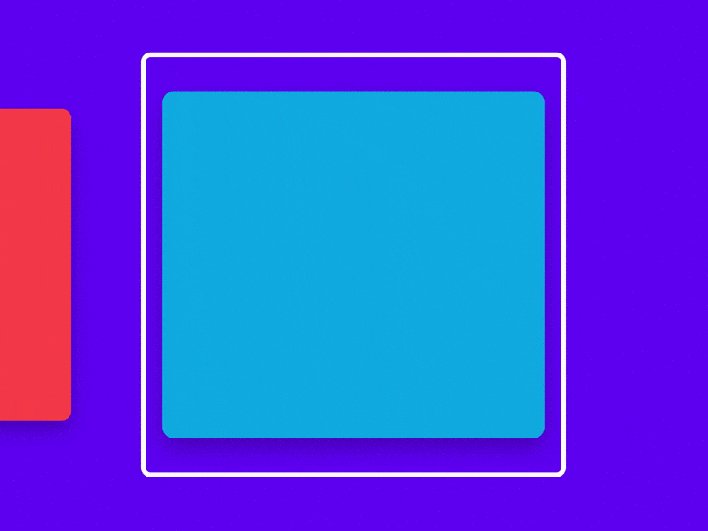
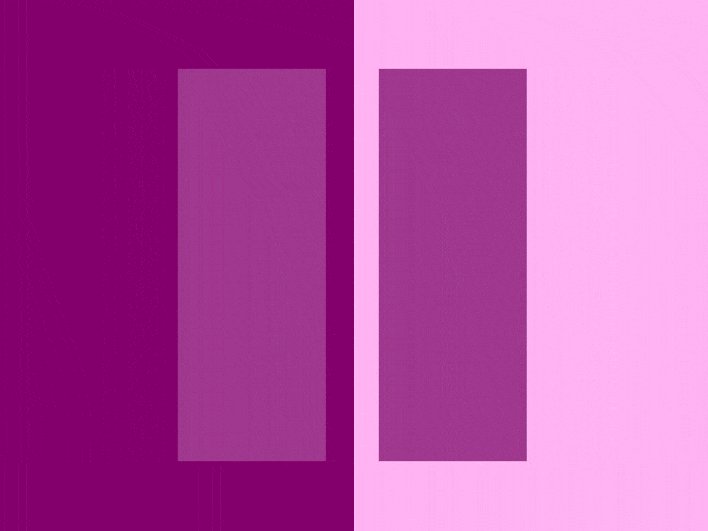
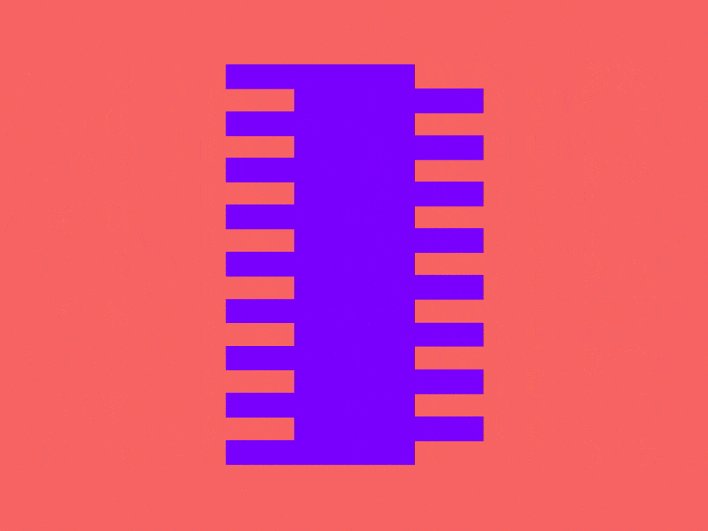
6. 同时对比错觉
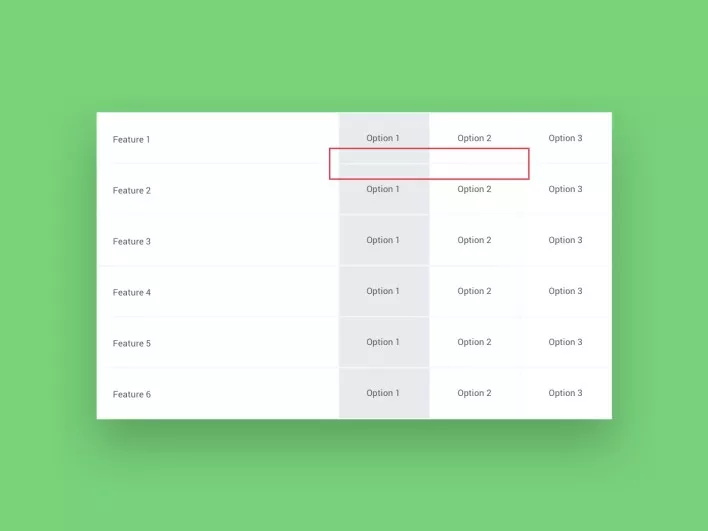
你觉得分开的方块颜色相同么?最近的网页设计中,垂直布局很受欢迎,如果将两个相同颜色放置在不同的背景上,则两个对象颜色看起来与实际不同,这种现象称为同时对比错觉。

两侧的文字颜色其实完全相同。

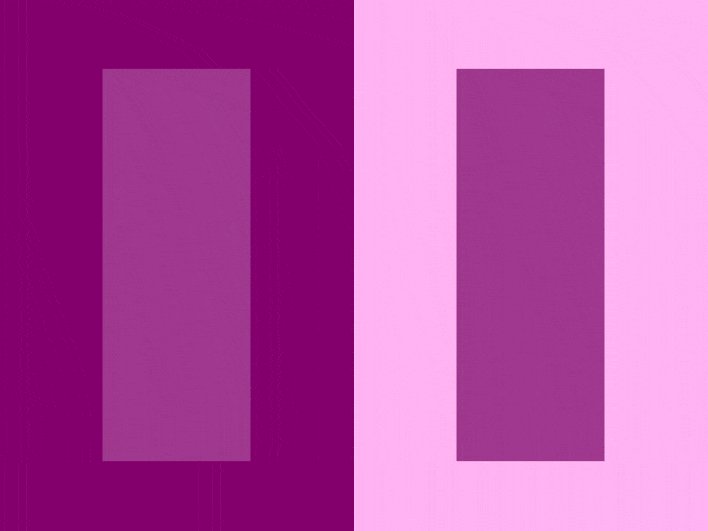
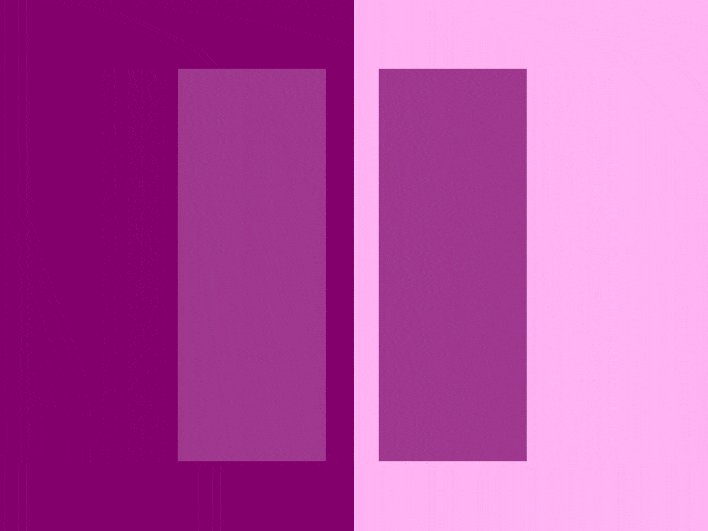
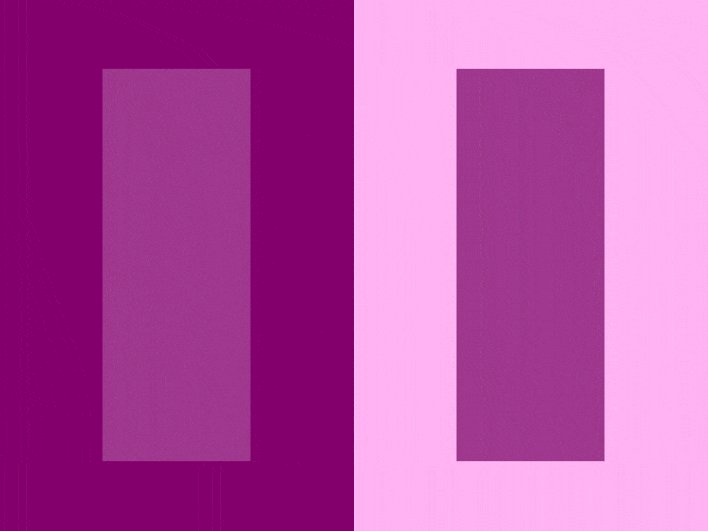
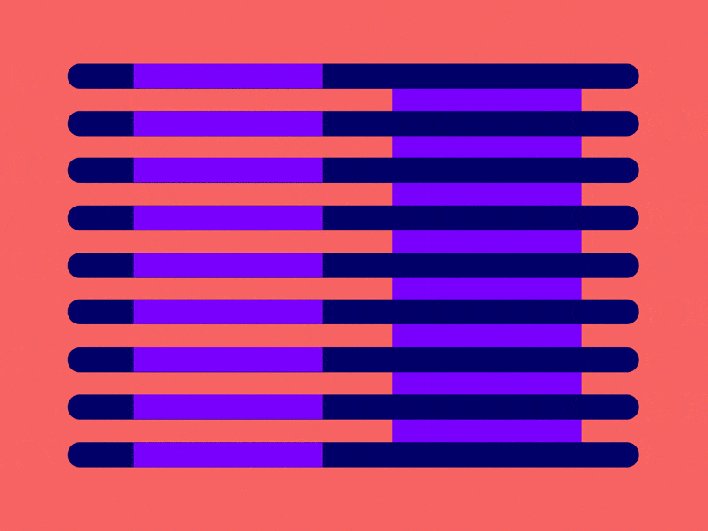
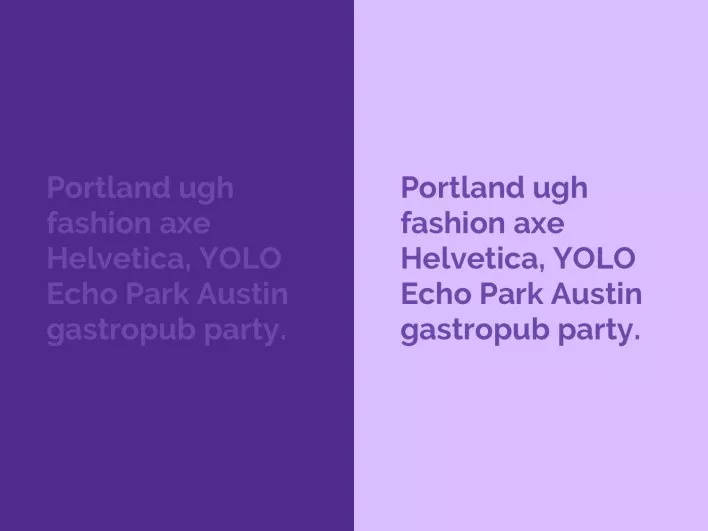
7. 芒克白错觉
两个紫色的颜色相同么? 这种错觉很微妙,但是非常有吸引力,看看上面的动画,你会发现左边的紫色块比右边的紫色块更亮,但实际上两者都是一样的。

灰色线条在浅色背景前显得较暗,在黑色背景前显得较浅。

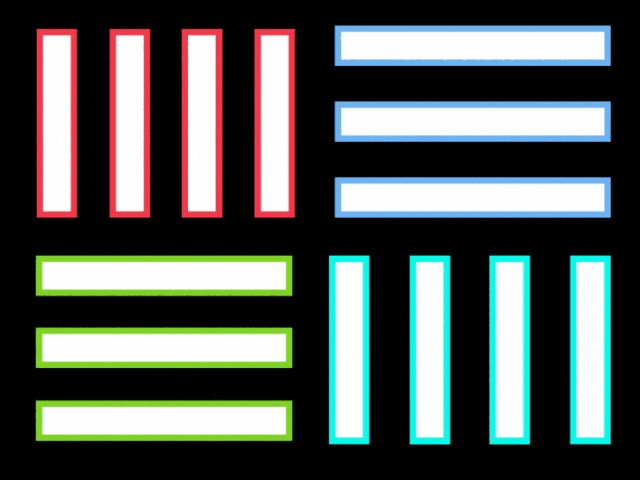
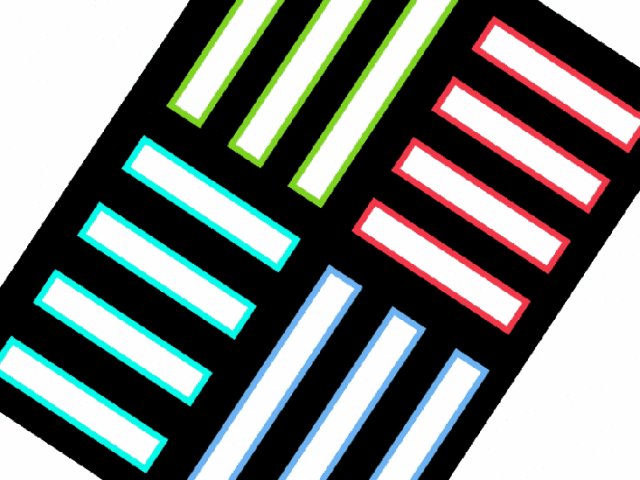
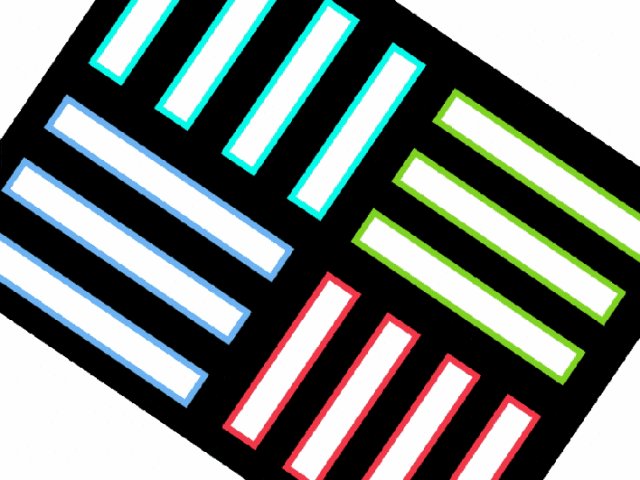
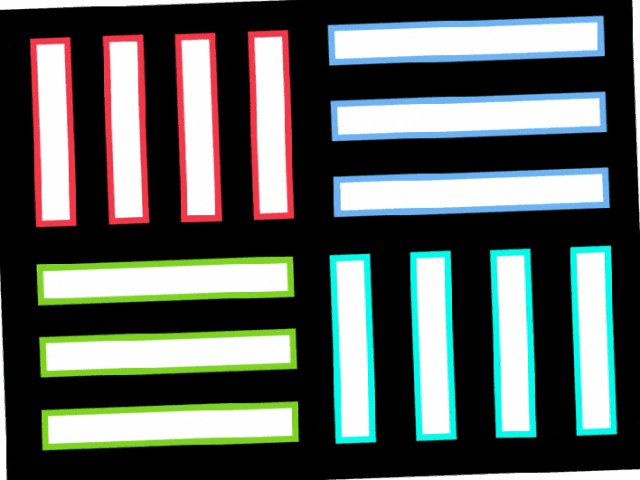
8. 水彩错觉
仔细观察矩形内部的颜色是白色么? 你如果仔细看,可能注意到白色区域产生了与边框相同的淡淡的投影。这种现象被称作「水彩错觉」。

本来没有色调的白色区域,因为边框的颜色带上了色调。

9. 康士维错觉
两个对象的颜色一样么?渐变产生的印象会让你感觉图像的一侧实际上比另一侧更暗,但实际上,两者都是相同的颜色。

每个菱形都具有相同的渐变,但它们看起来越来越暗。

先别说眼睛到底骗没骗我,光这个动效我都已经看了好几遍了!
其实眼睛有时候会欺骗我们,这都是视觉错觉的效果,如果你想要设计出这样的效果,那就来看看吧!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:专属于设计师的色彩理论知识
- 下一篇:字体打包下载了 8000款字体一键下载





 设计类含金量高的证书有
设计类含金量高的证书有 视觉设计主要学什么 上海
视觉设计主要学什么 上海 天津UI设计就业班学费多少
天津UI设计就业班学费多少 互联网+催生就业空间 20
互联网+催生就业空间 20 网红c4d有必要去培训班吗
网红c4d有必要去培训班吗 高中毕业学啥好 IT好技术
高中毕业学啥好 IT好技术 高中专业有哪些 高中学
高中专业有哪些 高中学 2020年UI设计前景怎么样
2020年UI设计前景怎么样  视觉传达设计就业前景怎
视觉传达设计就业前景怎 视觉传达设计学什么 天津
视觉传达设计学什么 天津 石家庄UI培训班主题班会让学员上
石家庄UI培训班主题班会让学员上 有人说零基础学UI真的是找死
有人说零基础学UI真的是找死 为了学UI设计放弃工作是不是很傻
为了学UI设计放弃工作是不是很傻 为何在郑州UI培训班才能学到前沿
为何在郑州UI培训班才能学到前沿 UI设计证书有必要拿到吗
UI设计证书有必要拿到吗 ui设计属于什么行业 人才真的很缺
ui设计属于什么行业 人才真的很缺