IT培训网 - IT职场人学IT技术上IT培训网
零基础小白设计图标容易吗
时间:2018-12-12 15:03:04 来源:我爱设计网 作者:IT培训网 已有:名学员访问该课程
图标的设计简单吗,其实很多设计师都认为简单,可就是这么简单的设计很多人却不得入门的方法。身为UI设计师的我,虽然也设计过很多的图标,但今天我们要给大家介绍的就是图标的设计形式。
零基础学UI设计教程之图标的设计形式讲解
这次的总结主要内容是从图标这一方面作为切入点来进行一些分析。整体内容刚好契合了最近的学习重点,自己也越来越肯定设计师在发展的中后期设计思路比技术手法的重要性。自己的这次总结希望能传递一个思路,或者是能够让大家有一点点更好的思考方式。
这次对比主要选择了QQ、淘宝、微博三款最常用APP为主线分析,辅助以快手、飞猪、花椒、斗鱼、虎牙、熊猫、抖音、KEEP等…做附加说明。

图标的展现形式与环境拼配
图标方面这次重点分析的是扁平(轻质感)图标、面性图标、线性图标三个在实际工作中最常用类型,对于较少出现的拟物图标不加入其中。
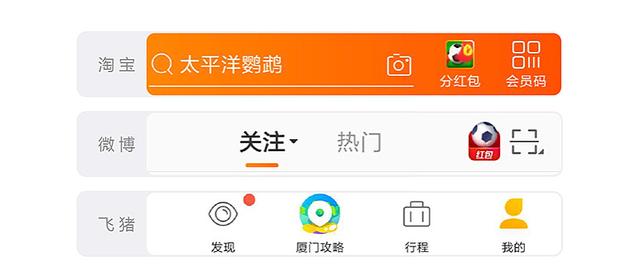
1、扁平类图形图标更容易表达较为丰富和活跃的内容,在页面展现中能够更突出其特性。相对来说更适合使用在接近运营类项目或页面内引流入口图标使用。下面分别截取了淘宝、微博、飞猪的导航条,刚好这几家都有对应不同的活动入口引导图标!
2性结构图标的信息传达更加简单直接,由于其简单的信息传达形式多数使用在列表和导航内。也有少部分作为功能或内容版块的入口使用。
3线性图标会经常和面性图标搭配使用,作为已选和未选的两种呈现形式。同时也会经常使用在列表页和功能性模块入口。
对于这些图标几乎是我们日常使用APP时最常见的类型,作为设计师我们又该如何评判这些图标的设计样式是否合理?使用环境是否合理?
第一:面性结构图标
再来看个人中心部分的面状图标,同样的淘宝依然纯在了很多不合理也不统一的图形结构。
1、这种图标的特点就是图形面积较小,所以才更需要把外轮廓图形突出显示增加识别度,所以阿里宝卡这种图标更应该把内部卡的造型直接释放出来作为图标结构。闲置换钱¥的图标结构也有同样问题,其实可以图形提取再设计,当然接近外边缘的那个细细的描边也可以去掉。
2、券直接使用了中文字体,也许是因为设计难度或和票务的券怕产生图形冲突,而选择了这样的设计。但作为设计师可以通过图标的形态结构变形、色彩等方式来进行设计区分。大家感兴趣的话还可以打开淘宝个人中心的必备工具全部页面查看,会发现更多的不和谐设计形式搭配这时再看虎牙的图标设计色彩明暗度更加和谐统一,整体图标图形结构也更加合理,直接清晰表现出了需要传达的对应信息。
第二:扁平类图形图标
下面的截图是淘宝、飞猪和微博的导航内营销活动类引流入口图标淘宝的活动入口图标底色绿色明暗度过于和导航底色接近,所以他们加了一个渐变色彩的描边,但这个描边依然有一部分和底色过于接近,同时¥的符号过于弱化完全失去了抢红包的冲动感和氛围感。总体造成了整个图标图像视觉感不清传递信息不明确。

再看飞猪和微博的运营活动入口引导图标,首先在底色搭配上明显突出;其次还都是异形结构,没有过于规则的束缚在圆形、方形这种几何图形内;最后他们的图形和文字信息也比较搭配能够有较强的唿应感。

第三:线性图标
首先很肯定虎牙的导航图标他们在图形结构、色彩搭配、包括点击动画的效果上都做了非常多的设计细节调整,但问题也恰恰出现在这些地方,作为导航图标几乎是最高频使用,这样导航图标的目的就是告知用户你选择了那个页面或者是你的停留位置。高频的使用过程后这种设计细节用户自然会忽略,而识别作用自然变成了第一位,这时再看这些细节反而变成了多余的干扰信息。
当然在虎牙、斗鱼和熊猫直播这三家的底导图标设计中,虎牙又显得更好一些
没有对比就没有伤害
1、斗鱼的底导图标和虎牙有同样的问题,线性图标设计过于复杂表现内容过多,但更大的问题在于选中态过于弱化和未选状态过于接近了,失去了最基本的信息表达目的。
2、熊猫的底导图标整体线条风格总体设计最好,未选的色彩淡化样式因为需要突出页面的主要内容而削弱。但选中态依然淡化(没有选择反向面状显示或增加内部图形变换),信息显示效果也过于弱化。
补充:再来看一下最常见的列表图标风格使用
列表类图标各家公司也是根据自己公司的不同标准选择了不同设计风格,所以这里我们就选择了两组同类型图标对比,前面的QQ和花椒是线性图标对比,后面的斗鱼和熊猫是面性图标对比。然后选择了从三个维度来进行对比。
1、图标整体感,图标即便可识别,但在列表的并列使用中是否有统一感整体感也会显得非常重要。这里可以查看斗鱼的列表图标整体感和空间感控制都非常好。相反花椒列表图标在这么小的图形结构上依然添加了断点,这种设计只会让图标略显琐碎。熊猫的反白图标使用了不同的透明度搭配,同样在过小的范围内增加了不必要的细节。
2、可识别性,列表图标几乎是APP中能使用到最小的常用图标形式,所以第一识别性作为最重要对比点。这方面熊猫的列表图标明显显得识别性过低,失去了作为图标的传达基本信息目的(正在修改)。
3、环境匹配度,既文本和图标搭配后的配合度,如花椒的线性图标为了突出文本淡化变为接近装饰作用
总结:设计首要目的应该是帮助产品传递给用户有效信息,当图形被过度设计后传递效果就自然会被降低。可能一点点的调整变化影响并不大,但每一个优秀的产品都是由无数个点的调整和逐步优化而形成。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:优秀UI设计师的三大必备技能
- 下一篇:帮助设计师找灵感的10款设计类APP





 设计类含金量高的证书有
设计类含金量高的证书有 视觉设计主要学什么 上海
视觉设计主要学什么 上海 天津UI设计就业班学费多少
天津UI设计就业班学费多少 互联网+催生就业空间 20
互联网+催生就业空间 20 网红c4d有必要去培训班吗
网红c4d有必要去培训班吗 高中毕业学啥好 IT好技术
高中毕业学啥好 IT好技术 高中专业有哪些 高中学
高中专业有哪些 高中学 2020年UI设计前景怎么样
2020年UI设计前景怎么样  视觉传达设计就业前景怎
视觉传达设计就业前景怎 视觉传达设计学什么 天津
视觉传达设计学什么 天津 石家庄UI培训班主题班会让学员上
石家庄UI培训班主题班会让学员上 有人说零基础学UI真的是找死
有人说零基础学UI真的是找死 为了学UI设计放弃工作是不是很傻
为了学UI设计放弃工作是不是很傻 为何在郑州UI培训班才能学到前沿
为何在郑州UI培训班才能学到前沿 UI设计证书有必要拿到吗
UI设计证书有必要拿到吗 ui设计属于什么行业 人才真的很缺
ui设计属于什么行业 人才真的很缺