IT培训网 - IT职场人学IT技术上IT培训网
UI设计初学者如何学习点的视觉引导
时间:2017-06-28 17:47:09 来源:UI设计网 作者:IT培训网 已有:名学员访问该课程
在我们的做设计的过程中,可以利用一些具有指向性的设计元素,比如:色彩、人物、动作以及留白等,引导用户眼神去捕捉页面元素,完成对信息的关注和吸收。
点是一种相对而言的说法,并不是说点必须是一个圆或者某种具象的元素。比如:一个页面出现大小对比关系,那么小的点就可以称之为点,大的元素也可以称之为点。页面出现的这一点,可以很快的吸引用户的眼球,如果一个页面出现大小相同点有两个或者多个,用户观察画面的注意力就分散了。
当我们遇到大小不同的点时,用户首先会关注较大的点,再接着是较小的点。

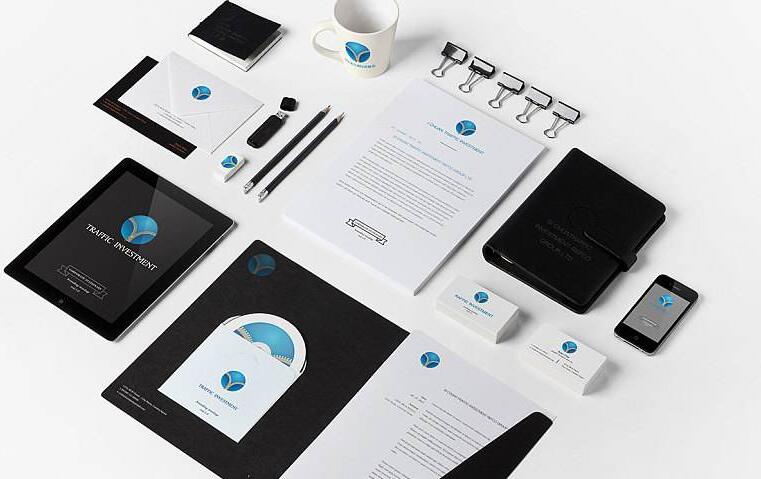
我们拿上面这张图片做个例子,当我们看到这张海报的时候,实现首先会集中在右侧鲜红草莓上面,一方面是因为颜色的对比,草莓的红比较突出,另一方面是因为面积的对比。在这里我们几可以明显看到点的相对关系,我们可以把画面中出现的元素都看成各个点,但是我们总是首先被一个焦点吸引。

上面这张图的话,居中文字以及黑色大圆和黑色的丝带,整体居中对齐,单个可以看成是点,整体也是一个焦点的作用。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:UI设计是什么专业 如何学习这个专业
- 下一篇:郑州UI设计学习之路四部曲





 设计类含金量高的证书有
设计类含金量高的证书有 视觉设计主要学什么 上海
视觉设计主要学什么 上海 天津UI设计就业班学费多少
天津UI设计就业班学费多少 互联网+催生就业空间 20
互联网+催生就业空间 20 网红c4d有必要去培训班吗
网红c4d有必要去培训班吗 高中毕业学啥好 IT好技术
高中毕业学啥好 IT好技术 高中专业有哪些 高中学
高中专业有哪些 高中学 2020年UI设计前景怎么样
2020年UI设计前景怎么样  视觉传达设计就业前景怎
视觉传达设计就业前景怎 视觉传达设计学什么 天津
视觉传达设计学什么 天津 石家庄UI培训班主题班会让学员上
石家庄UI培训班主题班会让学员上 有人说零基础学UI真的是找死
有人说零基础学UI真的是找死 为了学UI设计放弃工作是不是很傻
为了学UI设计放弃工作是不是很傻 为何在郑州UI培训班才能学到前沿
为何在郑州UI培训班才能学到前沿 UI设计证书有必要拿到吗
UI设计证书有必要拿到吗 ui设计属于什么行业 人才真的很缺
ui设计属于什么行业 人才真的很缺