IT培训网 - IT职场人学IT技术上IT培训网
让你的UI设计更加简单直观的7个技巧
时间:2017-02-23 12:02:21 来源:UI设计网 作者:IT培训网 已有:名学员访问该课程
每个人都不喜欢看太凌乱的东西,毕竟我们是欣赏作品的,不是让自己的眼球受损的,做为UI设计师关注这点是必要的,那么如何让自己的UI设计作品更加简单直观呢,如何让自己的作品带给别人喜悦的感觉呢?

如何让你的设计更加直观简单
想要设计出一流的作品,首先给你大家普及个词:KISS!(你没有看错),但是在这里 KISS是 Keep it Simple and Stupid 的缩写,指的是要将产品做的连白痴都会用,因此也常常被称为懒人原则。这一设计原则最初在1960年被提出并应用于美国海军的相关设计。在此后的50多年当中,设计在技术和思路上经历了翻天覆地的变化,但是KISS原则依然非常重要,并且影响巨大。

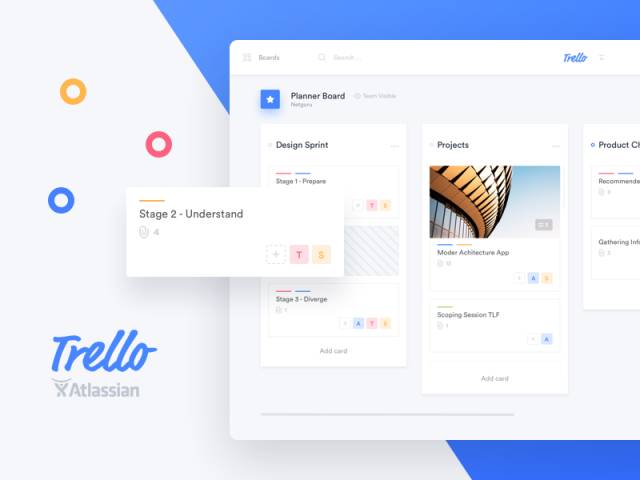
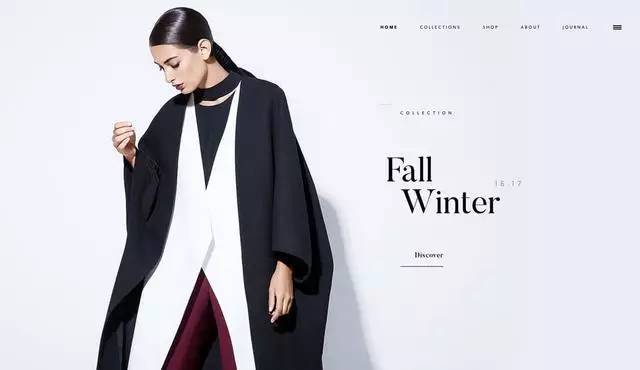
这就是直观简单的页面
作为一个平面设计师,我们会遇到很多的设计问题,尤其是刚接触的时候,或多或少都接触过KISS原则,但是在具体实施的时候,却常常不知要如何实施。虽然我们在创造一个简单的设计,可实施的时候就比较复杂了,正所谓看着简单,做起来难!那么今天接下来要说的7个规则,能够帮你在杂乱的思路里面,理出一条通路。
第一:一个页面,一个目标

小目标更直接
设计一个简单直观的小网站,我们首先要策划下,对每个页面都设定一个小目标,如此才能将设计进行到底。而每个页面最终的目的就是要引领用户进行某一个操作。从导航到页脚都要围绕这一个目标来设计。
可以是点击一个链接,也可以是在表单中输入信息,还可以是查看视频或者进入一个游戏。但是不论是哪种,都应该关注单个用户在这个页面中的转化率。
分散用户注意力的东西太多了,他们可能因为这些干扰而打断了原本正准备进行的操作。所以,你要做一个目的性明确的设计,集中精力来引导用户。每个按钮上下的设计元素,包括滚动的效果本身,都尽量将用户导向按钮、链接等。这种目标上的一致性能够很好的帮助用户了解他们需要在网站上做什么,简单的选择往往能够让用户更轻松参与进来。
第二:使用一致的对齐方式

做设计对对齐方式也要注意
左对齐,居中,还是靠右对齐,无论你是喜欢哪种,尽量在整个设计当中贯彻这种方式。这种对齐方式的选取不仅仅是文本本身的对齐,还包含了各种其他元素的对齐方式。
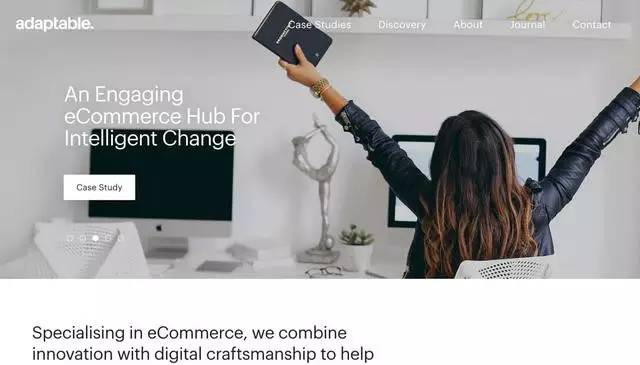
Adaptable 的网站在这个事情上就做的很好。尽管轮播图中的图片和文本的内容各不相同,但是几乎都采用了统一的左对齐,文本和行为召唤按钮也是做对齐,元素与元素之间的间距也很统一,这种一致的美感让人非常舒适。
左对齐和居中对齐是最常见的两种对齐的方式,因为这两种是可读性最强的排版方式。而在针对较长的文本进行排版的时候,左对齐是首选选项。
第三:建立层次

做设计就要让页面具备层次感
用户不应该在查看你的网页的过程中费脑子思考。所以,即使是最简单的视觉排版,都应该具备足够清晰的层次。
你的设计应该从主视觉开始。它可以是一个图像,也可以是一个视频,同样可以是一段文本,但不论是哪种,它都应该是给予用户第一印象的元素。
接下来,通常需要有一些文字内容,告知用户这个设计或者这个网站是干啥的,通常,它会以标题的形式和主视觉搭配起来,一同传递信息给用户。
随后可以增加一些说明性的副标题。此外,还应该提供导航等元素,因为基于用户的浏览习惯,他们会期望看到这些内容,并且已经具备了与之相关的浏览习惯。所以,通过这样层次化的设计,可以让用户更便捷地获取信息。
第四:坚持使用一两个字体族

做设计字体不要用太多哦
有许多设计规范会推荐用户在一个设计项目中使用三个甚至更多的字体。不过,将使用的字体缩减到2个字体族当中,会让整个设计的凝聚力更强。
许多字体族当中,不同的字重能够创造足够的视觉对比度。许多字体族当中甚至包含了多种不同样式的字体,其中有些可选的字体形式感十足,甚至非常适合用来做尺寸超大的标题。
所以,你的主要工作是挑选适合正文用的字体以及用作展示的字体,选择两套能够相互搭配的字体族,那么你整套设计可用的字体搭配应该都可以搞定了。
接下来你会发现,这样的字体搭配能够让你的整个排版和视觉层次更易于管理控制。
第五:强化对比度

设计人员要懂得掌握对比度
从色彩到尺寸大小,具有高对比度的设计元素能够让整个项目的设计感和精细度得到提升,哪怕是在极简的设计框架之下。
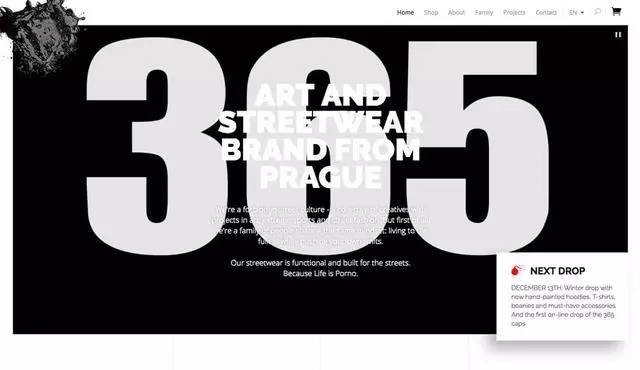
明亮而又富有对比度的配色是许多跟随流行的项目所青睐的选择,因为这样更容易吸引用户的注意力。大胆的配色让一个简单的设计显得更加富有设计感,也更加有趣。为了充分的利用色彩的对比度,尽量选择色轮上相对位置的色彩搭配,并且调整色彩饱和度到合适的状态。也许你会在其中寻找到意想不到的搭配。
第六:运用空间与留白

做设计要懂得做好空间和留白
不要纠结于留白太多,留白其实是服务于各种设计元素的,它会让你的设计更好。
如果你想要设计真正简单直观的设计,留白是必不可少的组成部分。给每个元素足够的空间,有空间的衬托,才能让这些元素被访客注意到,因此,千万不要让整个布局杂乱不堪,而应该创造有视觉焦点的布局。
使用空间窍门在于一致性的把控。为每个元素周围的留白、文本的字间距、行间距都设定好,然后尽可能保持规则性。如果这样设计出来的效果看起来不自然,也许你只需要对留白稍加调整就可以了。当你打开自己的设计,视觉自然聚焦到你想要用户看的地方的时候,你就会知道你的留白和空间设计是争取的。
第七:使用一致的图标和元素

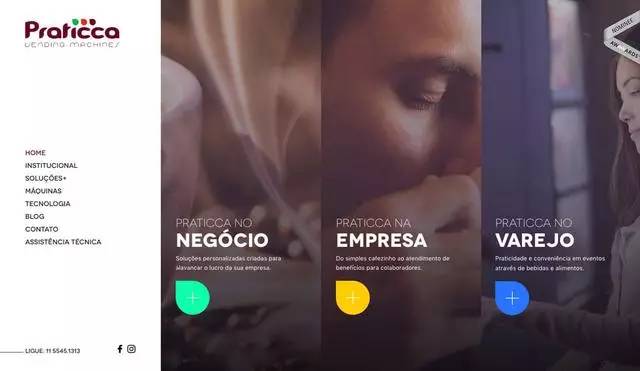
在设计的时候如何让图片和元素一致
设计的一致性是最基本的设计规则,也是最容易被忽略的设计规则,与此同时,它也是许多优秀的设计的秘密所在。有太多的网站采用不匹配的设计元素,导致整个设计陷入尴尬。
所以,创建一整套系统而一致的图标和UI元素合集与规则是相当有必要的,一旦你完成设定,应该在整个设计项目中贯彻并运用这套UIKit 和规则。
如果你为一个元素确定了色彩,选择了一个光标悬停的特效,那么你需要基于使用状况和用量
Praticca Vending Machines 这个网站就采用了超大的图标来告知用户,可以点击获取更多的信息。包含+号的彩色图标沿用了相同的样式,并且为不同的区块搭配了不同的色彩,引导用户去点击。
结语
有时候简单的设计不一定简单,毕竟越是简单的设计想要吸引别人的眼球越是难做,想要将设计做到极致难,差不多就可以了。往往简单直观的设计更丰富,更有趣。但是简单而易用的页面的设计过程是需要用心做才能达成的,它需要具备高度的可用性和直观的设计,确保用户在使用的时候足够直接!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:天津有没有一流的UI培训学校
- 下一篇:石家庄UI设计容易吗





 设计类含金量高的证书有
设计类含金量高的证书有 视觉设计主要学什么 上海
视觉设计主要学什么 上海 天津UI设计就业班学费多少
天津UI设计就业班学费多少 互联网+催生就业空间 20
互联网+催生就业空间 20 网红c4d有必要去培训班吗
网红c4d有必要去培训班吗 高中毕业学啥好 IT好技术
高中毕业学啥好 IT好技术 高中专业有哪些 高中学
高中专业有哪些 高中学 2020年UI设计前景怎么样
2020年UI设计前景怎么样  视觉传达设计就业前景怎
视觉传达设计就业前景怎 视觉传达设计学什么 天津
视觉传达设计学什么 天津 石家庄UI培训班主题班会让学员上
石家庄UI培训班主题班会让学员上 有人说零基础学UI真的是找死
有人说零基础学UI真的是找死 为了学UI设计放弃工作是不是很傻
为了学UI设计放弃工作是不是很傻 为何在郑州UI培训班才能学到前沿
为何在郑州UI培训班才能学到前沿 UI设计证书有必要拿到吗
UI设计证书有必要拿到吗 ui设计属于什么行业 人才真的很缺
ui设计属于什么行业 人才真的很缺