IT培训网 - IT职场人学IT技术上IT培训网
包头UI设计:如何利用ps软件制作小图标
时间:2018-07-16 18:33:22 来源:我爱设计网 作者:IT培训网 已有:名学员访问该课程
图标制作,简单吗,其实学会了,你制作说明都不难,尤其对于精通ps软件的学子,容易,容易,还是容易,怎么样,来学习下吧!
今天给大家分享一下如何制作手机图标:

第一步:首先我们新建一个单位为像素的画布、之后填充一个颜色;

第二步:之后新建图层画俩个大小不同的同心圆,进行减去顶层形状最后得到一个圆环(颜色给一个80%的灰);

第三步:在得到圆环之后给圆环分别加不同的图层样式,首先加一个渐变叠加(混合模式为正常、不透明度100%、渐变颜色是一个70%—85%的灰、选择线性渐变、角度90、缩放100%);之后再加一个斜面浮雕(内斜面、平滑、深度79%、方向上、大小33像素、角度67、高度30、高光模式滤色、阴影模式正片叠底、不透明度70%、使用全局光勾上);

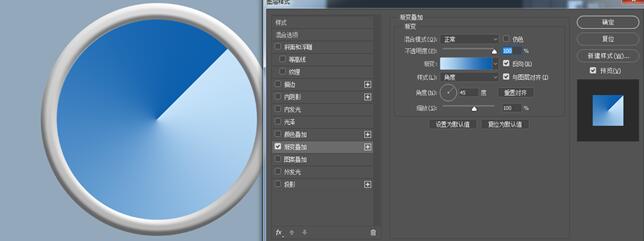
第四步:因在画一个圆大小和圆环内部同等大小的圆(填充和背景颜色),之后再给这个同样添加图层样式渐变叠加(混合模式为正常、不透明度100%、渐变色由浅到深、样式角度渐变、角度45度、缩放100%);


最后在给这个圆加内阴影(混合模式为正片叠底、不透明度45%、角度67、距离71、阻塞18、大小103、无杂色);

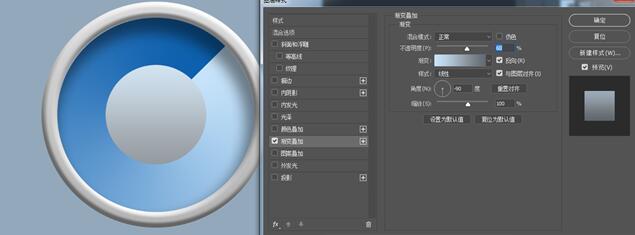
第五步:在画一个小的同心圆、同样加图层样式渐变叠加(混合模式正常、不透明度60%、由浅到深线性渐变、角度-90);


之后再给小圆也加上内阴影看起来更有立体感、(混合模式正片叠底、不透明度45%、角度67、距离83、阻塞18、大小103、无杂色);

第六步:在然后将刚才小圆的图层复制一个出来缩小80%将复制出来的图层样式里内阴影关掉只留渐变叠加;然后在画两个小圆覆盖到角度渐变之后的中间细缝出,其中给一个圆加图层样式渐变叠加和内阴影;


第七步:然后我们将加了图层样式的圆剪贴到我们的没有图层样式的圆当中,最后我们在给整体加一个投影就好啦!

至此,我们的图标就制作完成啦!
最后祝大家2018年工作顺利!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:包头ps教程:如何制作方格花纹特效
- 下一篇:包头ps培训班:水晶球效果制作方法





 零基础学员如何学习PS设计
零基础学员如何学习PS设计 ps建组的快捷键你知道怎么
ps建组的快捷键你知道怎么 【photoshop学习网站】怎么
【photoshop学习网站】怎么 【通道抠图教程】如何
【通道抠图教程】如何 火焰字制作丨利用风滤镜
火焰字制作丨利用风滤镜 ps大师之路丨单独使用ps曲
ps大师之路丨单独使用ps曲 溶图教程 丨如何掌握溶图
溶图教程 丨如何掌握溶图 ps恶搞大合集丨也只有ps大
ps恶搞大合集丨也只有ps大 ps之cs6教程可以自学吗
ps之cs6教程可以自学吗 ps照片合成之瓶子里的小人
ps照片合成之瓶子里的小人 如何用PS制作火焰字特效
如何用PS制作火焰字特效 ps怎么换背景 快速替换证件照背景
ps怎么换背景 快速替换证件照背景 2019年ps抠图教程之入门攻略
2019年ps抠图教程之入门攻略 ps换脸教程让你无缝对接人像换脸
ps换脸教程让你无缝对接人像换脸 如何使用PS软件打造真实毛发的效
如何使用PS软件打造真实毛发的效 转手绘是什么 如何轻松使用PS搞定
转手绘是什么 如何轻松使用PS搞定