IT培训网 - IT职场人学IT技术上IT培训网
Photoshop培训机构总结的ps老手和ps新手的区别
时间:2016-08-11 17:47:25 来源:UI培训网 作者:IT培训网 已有:名学员访问该课程
你是使用Photoshop的老手还是新手呢,参加Photoshop培训的时候,有没有学会一些独特冷门的ps技巧,让你快速成为老手设计师。今天IT培训网总结了几个ps老手和ps新手的区别,快来学几招。
除了大量使用快捷键是基本以外,老鸟设计师跟菜鸟设计师在使用Photoshop时有着各种不同。
第一次碰Photoshop时的版本
老鸟:Photoshop 6.0
新手:Photoshop CS 5
图层的整理
老鸟:群组、上色分类。
新手:无。
引导线的使用
老鸟:简单明了、了解响应式网页设计。
新手:过度使用。
另分享几个Photoshop技巧秘籍:
技巧1:内置icon搜索器,PSD拿来就用
UI设计中免不了图标的设计,但是当排期紧、要的急时,我们免不了就去某瓣等什么网站上去看、去下载….
要是有这样的搜索能力或是这样的复制能力,那还说啥,早就一统天下了。
但是,我们没有,那如何才能,无需注册,无需下载,直接PSD源文件拿来就用的方法呢!
Blendme
就是它!它!它!废话不多说,这个属于PS拓展功能插件安装起来还是有些繁琐(我曾被折磨一个下午)
(1)首先登录它的官网下载安装包(官网已停止下载)
(2)检查电脑中是否安装过Adobe Extension Manager(有的可以暗喜)如果没有去官网下载一个吧,记得选和你PS同版本的下载安装(此插件低于PS6的安装不了)Mac不存在这个问题直接下载就好了。
(3)将从官网下载的安装包后缀名是.zxp用Adobe Extension Manager打开,它将自动安装。
(4)重启PS,点击窗口–扩展功能–blendmein,就OK了,搜索要输入英文,icon都是矢量的随你放大缩小, 还再等什么愉快的玩耍起来吧!
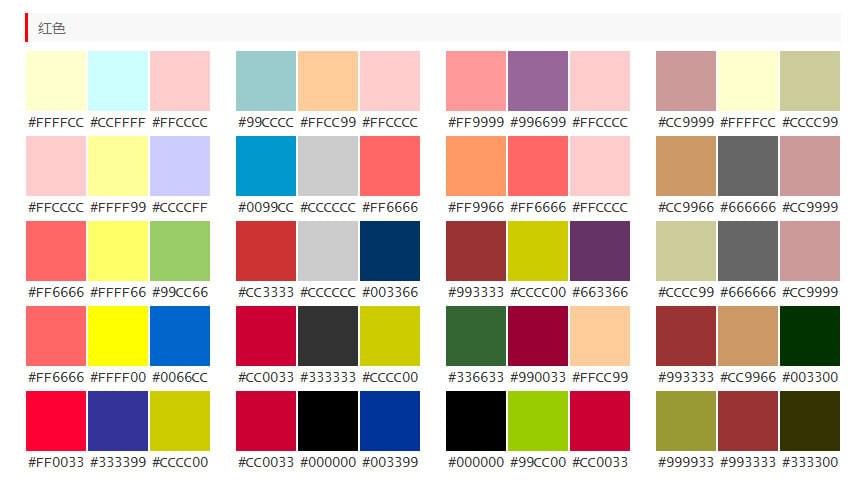
技巧2:配色小助手
对于我这样的色彩感蛮差的人来说,每次遇到色彩复杂的时候就头疼……
但是我们也不能就此放弃,除了平时多看多练习,多累计经验以外,我们有没有什么小招数呢…..
Kuler
一个PS自带的原生插件,来帮助我们配色(注意:同样也是PS版本低于PS6,或者安装建议版绿色版什么的用不了扩展功能哦)
(1)打开PS,点击窗口–扩展功能–kuler,就OK了。
(2)你可以自己在搜索里找想要的颜色的主题,或者直接在给出的栏目里面找,总有一款适合你。
(3)当然你也可以给自己已经选好的颜色进行配色,选择创建,选择基色,再在下面的十六进制值中输入色值然后回车然后你就可以根据你自己的需要进行调色了。去选择你最喜欢的颜色吧。
技巧3:快速标注尺寸
你是否曾在制作规范中,让标注尺寸搞的头晕眼花!你是否曾在视觉走查中,让标注尺寸弄的怒气报表!此时已经陷入了无限的脑补中,不能自拔……..
那么问题来了!
如何才能迅速的,无脑的,甚至让不会用PS的长腿欧巴也能分分钟标注尺寸呢??
Photoshop JavaScript
没错就是他,不是神兵不是利器,只是一个PS中小小的插件。让我们一步步的使用它吧!
(1)下载一个Size-Marks.jsx-v0.1.1的压缩包
(2)解压缩以后打开文件,会找到“Size Marks.jsx”文件,把它复制黏贴到Photoshop文件安装路径下的:
OSX路径:OS X: /Applications/[Photoshop]/Presets/scripts/
Windows路径:C:\[Program Files]\Adobe\[Photoshop]\Presets\scripts
(注意:如果你的软件安装在D盘或者别的盘里就在安装的盘里找到此路径)
(3)重启photoshop,会在菜单“文件”——“脚本”下找到 Size Marks,然后我们就需要给它命名一个快捷键了。
(4)在菜单中,找到“编辑”——“键盘快捷键”,然后会出现一个窗口,在窗口中展开“文件”——“脚本>”下的“Size Marks”,然后直接点击键盘上的“ctrl+shift+L”即可生成此插件的快捷键。
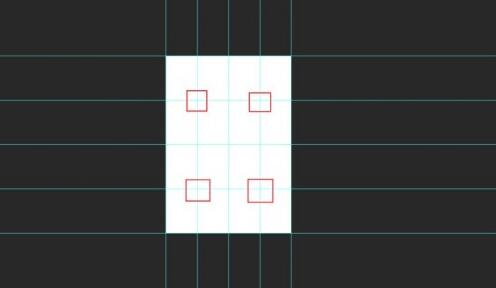
(5)打开你想要标注标出的图片,点击选择工具划出想要标注尺寸的区域,然后ctrl+shift+L就OK了。
使用Photoshop的方式百百种,你是设计了一年还是设计了十年,从细节就可以看得出来,避免走弯路,ps新手们,开来get新技能。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:ps入门培训之基础形状的应用
- 下一篇:郑州ps培训之选区变换方法





 ps和ai的区别在哪 ps和ai怎
ps和ai的区别在哪 ps和ai怎 衡水ps培训机构哪家教的好
衡水ps培训机构哪家教的好 除了PS软件工具外 美工设
除了PS软件工具外 美工设 西安高新区哪有photoshop培
西安高新区哪有photoshop培 【ps实例教程】你所知道的
【ps实例教程】你所知道的 零基础学好Photoshop靠一朝
零基础学好Photoshop靠一朝 零基础快速学好ps软件四部
零基础快速学好ps软件四部 【唐山ps培训班】唐山哪里
【唐山ps培训班】唐山哪里 【西安ps培训班】西安哪里
【西安ps培训班】西安哪里 【天津ps培训班】天津哪里
【天津ps培训班】天津哪里 怎么快速高效的学习Photoshop?
怎么快速高效的学习Photoshop? 三原色配色表-给你一个视觉的冲
三原色配色表-给你一个视觉的冲 郑州ps培训班里有大神 看修图的技
郑州ps培训班里有大神 看修图的技 remove.bg自动抠图神器真的很强大吗
remove.bg自动抠图神器真的很强大吗 颜色搭配图-设计师常用的配色方
颜色搭配图-设计师常用的配色方 ps难学吗 ps到底有多难
ps难学吗 ps到底有多难