IT培训网 - IT职场人学IT技术上IT培训网
Photoshop制作三角形酷炫像素banner方法
时间:2016-10-26 16:00:19 来源:ps教程网 作者:IT培训网 已有:名学员访问该课程
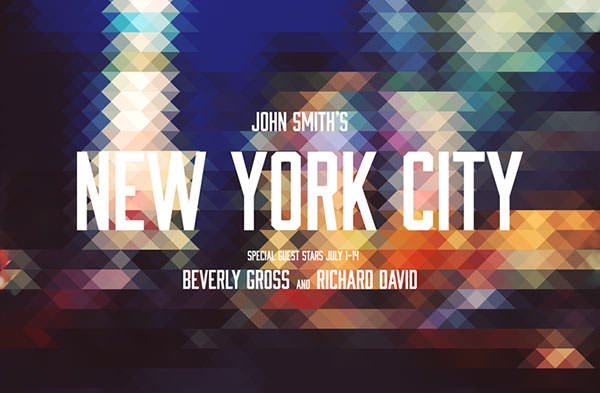
banner制作需要技巧,并不单单只是一张图片,多边形是可以很漂亮的,现在小编分享一个使用Photoshop来制作三角形像素效果的banner教程,只要几个简单的步骤喔,而且出来的效果也很赞哦,先给大家一个效果图,有兴趣继续接着看。

使用软件:Photoshop CS5(当然较旧版本也可以)
教程难度:初级
所需要时间:5-10分钟
第1步
准备一张作为banner背景的照片,下面我们以下图作为演示。

第2步
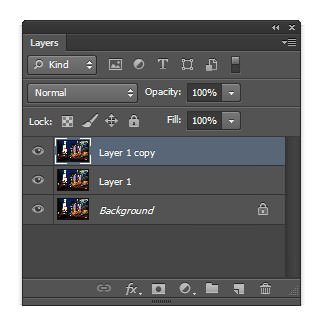
复制两次背景层。

第3步
使用自由变换工具(Ctrl + T 或选择主菜单”编辑”>”自由变换”)让图像水平倾斜45度。

第4步
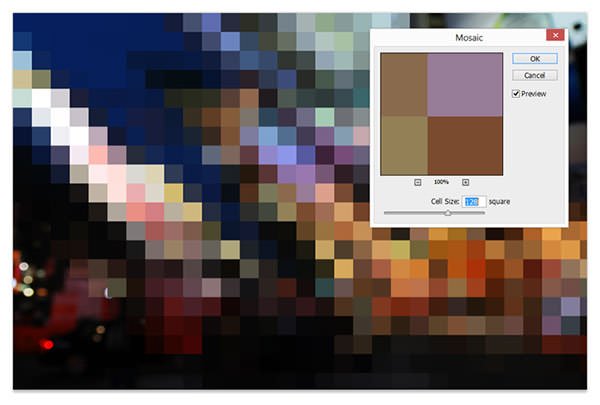
主菜单”滤镜”>”像素化”>”马赛克”,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。

第5步
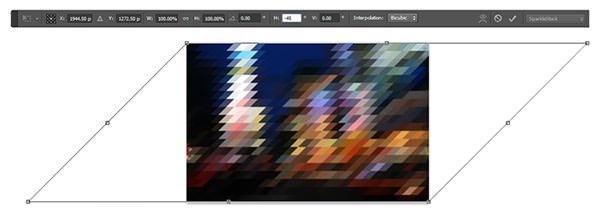
使用自由变换工具(主菜单”编辑”>”自由变换”)让图像水平倾斜「-45度」。(其实就是第3步的相反方向)

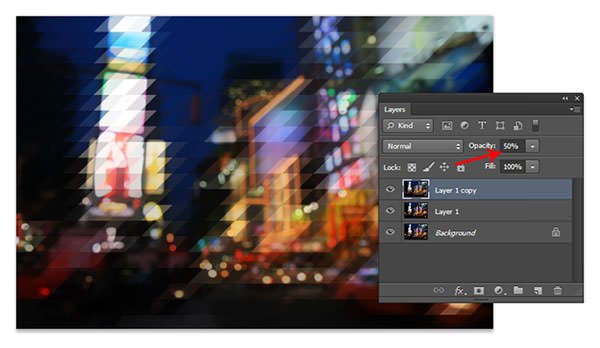
第6步
设置此图层的不透明度为50%」。

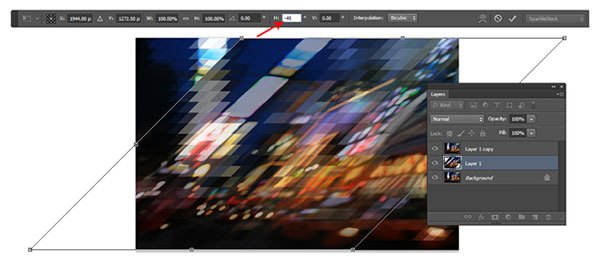
第7步
选择中间层,使用自由变换工具(Ctrl + T),让图像水平倾斜「-45度」。

第8步
再使用一次相同的马赛克滤镜(提示:Ctrl+F就可以重复上一次的滤镜操作)

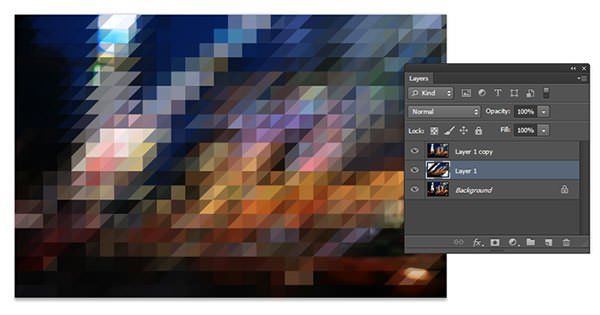
第9步
使用自由变换工具(Ctrl + T)让图像水平倾斜45度。

第10步
这步差不多完成了,把图像放大一点,我们可以看到边缘不是很对齐,解决方法是通过键盘左或右键来轻移图层,全其对齐,对齐后是三角形状的。

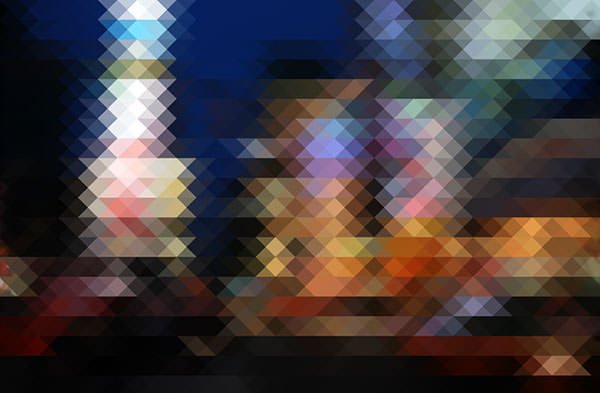
接下来banner的背景已经完成。

最终效果图

IT培训网依托中国互联网行业蓬勃发展优势,为中国的软件开发学习者和IT从业人员提供培训学校、编程学习、经验交流、咨询解答等服务,帮助更多喜爱编程的人员实现自己的IT梦想。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:photoshop透视变相的四种方法(四)
- 下一篇:app该如何适应ios最新界面





 ps和ai的区别在哪 ps和ai怎
ps和ai的区别在哪 ps和ai怎 衡水ps培训机构哪家教的好
衡水ps培训机构哪家教的好 除了PS软件工具外 美工设
除了PS软件工具外 美工设 西安高新区哪有photoshop培
西安高新区哪有photoshop培 【ps实例教程】你所知道的
【ps实例教程】你所知道的 零基础学好Photoshop靠一朝
零基础学好Photoshop靠一朝 零基础快速学好ps软件四部
零基础快速学好ps软件四部 【唐山ps培训班】唐山哪里
【唐山ps培训班】唐山哪里 【西安ps培训班】西安哪里
【西安ps培训班】西安哪里 【天津ps培训班】天津哪里
【天津ps培训班】天津哪里 怎么快速高效的学习Photoshop?
怎么快速高效的学习Photoshop? 三原色配色表-给你一个视觉的冲
三原色配色表-给你一个视觉的冲 郑州ps培训班里有大神 看修图的技
郑州ps培训班里有大神 看修图的技 remove.bg自动抠图神器真的很强大吗
remove.bg自动抠图神器真的很强大吗 颜色搭配图-设计师常用的配色方
颜色搭配图-设计师常用的配色方 ps难学吗 ps到底有多难
ps难学吗 ps到底有多难