IT培训网 - IT职场人学IT技术上IT培训网
11条UI设计师和同事的沟通技巧
时间:2016-08-19 15:41:49 来源:UI设计网 作者:IT培训网 已有:名学员访问该课程
在UI设计的岗位上工作一段时间之后,设计师朋友们,你有没有觉得和周围的同事很难沟通,为什么你们之前沟通到最后的设计稿总是不满意。石家庄IT培训网整理了11个UI设计师和同事沟通的11个技巧。

一、 建立一个灵感图库
灵感图库要多保存一些能够激发你灵感的作品,可以是照片、视频、海报、T恤,也可是网站。也许以后用得到的时候可以回来参考。
同时,仔细观察这些设计,试图从更深层次去研究细节,或是研究设计者的设计手法,应用到你的设计中,或是琢磨设计者的灵感,也许会给你带来新的启发。
当然咯,如果你不喜欢在本地存储图片,那么推荐你到我们备受欢迎的”设计师网址导航”的图库查找,藏着12个顶级的高清图库网站。
二、设计的意义在于解决问题
设计的意义在于通过思考,提供解决方案。
在我看来页面上的每一个元素都有自己存在的理由,都能够解决某一问题。
因此我个人的习惯是去掉一些花哨、不能解决实际问题的功能和元素。从而让页面更具功能性。
三、不光要会设计,还要会讲,会评判
你知道设计师为什么最烦”指点江山”吗?因为指点江山的人一点都不懂,他们往往喜欢这么说:
这个红色的圆变成蓝色的比较好,这段文字距离大一点比较好,这个Logo小一点吧。
问题是,你只告诉了设计师怎么做,没有告诉他为什么。
四、 设计并不只有视觉
用户为何要使用这款应用、这款网页?怎样用?这是设计要去解决的现实问题,网站的加载速度如何?这也是设计要解决的问题。
点击、触控、悬停的效果如何?这还是设计要解决的问题,不仅仅是视觉,很多细节上的整体体验都需要设计去规划。
你认为只有视觉设计师配叫”设计师”?其实不然,一个项目中,每一位参与者都可以被称之为”设计师”,因为产品的体验和交互,是在所有人的共同努力下完成的。因此无论是前端、后端还是PM,他们都在产品的研发过程中思考着属于自己职责内的产品设计。
五、以用户为中心
用户为核心,而不是设计师、产品为核心
设计的中心不是设计师,不是产品,更不是开发者,而是用户。产品好不好,用户说的算。以用户为中心的设计,更容易成功、更有效、体验更好。
在本人带学生、带菜鸟的时候,我通常会让他们注意一点:设计要以用户为核心。要知道你的用户是谁?用户使用你的产品做什么?用户的使用感受怎样?用户在遇到什么样的情况后,会放弃你的产品?
但是当遇到更大的项目时,我会换一种方法,从一种更广义的角度思考问题,应该用人性化的情感进行设计,通过“叙事性引导”的手段来完美表达设计的细节和情感,暗示和引导用户。
设计师不是独裁者,不应该”统治”用户体验,而是应该根据用户的具体情况,让设计顺应用户的需求。这才是核心要义。
六、雕琢细节
每一个细节都要做到细腻,例如链接使用正确的蓝色色调,字体间距充余。
细节能够将优秀的设计转化为伟大的设计。注重细节,才能让你的作品脱颖而出,才能令用户满意。
细节往往很难于捕捉,建议不要在设计流程的早期就开始抓细节,这样比较耗时,放到后期较好。
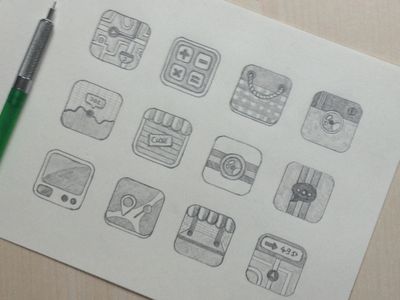
七、设计时需要多画草图
草图是一个非常廉价、迅捷、方便的工具。
它有助于我们进行思考,帮我们划分层级,为我们建立起合理的工作流程。
只需30秒就能画出一个理念,无论是布局、体验设计还是用户流程,都能用草图体现。
在上学时,我的大学老师禁止我们使用计算机而是用纸,这直接培养了我画草图的习惯。在画草图的过程中,我们会不断的更新理念,不断的进行思考,探索各种可能性。然而,我身边依然有很多设计师,不画草图就直接开始设计,这样的设计过程缺少了很多”可能性”。
而且草图人人都能画。每个人都会画方框、箭头、以及曲线,因此草图绝对是非常有用的设计工具。
八、 留白
苹果的留白设计突出了自己的产品,这对很多前端开发者来说似乎是一个很晦涩的概念,留白能让页面充满更多的呼吸空间。让段落和句子更加清爽利落,让重要的视觉元素更加突出。
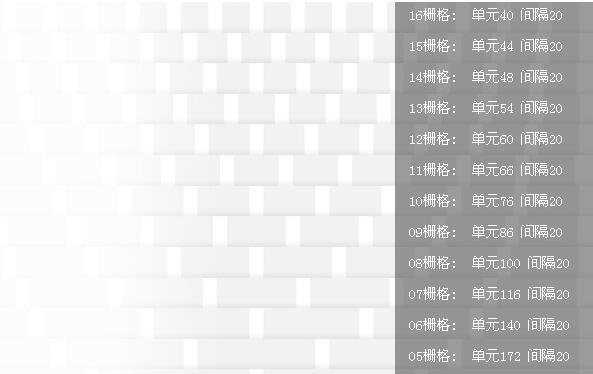
九、栅格线不是CSS中的框架
栅格线的功能有以下几点
更紧密的连接多个对象间的关系
视觉上,提供了基本的对齐系统
帮助构建水平和垂直方向的阅读节奏感
打造出视觉平衡
页面中的每一个元素都是一名士兵,栅格线是规矩和纪律,在栅格线的约束下,所有的元素都能紧密结合,排布有序,形成一个整齐划一的”军队”
十、 主角只有一个
如果不分主次,强调每一个元素,那么,到底谁才是主角?
这是很重要的一点,一次最好只强调一个元素,这样视觉层级会变得清晰,页面会更加易读。
十一、你要摆事实,讲道理
要告诉他们为什么这么做,要从设计目标、使用流程、用户流程、视觉原则等方面出发,陈述你的看法。
上面这11条经验,足以让你们面对各种同事时所向无敌了吧。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:新手UI设计师的职场经验技巧
- 下一篇:UI设计师可借鉴的五个app设计网站





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
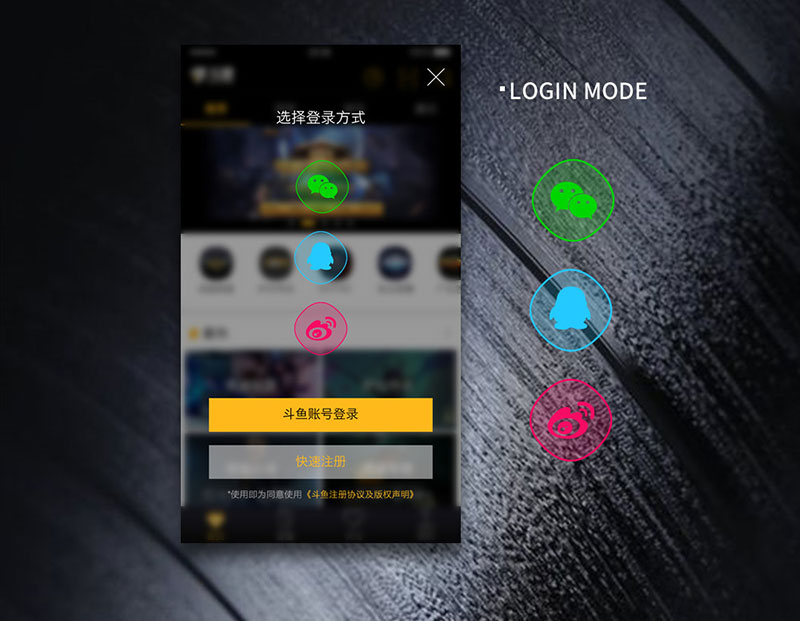
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 天津UI设计培训 手机UI界面设计新
天津UI设计培训 手机UI界面设计新 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站