IT培训网 - IT职场人学IT技术上IT培训网
石家庄UI设计学校教你打造网页突出点的小建议
时间:2016-08-09 17:05:03 来源:UI设计网 作者:石家庄IT培训网 已有:名学员访问该课程
在一些UI设计作品中,打造出一些突出点,可以更好的突出索要表现的内容,石家庄IT培训网UI设计学校教你打造网页突出点的4个小建议。

一、打造突出点需要的元素
知道大方向的建议后,我们来看看一些具体的细节——元素
1、文本与字体
文本与字体元素是攫取用户注意力的一大因素。若想吸引用户,文本字体必须创新、与众不同。
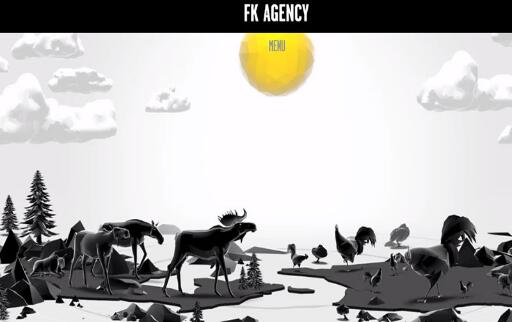
使用合适的字体,佐以恰当的颜色、尺寸、留白,这样文字便成为了视觉突出点,用户打开网页便注意到了字体,见上图效果。
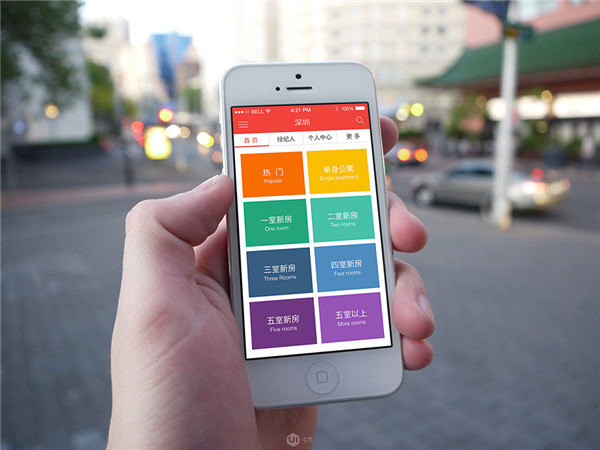
2、图片,图像和插画
一图胜千言,图像的信息量巨大。具有”行为召唤”效应的按钮和动画也很值得采用。
插画和图标也可以用来阐述网站的主题,让图片有一种人性化的质感,用户便忍不住要触摸操作一番。
3、留白
极简主义是趋势,周围的”无”衬托了中间的”有”,用户自然会注意到”有”。直截了当的让用户注意突出点元素。至于留白怎么做?多跟苹果学学吧,苹果的设计非常简洁,苹果深谙留白之道。
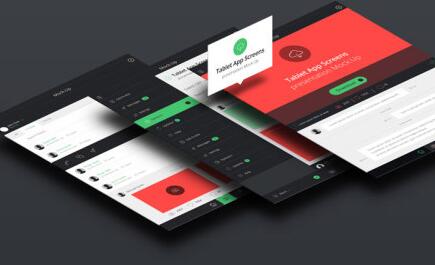
突出点突出的网页设计案例
看了上面几条建议和细节后,是不是感触很多?感觉就跟吃完了饭一样,需要点餐后点心,最后的回味一番?好吧,这里是一些小小的收集,均是一些突出点突出的网页设计。
他们向你展示了突出点设置的多样性和种种可能。无论是留白也好,图像也好,字体也好,颜色也好,他们合理利用元素,精巧的设置突出点,让用户对网站产生认可。

二、布局(热区)
网页设计,元素和空间排列的一种游戏。对于突出点来说,位置至关重要。有些网站虽然试图打造突出点,但是布局失误,这就导致了突出点不再是”突出点”。显而易见的是,突出点应该放在最显眼的位置(或者用户浏览最频繁的位置)。那么该要如何正确布置突出点的位置呢?最简单的办法是,设计师把突出点放置在”用户最容易注意到的位置”即可。然而,并不是所有的设计师都经验丰富,都能直接判断出用户浏览热点在何处。因此需要一种更科学、更形象的方法来检测,例如可用性测试。在运营网站之前,如果设计师可以对一群用户进行可用性测试,那么他便会明确的知道这些用户对网站的想法,大致了解用户的浏览热区。建议使用测试法,因为直觉有时候也不准。
三、突出点出现的频率
根据热区,完成布局之后,另一个问题又浮出水面:一个网站需要多少个突出点呢?
如果回到几年前,你问网页设计师这个问题,他们往往会回答:一个突出点就够了。因为那时候的网页的长度有限,不像现在,各种垂直视差滚动、横轴滚动,造成了页面近乎”无限”长。
倘若现在还只设置一个突出点,便有点荒唐了。而且,不光是主页面要有突出点,子页面也要有突出点。
四、突出点的数目取决于内容和网站类型。
例如,一个页面由一张大图,一大段文本构成,用来说明网站的意图。不过,我推荐使用至少三个以上的视觉突出点,穿插其中,来保证内容传递的效率。
一个以上的视觉突出点能够更好的解释内容,大图用来冲击视觉,文本用来详细解释。
并不是所有的设计师都经验丰富,都能直接判断出用户浏览热点在何处,这4种建议你学到了吗。石家庄IT培训网UI设计学校是专业的UI设计培训学校,想学习UI设计的学员,可以咨询我们的在线老师哦。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:学习UI设计必备 9个简洁UI设计指南
- 下一篇:学UI设计怎么样 哪里的好





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
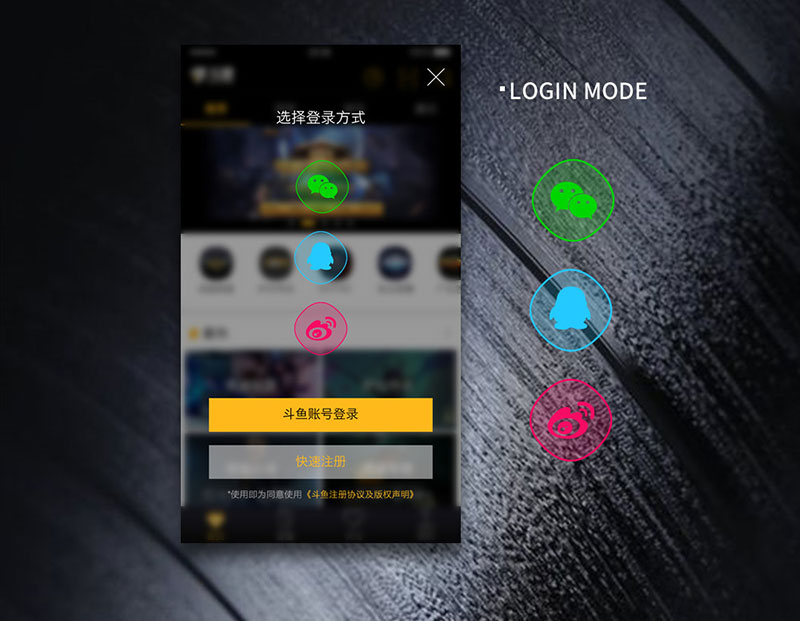
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
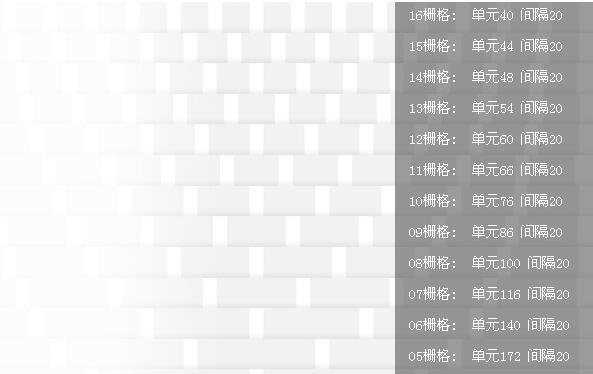
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
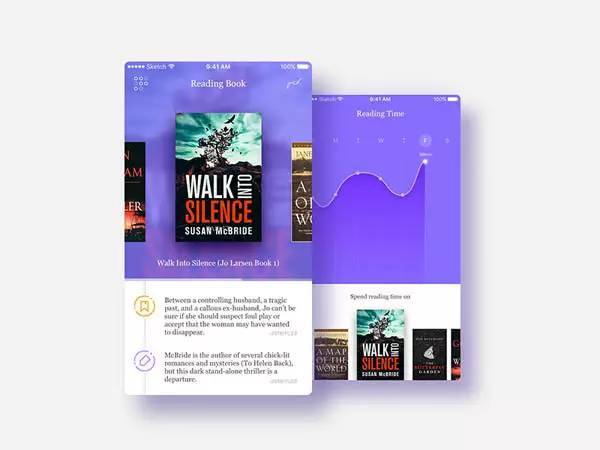
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
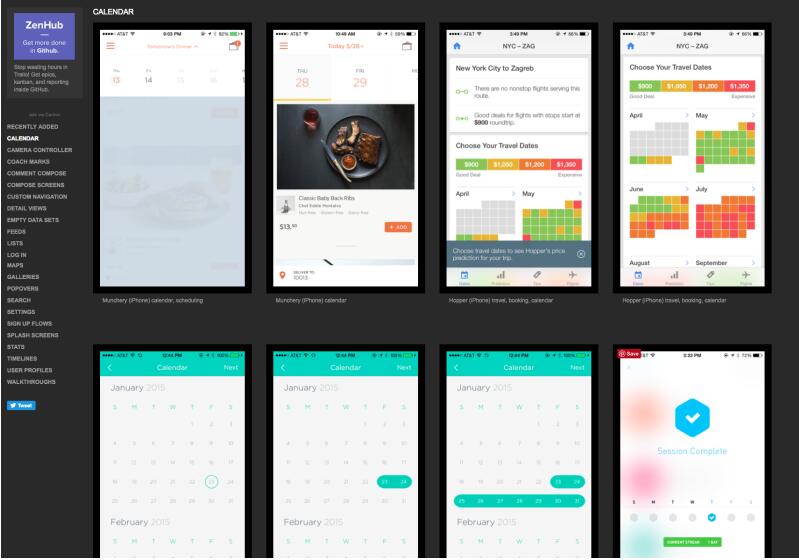
UI界面设计之30款图书APP设计样式 天津UI设计培训 手机UI界面设计新
天津UI设计培训 手机UI界面设计新 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站