IT培训网 - IT职场人学IT技术上IT培训网
学习UI设计必备 9个简洁UI设计指南
时间:2016-08-09 16:56:13 来源:UI培训网 作者:达内IT培训网 已有:名学员访问该课程
现在所有的UI设计作品中肯定有一条叫“简洁大气”,那么怎么做才能让UI设计作品简洁大气呢。今天IT培训网给学UI设计培训的同学们总结了9个指南,快来看看吧。
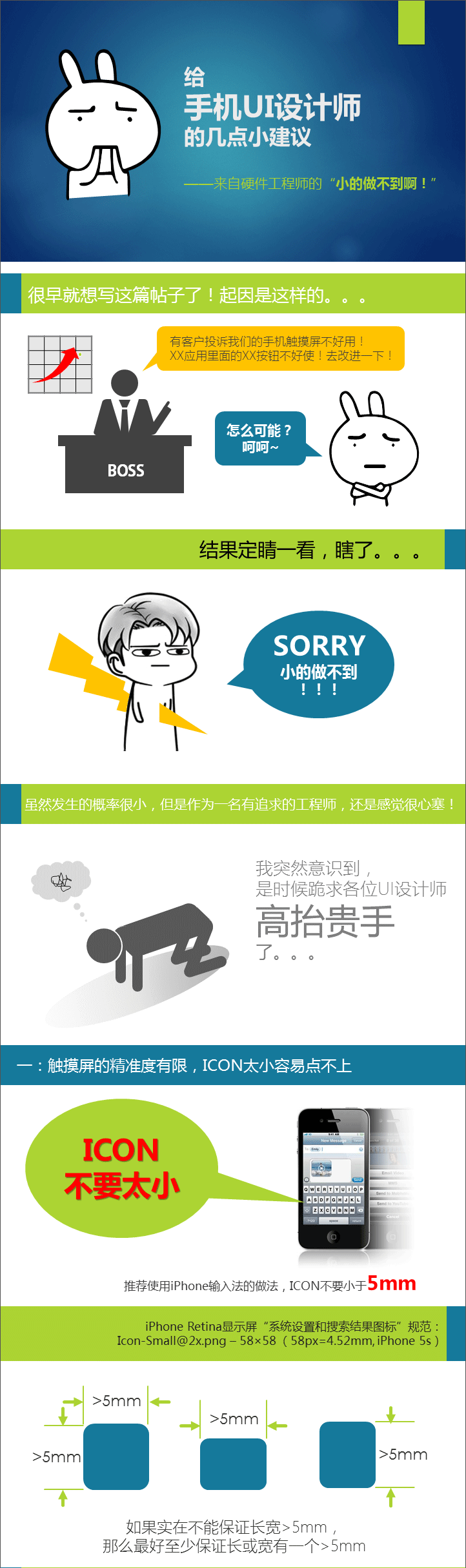
一、调整图版率改变印象
图片的加入是最能立刻改变和更换整体印象的法宝。
图版率是杂志版式中经常提到的概念:即页面中图片所占面积的比率。图版率高的杂志页面会给人带来年轻与活跃的印象,相反地,全是文字,图版率为 0,这样的页面就显得沉稳许多。
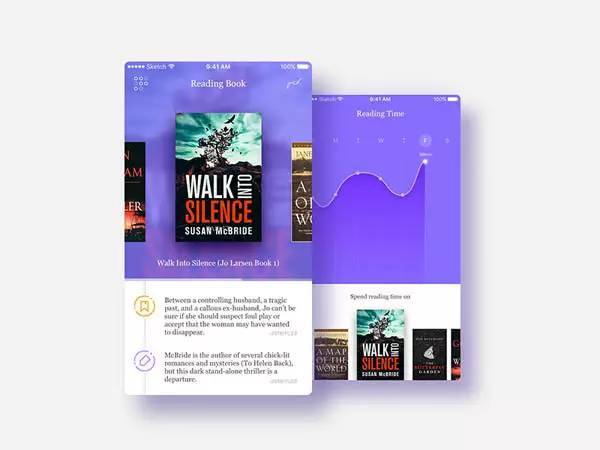
二、放大图片,增加展示空间
虽然在产品上网易微博一直不温不火,但在设计上采用大图片的改版让整体拥有了简洁的潮流感,并且每次刷新变化的封面图片让每天的登录过程也变的有趣起来。
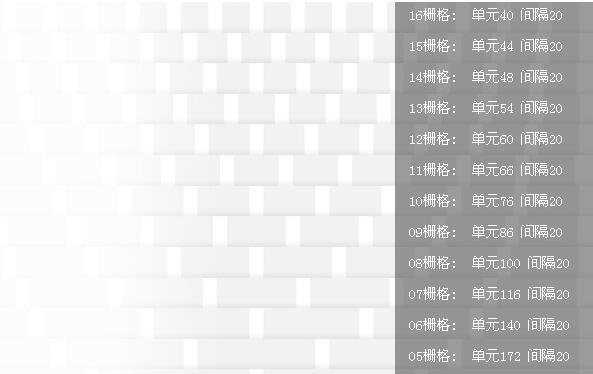
三、改变图片比例
即使全部是图片也可以改变图版率。商品展示中经常会有这种图片罗列的形式,普通的九宫格设计虽然整齐,但是没有变化和视觉重点,将几个图片位合并成为一个进行展示可以产生更强的专题性效果。
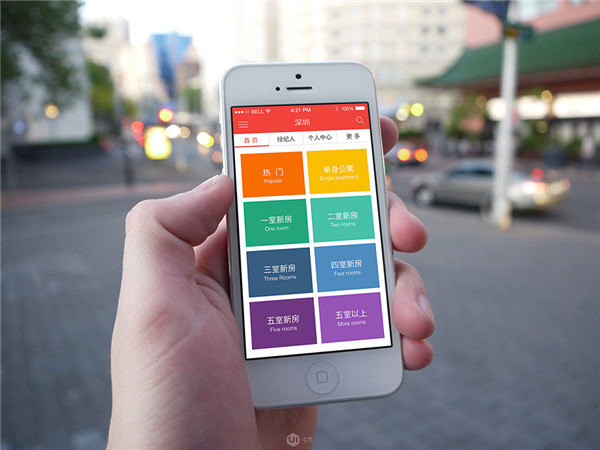
四、色块进行重复构成排版
当图片资源不充足,比如消息类信息和图片并列时,可以采用和图片相同大小的色块保持界面的统一性与简洁性。
五、使用图标代替文字
使用意图明确的图标代替文字可以帮助导航等操作区与文字阅读区分开。
六、创造节奏感
你知道吗?观看者和一张简单的海报设计也会产生交互过程。
当你在 20 米开外的时候会被它上面的人物与色彩吸引,走近至 5 米的时候会看到它的标语,而走到跟前会发现新的小字信息。海报通过观看距离的变化制造出阅读的层次感,引导你不断深入。
同样的,在界面中除了利用明确的信息分组引导视觉,还可以考虑在交互中也加入节奏,笔者不认为在扁平化的设计时代我们就不需要打造空间关系,通过手势的变化制造出界面不同的景深效果,可以让界面充满呼吸感。
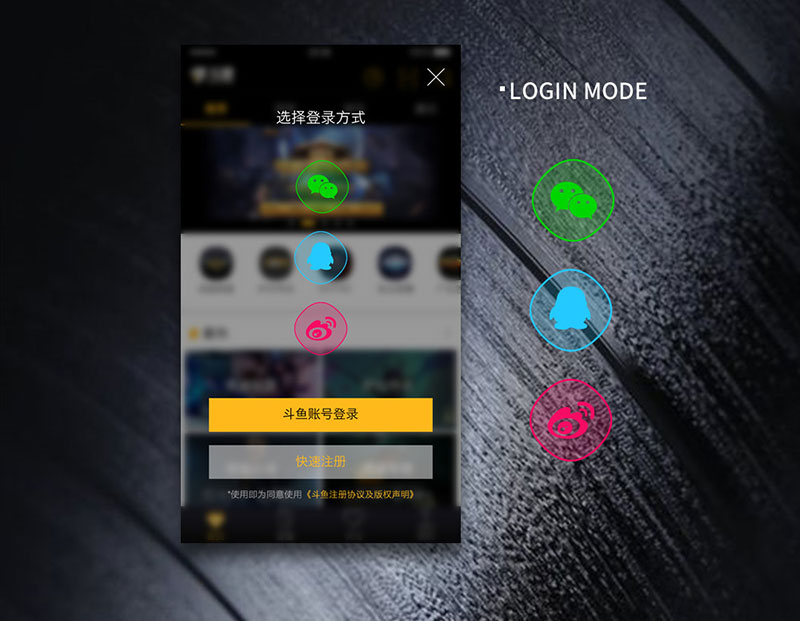
七、使用鲜明的色彩营造气场
穿衣服我们讲究“气场”,而设计中使用的色彩也应该明确,避免使用含混的色彩,这样界面之间的元素才是有对比的。
八、戒掉排满的惯性
格式塔心理学中提到一个删除原理,就是从构图形象中排除不重要的部分,只保留那些绝对必要的组成部分,从而达到视觉的简化。 不要排满也就是我们时常说的留白,这里的设计需要和产品一起做减法。
在实际项目中,笔者经常遇到这样的对话:
“这里为什么要放这个功能?好像用户用不上诶……”
“这里不放这个功能看起来比较空,而且万一用户用到呢?”
“……”
人们以往的消费观念是面对同样的价格,最终大家会选择看起来功能齐全的物品,在信息竞争和功能为上的时代,惯性会让你想要加入足够多的功能或信息去满足用户,这种情况下,堆满信息的页面如果不进行删减化处理,形成一定层次的分组和条理化处理,也将会变成让人手足无措的电视遥控器。
其实考虑界面空不空的问题应该交给设计师解决,通过一定程度的留白就可以达到不错的效果,我们只需要确认到底需不需要这个功能,有多需要,符不符合用户的使用场景?
九、隐藏与合并
当面对无法去掉的功能时,我们可以采用“主界面优先模式”,隐藏部分功能。
比如在阅读中,为了更加沉浸式的阅读体验,经常利用手势将阅读流之外的功能隐藏起来,比如随享Pro 向左滑进行评论和转发,豆瓣阅读的全屏阅读。
主界面优先还体现在减少频繁地切换界面,比如常见的查看大图功能,在以前我们常用的方式是滑到新的页面去查看图片详情,但真的需要那么麻烦吗?
在 AppFlow 和网易应用中心应用主页中,通过手势向下滑动可以让图片当前页放大,预览 App 界面效果,这样的体验就很简洁。
除了隐藏功能,我们还可以合并功能,减少 UI 控件的个数,进而节省下空间,比如下面对音乐播放进度和播放控件的整合。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 天津UI设计培训 手机UI界面设计新
天津UI设计培训 手机UI界面设计新 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站