IT培训网 - IT职场人学IT技术上IT培训网
UI设计培训进修班 网页重新设计的高效技巧
时间:2016-08-09 16:44:01 来源:UI设计网 作者:达内IT培训网 已有:名学员访问该课程
网页重新设计是很多网站都会经历的,那么网页重新设计的时候需要注意哪些问题呢?UI设计培训进修班里有一节课程正好讲这些内容,今天的这篇文章就和大家讲一讲。
不同的公司和不同的团队,对于重设计有着不同的需求和考量,自然也就有着不同的流程。我们并未遵循某种特定流程,但是在网页重新设计过程中,我们做好了下面7件环节,最终得到了我们想要的结果。
1、访谈
对决策团队的每一个成员进行了一对一的面谈,借此明确他们心中的该版后的网站到底是什么样子。为了接近真实,每次访谈我都会作笔记并且录音,随后繁复回放,仔细研究。
访谈之后,通常能从中获取灵感——从那里能了解关于产品的各种细节。这样一来,无论是产品未来的愿景、目标、品牌指南、项目原则还是网站文案,都比较容易确认。作为一个网站而言,更好的传达信息,才能真正让用户感到惊喜。
2、项目简介
在真正开始深入开发之前,我们需要写一份项目简介,确保每个参与者的信息和进度保持一致。我们会根据项目的实际情况,随时对简介内容进行调整和修改,实时更新。
通常,项目简介会回答以下问题:
•我们正在试图达到什么目的?
•我们如何确认这个项目是成功的?
•我们需要做什么事情?
•我们为什么需要这样做?
•哪些事情是非做不可的?
•我们为谁在做这些事情?
•他们如何了解这些事情?
•项目团队中包含哪些人?
•我们的最后期限是什么时候?
3、竞品分析
我们还需要仔细审视我们的对手。为此我们列出了竞争对手的列表,并开始了解在电子商务领域以外我们的产品如何服务于目标客户的。
我们会对比我们和对手之间的优势、劣势,我们碰到的机遇,独有的特色,以及需要规避的问题。
4、信息架构
合理可靠的信息架构能够有效地将内容组织起来,让信息更容易被用户获取并理解。在进行网页设计的时候,用结构化的示意图来呈现整个网站各屏之间的关系,能够使你从更高的层面上来把握整个网站。
于是,我先用结构示意图画出老版本网站的各屏关系。在更新升级之前,我充分屏幕了其中的内容、目标和流量分布,并提出了建议。结构示意图帮助我们界定项目实施的范畴,就像一份详尽的核对清单,让我们在组织内容、设计界面、编写代码的时候更为清晰明了。
5、线框图
在重设计过程中,我会使用线框图来勾勒整体,帮我思考问题,打通思路。有人喜欢在将想法涂鸦在餐巾纸之上,有人喜欢面对面分享想法,还有人喜欢将想法落实于草稿在线分享。
线框图的好处在于,你可以快速、便捷地填充不同的内容。仅落实于文档的思路不够具象,粗略的草稿不够规整,线框图能较好规避这些问题,不同类型的内容整齐地排列在一起,你可以清晰掌控布局,模块与模块之间的关系。
高精度的Shopify Plus 重设计线框图
6、启发板
可以在企发板上展现新品牌的视觉设计,展现它可能的样子,这也是我从团队获取支持的一种方式。
同时我们还会使用Pinterest,为了防止我们在单个画板中泥足深陷,我们创造了多个画板,为导航、动效、排版等不同领域,有针对性地搜集案例,获取灵感。
当我有想法的时候,会在AI中进行勾勒,它们通常都是文字、图像和色彩的结合体,看起来形同广告。随后,相同相近的设计元素会出现在我们的草稿中,不过其中各元素的位置和外观,会有所不同,并且有许多不同的版本。
在启发板上对Shopify Plus品牌进行探索
7、视觉稿和原型
很多人并不在意印在纸上的线框图和视觉稿。的确,直接在屏幕上看看还挺不错,但是直接查看落实于纸面上的线框图、视觉稿和原型效果更好。
另外,我在线框图绘制阶段就开始制作可交互的视觉稿(原型?),并且拿这些东西同客户进行沟通交流,一直到它们最终被落实为代码和实际的从程序。
看完这7个步骤,你有没有信心改版好新的网站呢,UI设计培训进修班针对很多深入的UI设计培训知识做了概括,后续的文章中也会和大家多多分享。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
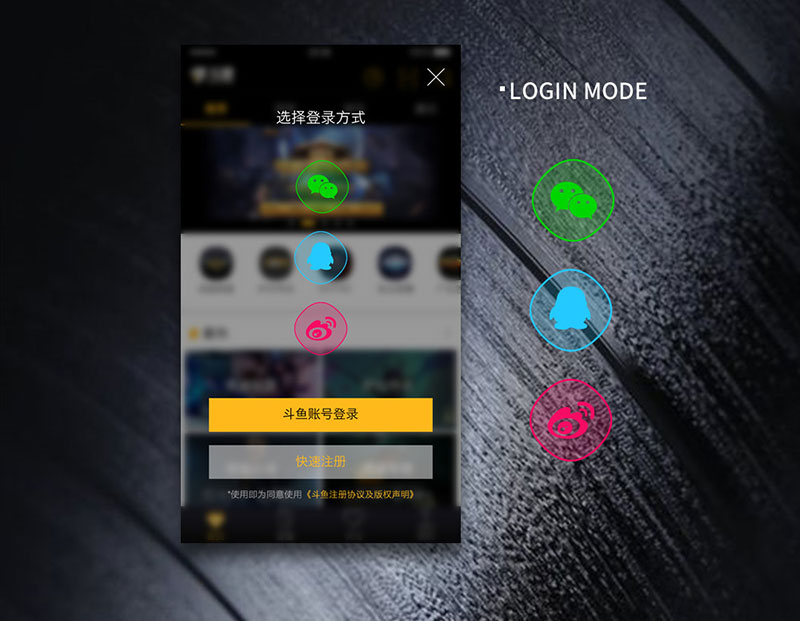
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 天津UI设计培训 手机UI界面设计新
天津UI设计培训 手机UI界面设计新 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站