IT培训网 - IT职场人学IT技术上IT培训网
石家庄UI设计培训基础班 单页网站设计思路
时间:2016-08-09 15:56:54 来源:UI培训网 作者:石家庄IT培训网 已有:名学员访问该课程
UI设计培训学员在学习过程中会遇到各种各样的问题,今天石家庄UI设计培训基础班给大家讲一讲,如何更好的设计出一个酷炫的单页网站呢?最重要的是要了解用户需要什么,并且自始至终反复强调。
为什么选择单页设计?
单页网站设计有很多注意事项,它并不适合每个项目,
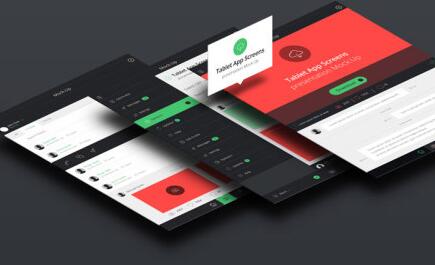
它流行的使用场合:上线前的APP预告、带有email注册表单的网站、作品集展示工具、引导用户跳转的网站、简单展示产品和信息的公司网站。
单页网站通常设计得很赞,因为它们只有一次机会——第一印象——来从杂乱的视觉景观中吸引用户注意力。
这类页面通常都适用于不具备丰富内容的网站:售卖单个产品的网站,用来推销另一个网站、APP或商品的网站,小型作品集或简单的信息。
既然这类网页的设计通常都高度视觉化,文字就得尽可能保持精简。单页网站同时也需要一个清晰易懂的用户界面,用户才能准确知道他们可以用这个网站来做什么
一、创造第一印象。你只有唯一的机会来增加新用户。你的网站得通过视觉吸引来迅速告诉用户他们为何来这;
二、保持专注。记住你的目标,去除所有碍事的小花样、设计元素和文案;
三、使用鲜明的视觉风格。无论纯色、图片或漂亮的照片,选择一种很棒的视觉表现,并且大张旗鼓地使用它;
四、开发一个清晰的导航。尽管你可能会怀疑你需要导航干什么——它毕竟只是个单页网站——任何一个包含许多目录、表单和各种形式链接的网站都需要清晰的导航。用来告诉用户不同按钮的用途(尤其他打算下载或购买你的产品)。即便是拥有少量内容的网站,也需要包含一个清晰易懂的指引来发挥作用;
五、精心组织。你绝对没法在单页设计的版面(或空间)中说清楚你的全部所想。信守什么是重要的,并将所有东西根据重要性层级排个序。撰写简单清晰的文案,不断编辑直到措辞简洁明了、切中要害;
有数不清的酷炫招式可以帮助你充分设计好单页网站。
一、视觉差滚动:滚动特效是单页设计中最盛行”花招”中的一个。轻弹鼠标,用户无需点击或从欢迎页跳转就能来到一个新页面。这种效果可以激励用户继续滚动、阅读、与网站互动,看看接下来会出现什么(你可以在之前的文章中学习更多关于视觉差滚动的知识)。
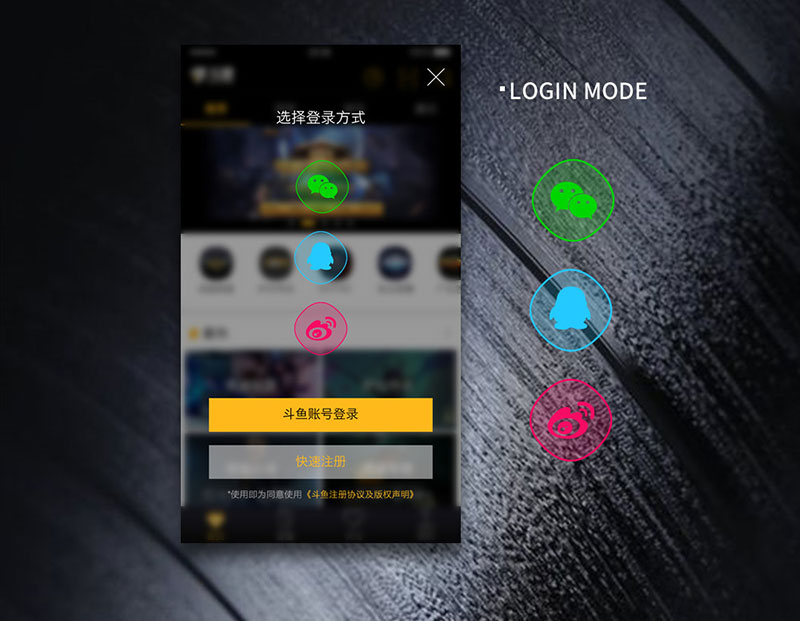
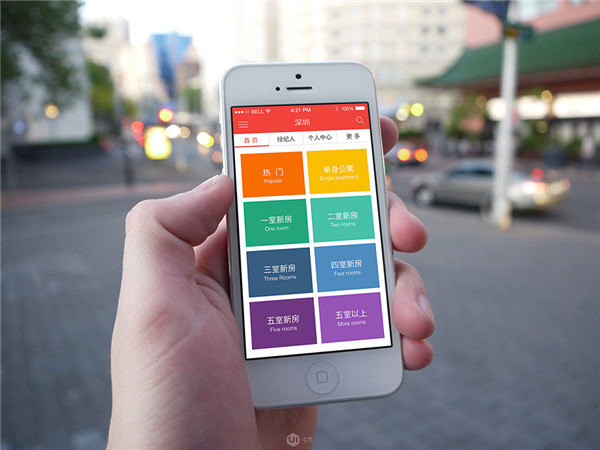
二、移动App欢迎页:创建一个特别的欢迎页面,在用户通过移动设备和平板电脑访问你网站的时候,鼓励他们下载App。这个”广告页面”可以帮助你将网站用户转化为正式的App用户。
隐藏式导航:鼠标接近时会出现和隐藏的菜单可以在整个设计中节省空间,并且始终在熟悉的位置提供导航(通常是页面顶部)。你也可以试试其他导航特效,比如Jamie Oliver’s Fifteen页面中那样,导航刚开始在屏幕中央,随着鼠标向下滚动移至顶端(并且固定位置)。
三、动画特效:如果视觉差滚动不是你的菜,考虑一下用动画或视频背景来增加视觉吸引力。移动物体会诱使用户逗留,看看接下来发生什么。
单页网页设计往往还存在各种的需求用途,比如说,如果你在预告你一个APP,你可能想要用户提供email地址,这样你可以在发布时告知他们。如果你在出售一套UI工具,你的目标就是将访问量转化为销量,其他行为可能包括:填写表单、观看视频、转到其他站点,或以上都有。
最后,石家庄UI设计培训基础班想和大家说,我们通常见得单页设计在活动页面会经常出现,也是网页设计中必不可少的一部分,单页网站只有在你内容专为它定制时才有效,有时效性。准备学UI设计的同学们,看懂了吗?
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 天津UI设计培训 手机UI界面设计新
天津UI设计培训 手机UI界面设计新 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站