IT培训网 - IT职场人学IT技术上IT培训网
10个iOS界面设计和安卓界面设计的差别
时间:2016-08-04 23:51:02 来源:UI设计网 作者:达内IT培训网 已有:名学员访问该课程
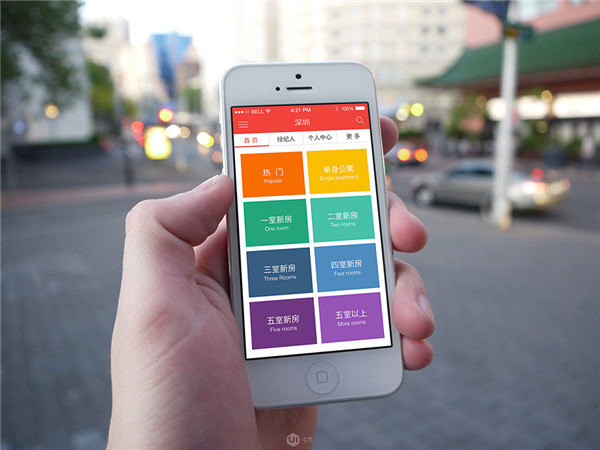
大多数人都使用过安卓手机,也用过苹果手机,都会因为突然换了手机,觉得使用起来很不顺手,这就是安卓界面设计和ios界面设计之间的不同。
iOS设计规范围绕一个核心,就是“模态”
安卓设计规范如果总结成一句话,就是“任何地方均可点击”
区别iOS和安卓设计的10个不同点
1. 列表样式
iOS在条目上提供右箭头,提醒更多内容(optional)
安卓不放右箭头,一切区域皆可点击,不需要额外提醒
2. 按钮
安卓使用扁平方型按钮设计
iOS7建议borderless按钮设计
两者圆角尺寸也不同
3. 如何全局导航:
iOS导航tab bar放在底部(顶部手短摸不着)
安卓导航tab个数少用固定tab,个数多用滚动tab,都在顶部(安卓的硬按键在底部,防止误操作)
(如果种类太多,都可以使用左侧抽屉设计)
4. 二级页页头导航条是什么顺序:
iOS导航
向上箭头+上级页面标题
当下页面标题(居中,可以没有)
操作(一般就一个)
iOS不需要给出logo
安卓导航
向上箭头+logo+当下页面标题
Spinner(optional)
重要操作(可能多个)
5. 批量管理条目
iOS右上角有编辑按钮,点击进入批量管理
安卓长按条目进入批量管理模态
6. 视觉
iOS主要内容白色,背景淡色,内容与背景衬线分割
安卓不使用背景,一切区域皆可点
7. 选择分类
iOS使用scope bar或者左上角抽屉设计(汉堡包)
安卓使用下拉菜单spinner(但是很少设计师喜欢)
8. 操作工具栏
iOS一律放在底部,叫split action bar
安卓一律放在顶部右端,叫contextual action bar
9. 产品LOGO
iOS不在导航中显示logo
安卓每一个页面左侧顶部都应该显示logo
更多操作 (省略号竖向)
安卓不需要指出上一级页面标题
搜索框设计
安卓搜索点击放大镜进入搜索
搜索框=非模态窗口+左箭头+LOGO+输入框(占位符)
iOS7搜索下拉滑出搜索框进入搜索
搜索框=模态窗口,没有左箭头,没有搜索按钮
10.管理列表条目
iOS左滑能删掉条目
安卓长按操作条目(展现contextual menu或者contextual action bar)
ps:安卓4.0已经逐步接受手势操作,不那么严格
以上是ios和安卓的的10处不同,大家可以拿着它去看安卓和iOS上哪些app是符合规范的,哪些app完全不符合这些规范。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
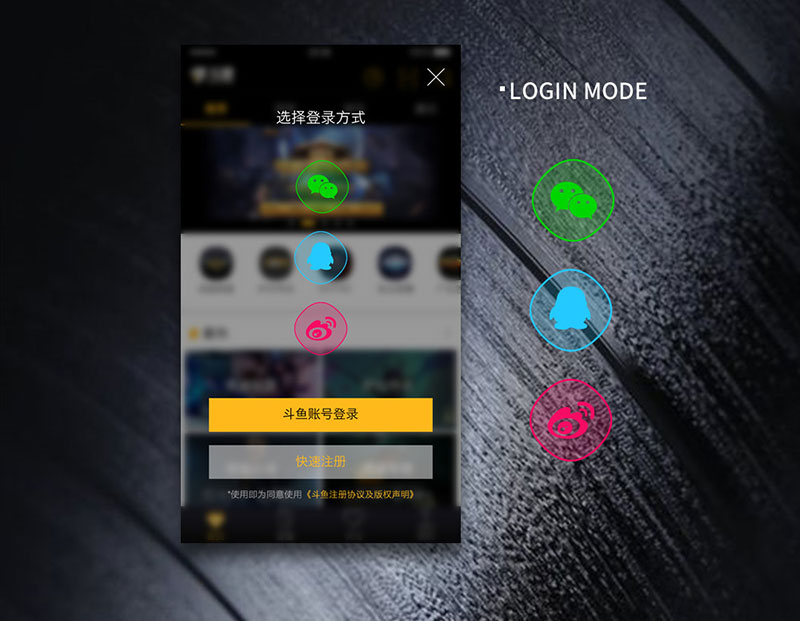
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 天津UI设计培训 手机UI界面设计新
天津UI设计培训 手机UI界面设计新 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站