IT培训网 - IT职场人学IT技术上IT培训网
移动端信息架构设计
时间:2016-11-02 16:27:41 来源:未知 作者:石家庄达内IT培训网 已有:名学员访问该课程
11月书友会主要是在讨论“信息分类和信息分类的方法”,说起信息分类的方法,不免要提起“信息架构”,这个是经常被讨论的话题,大部分的信息架构问题都集中在相关的应用领域。
作为我坚信的“跨媒体设计”的观点来看,信息架构广泛的存在于所有的能产生信息,并且用户对此信息关注的设计领域,互联网范围讨论IA的文章很多了,我就聊聊手机产品的信息架构设计问题,抛砖引玉。
手机中牵涉到的信息:
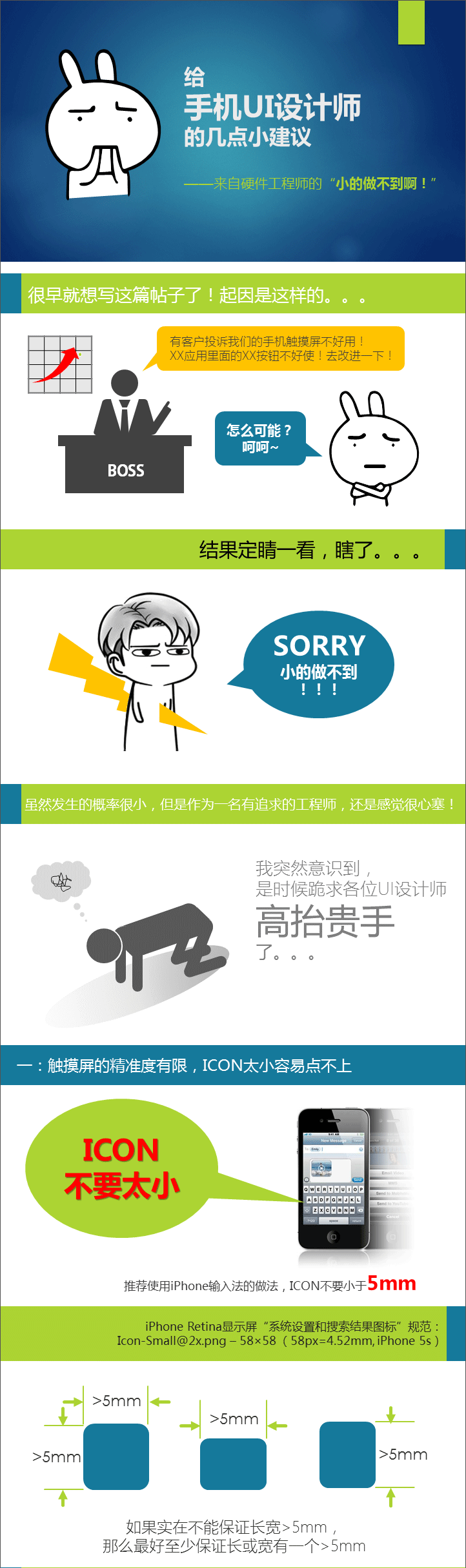
手机是一个聚合功能性的移动产品,它在信息的展现方式上很大程度受限于屏幕的尺寸,小屏幕是我们在针对手机做信息架构设计(为了方便,我下面简称IA设计,虽然不严谨,但我相信大家能看懂)前必须考虑的问题。
“小”屏幕带来的优点和缺点是显而易见的,即使分辨率在不断提升,小的物理尺寸也限制了功能展现的复杂性,容易在单向操作反馈中进行功能的实现,一 般用户会主动放弃过于复杂的多任务处理,这使得IA设计的难度有所降低;而“小”本身也带来了信息组织方式的困难,如何处理图片,文字,行距,间距,操作 区指引和提示,包括信息检索,排序等问题显得比网站更为头痛,一切的原因都是这个“小”。
手机中能够常见的信息包括:功能图标,文字选项,操作映射按钮,短信文本和图像,图片,视频,音乐,互联网访问页面和记录,游戏,使用生成的信息(包括未接电话数量等)
手机中信息架构设计的要点:
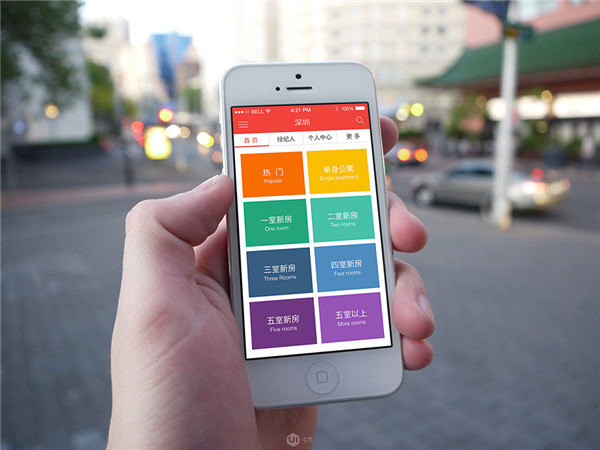
图标功能: 图标的映射代表了当前的类似功能集合,这里首先需要考虑的是功能优先级,优先级由使用频度和功能强度决定,图标作为小屏幕上的优先解决方案应该传达准确,美观,更好的利用空间(比如我们常使用的Matrix格局),满足一致性;
操作按钮:和ID外观的映射操作,这方面的要求,手机产品大于PC端的要求,因为按键的数量和使用面积有限,这就需要映射更为准确,一般在屏幕端都必须针对当前界面做按钮提示(比如我们一直没有放弃的softkey概念),以保证进入和退出机制的完整;
图片,音乐,视频等用户文件:重点强调预览和文件基本信息的展示,文件的排序方式应支持用户自定义的情况,无论是升序还是降序,都需要提供基于用户 个性习惯的排列方式,而检索在智能手机系统中的重要性也被逐渐重视。系统再识别和重新智能分类在这里不建议采纳,仅提供用户储存入口即可;
短信文本:目前基于联系人的对话分类方式被大多数平台沿用开来,感谢iphone为我们做了这个设计模型,而需要注意的是,在针对分辨率较小的屏幕时(比如低于176X220),这种短信文本组织方式的优势将会不明显,更多会采取按时间顺序排列以及未回复状态做综合属性。
设计的原则:
其实我们一直讨论的信息架构的方式都局限于“组织者”提供给“访问者”更优的信息组织方式,显然没有任何一种信息组织方式是适用于任何人的。在不远的将来,我们可以预见,对于信息架构的“自定义”化会被越来越多的提到。
手机端呈现出来的优势就是大多数的信息都是可以被用户自定义的,用户可以对产生的信息或者系统本身的信息(比如主题等)进行修改,增加,删除等操作,这使得初始的IA设计变得“简单”。
更多的手机端IA设计集中在“如何满足用户显而易见的需求,并针对这些需求展现相应的功能”,手机作为一个个人化的设备,更多的是满足个人的需求与应用,因此在信息量上是有一个极限的。(如果你通过手机访问互联网参与了社区运用,那么这个时候IA的出发点已经转变)
设计的误区:
提供过多的信息: 事实证明,过多的信息会引起信息的焦虑症,特别在手机端上,可视范围的缩小让用户更容易产生对信息的排斥,因此只解决用户需要解决的问题是进行IA设计的重要前提;
提供过多的分类: 过多的分类导致了过多的目录,过多的目录导致了过多的返回步骤,这些都在降低信息的有效到达,控制同一屏幕中的分类数量是IA设计首先要解决的问题,如果实在无法取舍,应首先保证通话与短信的信息被重视;
设置过多的层级: 这经常出现在二级或三级菜单中,一些设置选项被隐藏得过深,导致用户无法找到,某些功能项的命名和分类出现问题,而层次又让用户进一步迷路。为解决这种问 题,手机功能的设计中,每项设置应该尽可能的和功能界面本身绑定到一起,而不是单独罗列出来作为一个“设置”项。
IT培训网依托中国互联网行业蓬勃发展优势,为中国的软件开发学习者和IT从业人员提供培训学校、编程学习、经验交流、咨询解答等服务,帮助更多喜爱编程的人员实现自己的IT梦想。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:常见的UI设计模式帮助你提高工作效率
- 下一篇:移动端ui设计必须知道的





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
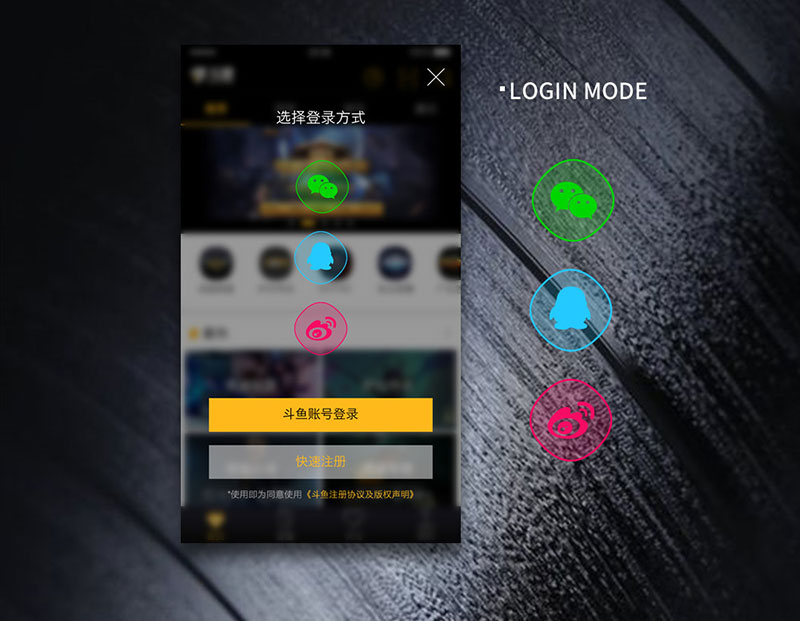
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 洛阳UI设计行业怎么样
洛阳UI设计行业怎么样 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站