IT培训网 - IT职场人学IT技术上IT培训网
界面设计的六十五条原则
时间:2016-10-13 11:22:34 来源:UI设计网 作者:IT培训网 已有:名学员访问该课程
1.软件应该像人一样体贴。
2.如果值得用户输入,就值得记住程序。
3.相比之下,大多数人更喜欢成功,而不是知识渊博。
4.所有的习惯用法都需要学习,好的习惯用法只需要学习一次。
5.不要让你的界面屈从某个隐喻。
6.视觉模式是视觉界面的基础。
7.在视觉上区分不同的行为的元素。
8.将功能与行为视觉化。
9.将东西一样一样从设计中移走,知道设计坍塌,再把最后一样移走的东西放回去。
10.视觉显示告诉我们是什么类的物体,文本显示告诉我们是哪一个物体。
11.除非有真正卓越的替代方案,否则必须遵循标准。
12.一般性并不意味着僵化。
13.管理磁盘和文件并不是用户的目标。
14.自动保存文档和设置。
15.将文件放在用户能够找到的地方。
16.磁盘是一种设备,而不是设计功能。
17.错误不能是你犯的,但是有你的责任。
18.审核,而不是更正。
19.丰富的视觉交互式直接操作成功的关键。
20.应该为浏览和选择任务同时提供鼠标和键盘操作。
21.用光标暗示标明单元的含义。
22.一次单击选择数据或者改变控制状态。
23.在对象或者数据上方按下鼠标意味着选择。
24.在空间上鼠标按下意味着预备动作,鼠标释放意味着执行动作。
25.在视觉上传递出受范性。
26.运用光标暗示表达受范性。
27.使选择在视觉上明确醒目。
28.拖放候选对象必须在视觉上显示他们的接受能力。
29.拖动光标必须在视觉上标示源对象。
30.任何可滚动的拖放目标对象都必须支持自动滚屏。
31.为所有拖动提供颤动方式。
32.任何要求精确对其的程序必须提供精确滚动的游标工具。
33.对话框时另一个房间,去之前要有个好理由。
34.把功能置于需要它们的窗口中。
35.任何交互习惯用法的运用都与所处的情境相关。
36.大多数布满控件的对话框并不是好的用户界面设计。
37.链接用于浏览导航,按钮和图标按钮用于动作。
38.用图标来区分重要的文本项。
39.绝不要水平滚动文本。
40.对于有界输入要适应有界控件。
41.仅供输出的文本用非编辑控件(显示控件)显示。
42.用菜单来提供一条学习的途径。
43.在相同的命令向量中使用相同的视觉符号。
44.工具栏为有经验的用户提供快速访问常用功能的途径。
45.所有的工具栏和图标控件都应该使用工具提示。
46.把主要的交互操作放在主窗口内。
47.对话框适合那些主交流之外的功能。
48.对话框非常适合整理关于某个主题相关的对象或者应用功能。
49.在功能对话框的标题中使用动词。
50.在属性对话框的标题中使用对象的名字。
51.视觉上区分非模态对话框与模态对话框。
52.为非模态对话框提供一致的终止命令。
53.绝不要动态改变终止按钮的标签。
54.当程序将变成无响应状态时必须通知用户。
55.绝不要用临时对话框作为错误消息框或者确认消息框。
56.所有的交互习惯用法都有其使用范围。
57.不要堆叠标签。
58.错误消息框愚蠢的停止进度,应该避免。
59.让错误成为不可能。
60.当软件告诉用户他们失败时,用户会觉得很没面子。
61.做,不要问。
62.让所有的动作都可以撤销。
63.提供非模态反馈来帮助避免用户犯错误。
64.在帮助菜单中提供快捷方式。
65.为用户提供现成的模板库。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
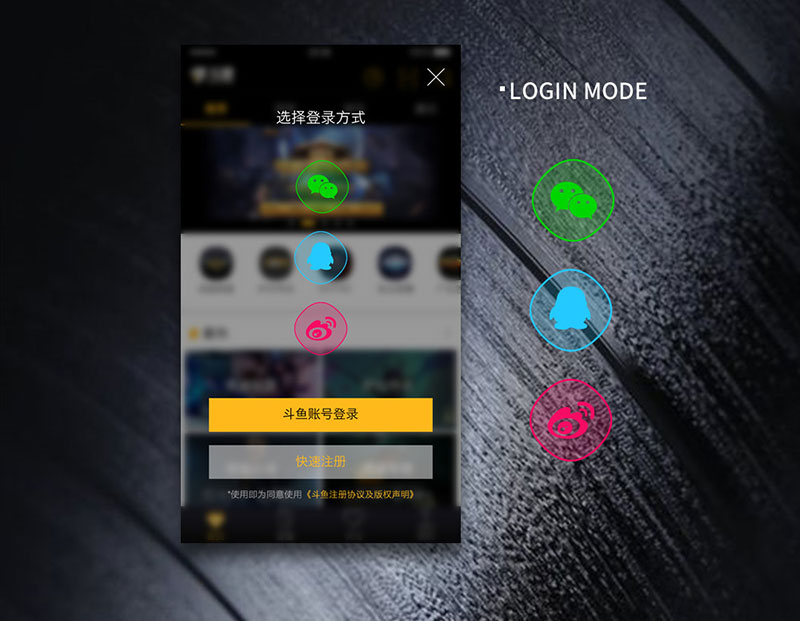
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 天津UI设计培训 手机UI界面设计新
天津UI设计培训 手机UI界面设计新 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站