IT培训网 - IT职场人学IT技术上IT培训网
10条有用的APP用户界面设计原则
时间:2016-10-08 14:00:21 来源:UI设计网 作者:IT培训网 已有:名学员访问该课程
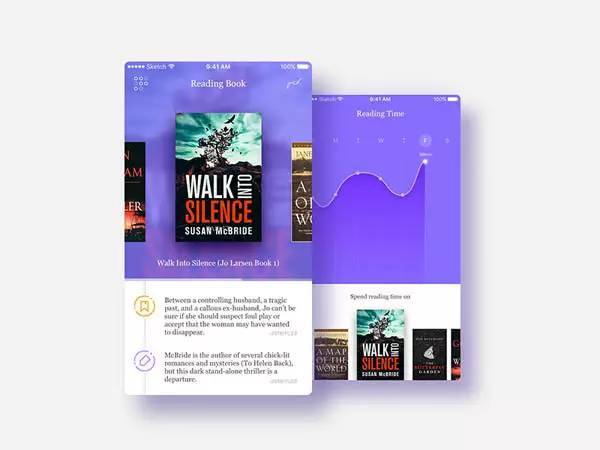
10条有用的APP用户界面设计原则
原则1:专注于用户和他们的任务,而不是技术
1、了解用户
2、考虑所执行的任务
3、考虑软件运行环境
原则2:先考虑功能,再考虑展示
先考虑功能的实用性在考虑效果的美观。
遵守视觉格式塔原理:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是看到互不相连的边、线和区域。
原则3:与用户看任务的角度一致
1、要争取尽可能自然
2、使用用户所用的词汇,而不是自己创造的
3、封装,不暴露程序的内容运作
4、找到功能与复杂度的平衡点
原则4:为常见的情况而设计
1、保证常见的结果容易实现
2、俩类常见:“很多人”,“很经常”
3、为核心情况而设计,不要纠结于边缘情况
原则5:不要把用户的任务复杂化
1、不给用户额外的问题
2、清楚那些用户经过琢磨推导才会用的东西
原则6:方便学习
1、“从外向内”而不是“从内向外”思考
2、一致,一致,还是一致
3、**一个低风险的学习环境
原则7:传递信息,而不是数据
1、仔细设计显示,争取专业的帮助
2、屏幕是用户的
3、保持显示的惯性
原则8:为响应度而设计
1、即刻确认用户的操作
2、让用户知道软件是否在忙
3、在等待时允许用户做别的事情
4、动画要做到平滑和清晰
5、让用户能够终止长时间的操作
6、让用户能够预计操作所需的时间
7、尽可能让用户来掌控自己的工作节奏
原则9:让用户**后再修改
1、测试结果会让设计者(甚至是经验丰富的设计者)感到惊讶
2、安排时间纠正测试发现的问题
3、测试有两个目的:信息目的和社会目的
4、每一个阶段和每一个目标都要有测试
原则10:信息的设计应以不影响阅读为原则
1、不要使用不常见和不熟悉的词汇。就像人家和你说不是你专业的词汇时你也会觉得听不懂一样,不用用户不熟知的专业词汇。
2、不用难以辨认的字型
3、不用太小的字体
4、文字中和周围的视觉噪声能够干扰对信息的识别,所以谨慎将文字放在有图案的背景或者正文和背景反差太小
5、居中对齐的文字不利于阅读
6、重复的文字会给读者带来视觉干扰,用户很难提取到重要的信息
7、在用户界面里**太多文字用户会失去阅读的兴趣,不要让用户看到一大版面的文字
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:郑州UI设计培训机构应该怎么选择
- 下一篇:界面设计技巧,让用户看着更顺心





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
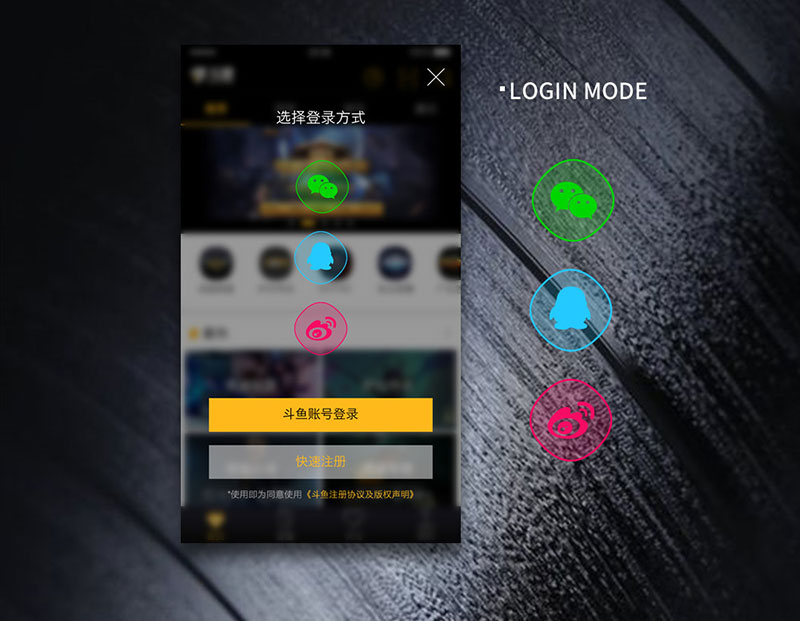
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 天津UI设计培训 手机UI界面设计新
天津UI设计培训 手机UI界面设计新 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站