如何实现Hype中可以调用外部JavaScript(jQuery)代码
UI培训终极提速2016-02-15三 . 调用jQuery,这一部分我们将实现通过点击按钮来显示和隐藏一段文本文字

这一步时准备工作:为了运行之后的jQuery脚本代码,我们需要把jQuery库下载下来。在浏览器中输入链接地址jQuery.com,在首页我们会看到一个大大的橙色下载按钮,点击进入,这里我们选择了一个相对稳定的一个版本,点击下载下来。我们将其命名简化为jQuery.js(这个可不改)。之所以要下载这个jQuery库呢,这个在后面的讲解中会提到。

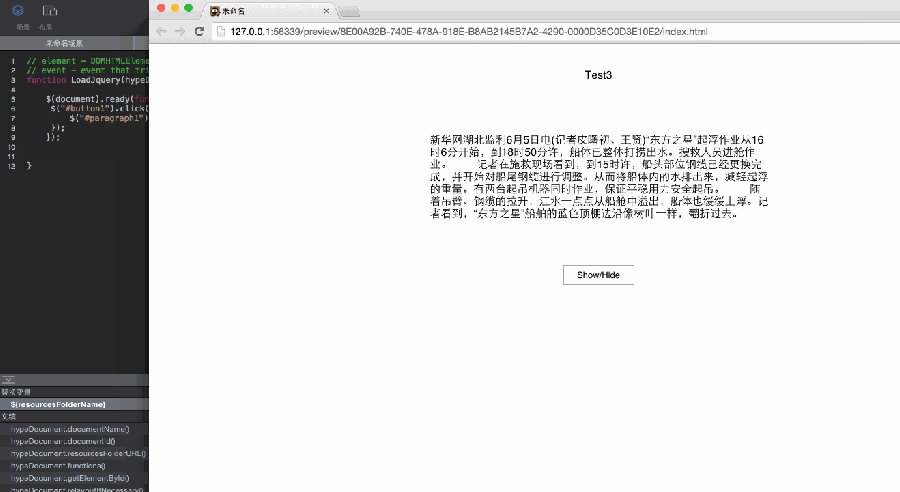
1.为了实现本部分的调用,这里我们先新建了一个文本和之前一样将他命名为Test3,作为我们的第三个测试实例名称。在场景中间插入一段我们要控制他隐藏显示的文本和一个控制该文本隐藏和显示的按钮。这里我随便找了一段关于“东方之星”报道的文字(为此次翻船遇难感到不幸)。

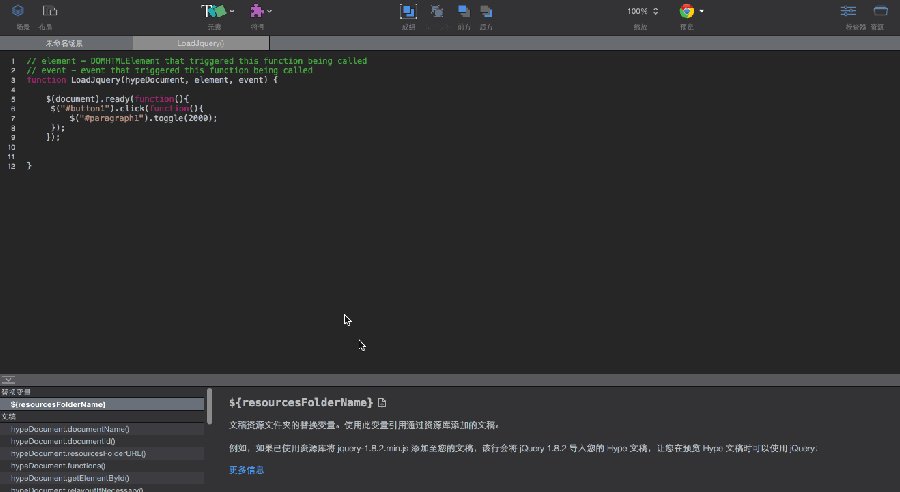
2.这一步挺重要的(通过这段jquery脚本代码我们可以知道他的含义:当点击这个名为"button1"的按钮时,触发2秒钟的时间通过toggle()方法切换名为"paragraph1"的可见状态。)和之前在测试二中一样为了使jQuery脚本代码正常运作,我们需要将代码中的ID名与Hype中对应的该元素的名称,唯一的元素ID保持一致。所以我们将Hype中的按钮命名为"button1",将中的文本命名为"paragraph1"。

3.之后我们将jQuery.js拖入到我们的资源库中,这里为了安全起见我们检查一遍之前的对应元素的名称和唯一元素ID,OK。这里我们需要他在每一次场景加载的时候都运行这个jQuery库,鼠标点到场景加载时-运行JavaScript-新函数。好的,和之前一样第二个选项卡弹出。

4.我们给这个函数命名为LoadjQuery,这里有个地方不一样,有人就要问了为什么和之前js的脚本代码调用不一样,不是简单输入函数名来执行,而是要导入整段jQuery脚本代码呢。因为jquery代码不能单独调用,需要有jQuery库的支持,这就是为什么我们前面需要下载jQuery库,并将其导入到Hype资源库中的原因。所以打开我们的代码文件,将Test3中的jQuery脚本代码复制粘贴到该函数中来运行。

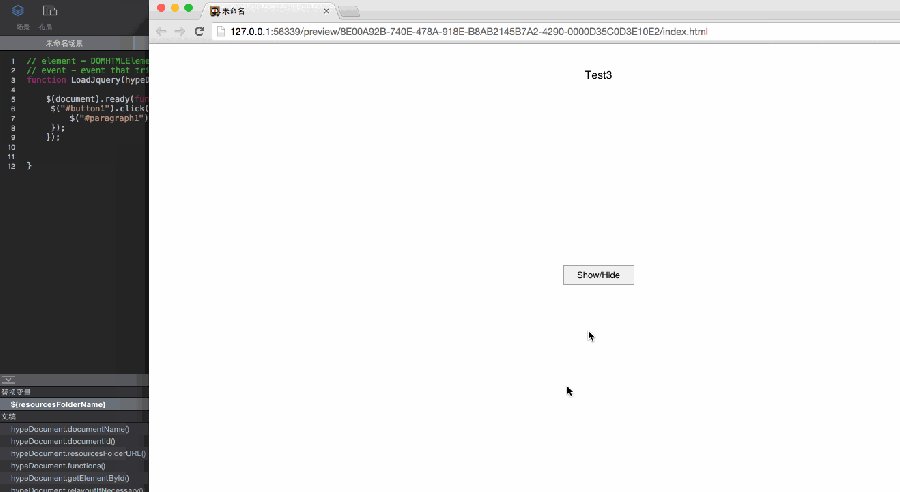
5.好的,那让我们在chrome浏览器中预览效果把。当我第一次点击按钮时,文本通过2秒钟的时间慢慢地隐藏了,第二次点击这个按钮时,他又通过2秒钟的时间慢慢地显示出来了。说明我们的调用已经成功了。



