解密为何要避免使用汉堡包菜单
UI交互设计高级教程2016-02-15
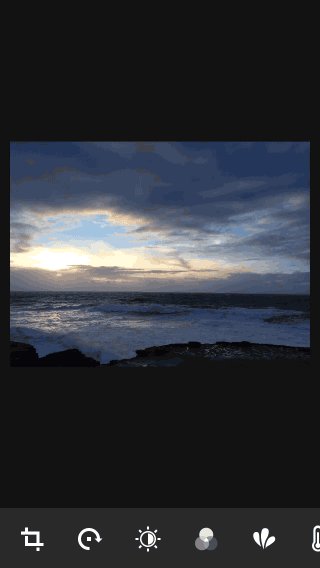
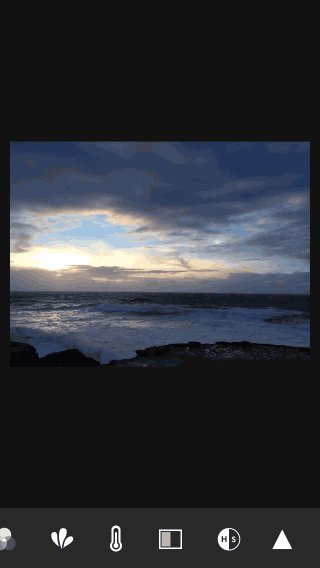
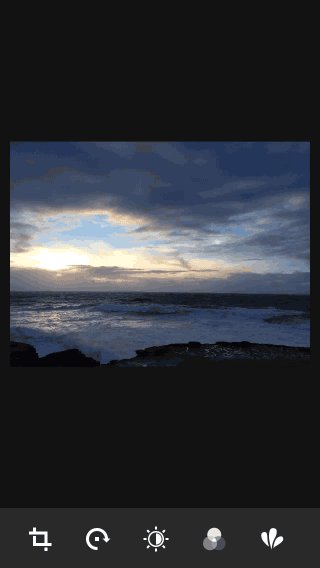
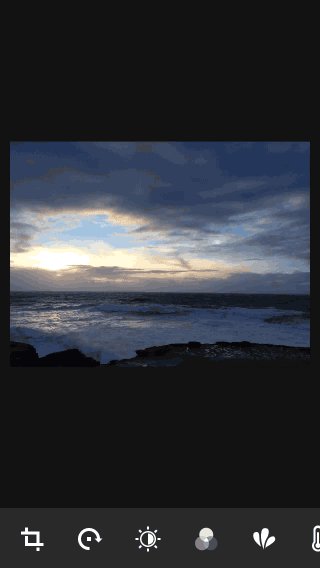
此外,可滑动的工具栏也是你可以考虑的模式,就像Rookie实现的那样。不过这种模式的代价就是在同一个栏中的点击与滑动手势有可能带来的误操作。

要记住,相比于导航系统来说,这种模式其实更适合于作为工具栏,为操作行为提供容器。
此外在实际当中,这种模式有可能带来另一个问题,就是当你选中其中某个tab或操作后,再将栏整体滚动,那么界面中的内容有可能无法与底部栏中的选项建立关联。Rookie的解决方案是,当你选中某个功能后,工具栏整体会隐藏起来;完成该项任务后,底部栏会重新呈现。