IT培训网 - IT职场人学IT技术上IT培训网
【CSS代码】你掌握了哪些比较常用的CSS代码段
时间:2019-06-19 11:21:50 来源:web前端网 作者:IT培训网 已有:名学员访问该课程
4种非常实用的CSS代码段,你都学会了吗?如果想要学好web前端技术,最好的方法就是先掌握HTML和css,毕竟这些都是web前端必须学习的知识点?
这些CSS都是非常实用的,有兴趣的可以收藏起来,没准以后能用上。然后drop-shadow就不用去纠结IE能不能用了,因为我们已经放弃它了。
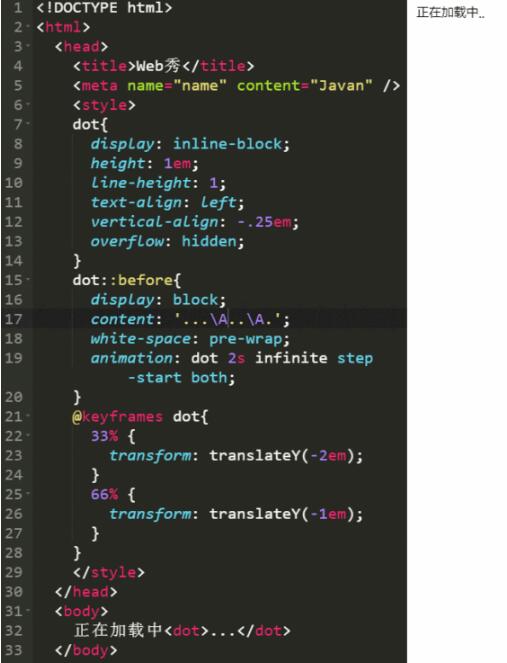
文字加载...动画
html
正在加载中<dot>...</dot>
css
dot{
display: inline-block;
height: 1em;
line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before{
display: block;
content: '...A..A.';
white-space: pre-wrap;
animation: dot 2s infinite step-start both;
}
@keyframes dot{
33% {
transform: translateY(-2em);
}
66% {
transform: translateY(-1em);
}
}

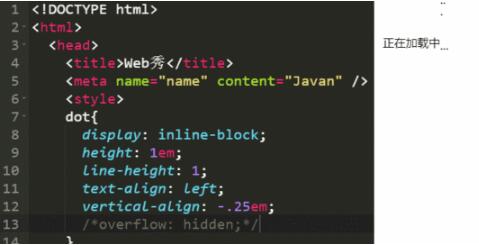
如果你看上图代码没有看懂,请看下图,我注释掉一行代码,你就明白了。原来是dot元素,沿着Y轴在循环位移,隐藏掉就让你看到了加载的动画效果。

border 实现边框

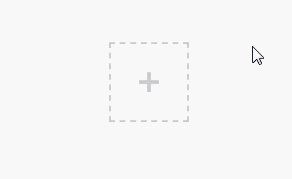
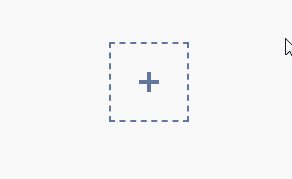
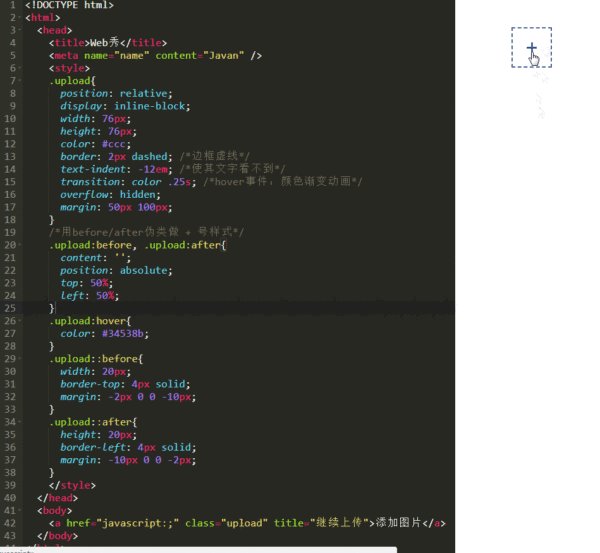
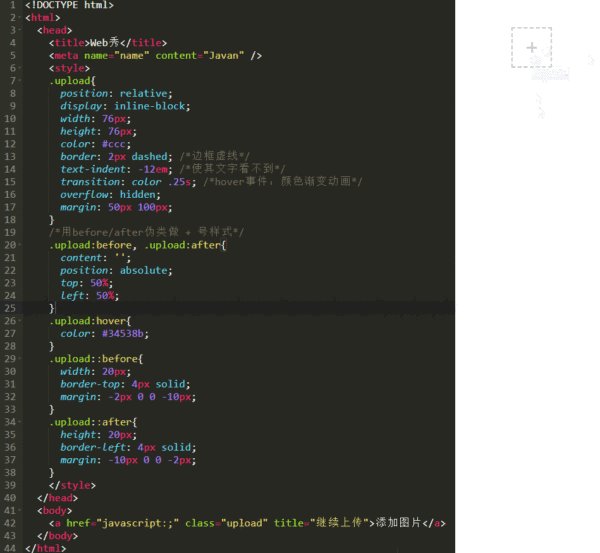
当你需要这样一个上传文件,按钮时,你考虑的是找设计弄个图片,还是自己写一个???
其实CSS写,也很简单的。
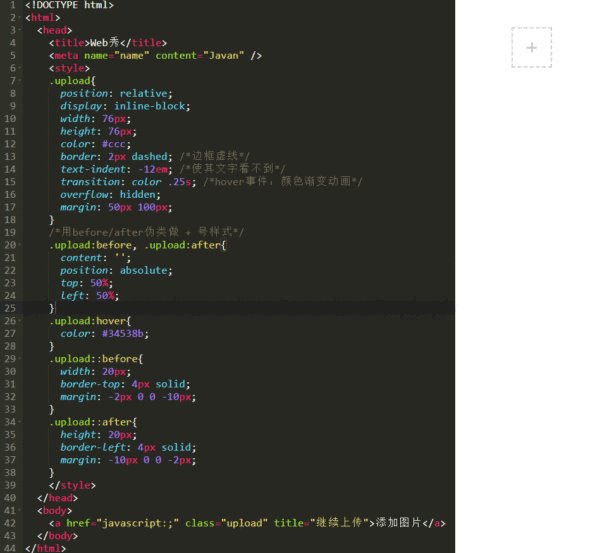
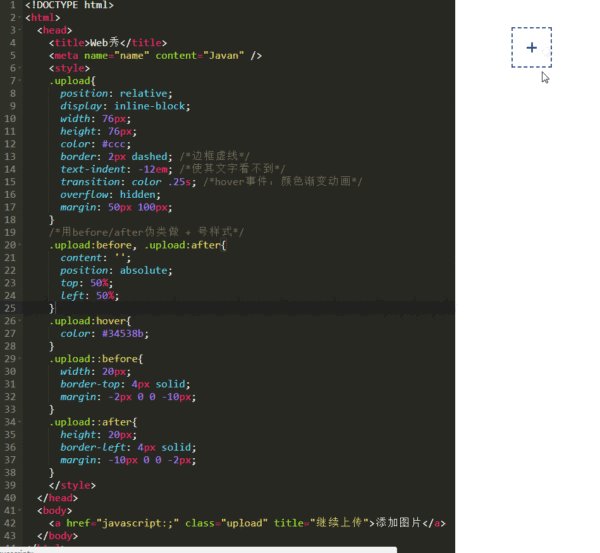
<a href="javascript:;" class="upload" title="继续上传">添加图片</a>
.upload{
position: relative;
display: inline-block;
width: 76px;
height: 76px;
color: #ccc;
border: 2px dashed; /*边框虚线*/
text-indent: -12em; /*使其文字看不到*/
transition: color .25s; /*hover事件:颜色渐变动画*/
overflow: hidden;
margin: 50px 100px;
}
/*用before/after伪类做 + 号样式*/
.upload:before, .upload:after{
content: '';
position: absolute;
top: 50%;
left: 50%;
}
.upload:hover{
color: #34538b;
}
.upload::before{
width: 20px;
border-top: 4px solid;
margin: -2px 0 0 -10px;
}
.upload::after{
height: 20px;
border-left: 4px solid;
margin: -10px 0 0 -2px;
}

不规则的投影 filter
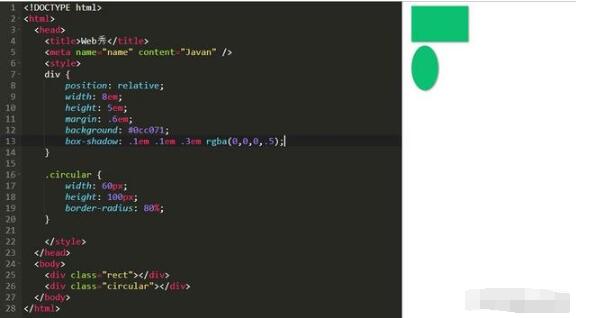
当我们想给一个矩形或其他能用 border-radius 生成的形状加投影时,用 box-shadow 都可以解决,如下图:

但是,当元素添加了一些伪元素或半透明的装饰之后,box-shadow就有些 力不从心了,因为 border-radius 会无耻地忽视透明部分。这类情况包括下列几种情况:
1、半透明图像、背景图像、或者 border-image(比如老式的金质像框);
2、元素设置了点状、虚线或半透明的边框,但没有背景(或者当 background-clip 不是 border-box 时);
3、对话气泡,它的小尾巴通常是用伪元素生成的;
4、几乎所有的折角效果
5、通过 clip-path 生成的形状。
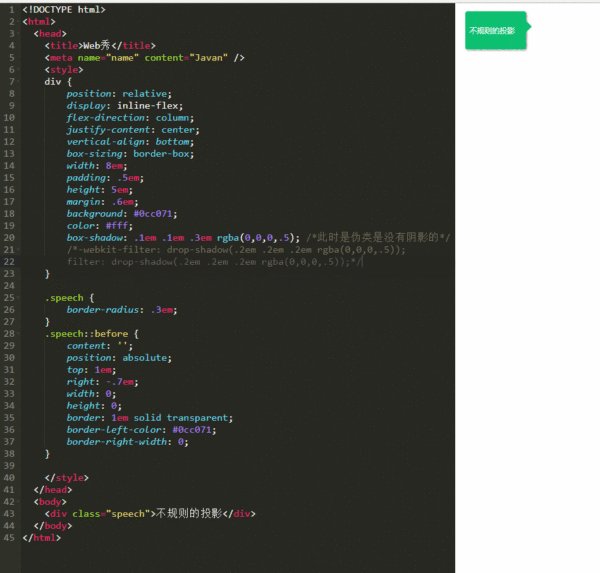
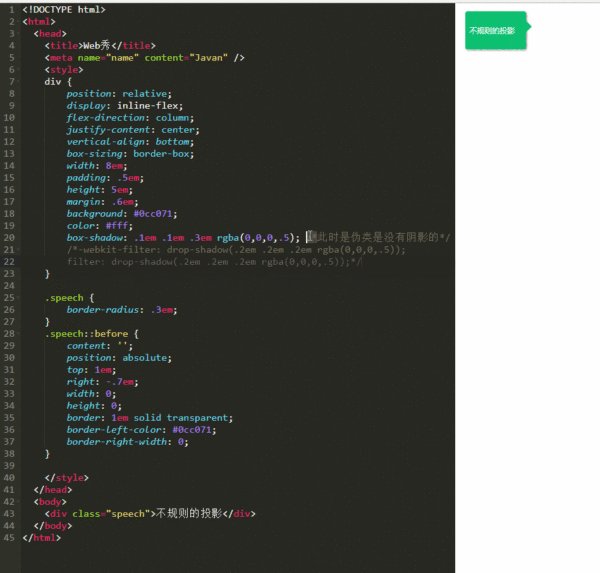
下面来看看这个示例: html代码
<div class="speech">不规则的投影</div>
css样式
div {
position: relative;
display: inline-flex;
flex-direction: column;
justify-content: center;
vertical-align: bottom;
box-sizing: border-box;
width: 8em;
padding: .5em;
height: 5em;
margin: .6em;
background: #0cc071;
color: #fff;
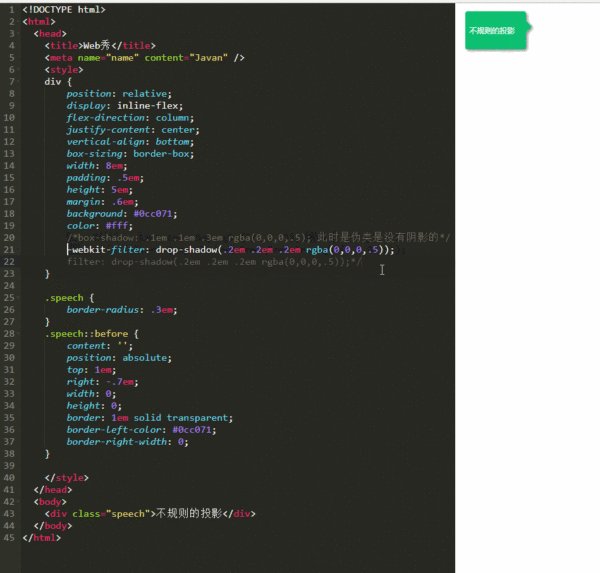
/*box-shadow: .1em .1em .3em rgba(0,0,0,.5); 此时是伪类是没有阴影的*/
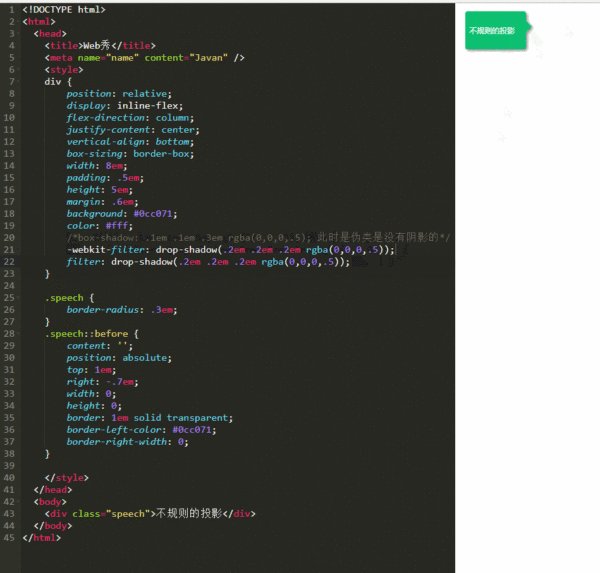
-webkit-filter: drop-shadow(.2em .2em .2em rgba(0,0,0,.5));
filter: drop-shadow(.2em .2em .2em rgba(0,0,0,.5));
}
.speech {
border-radius: .3em;
}
.speech::before {
content: '';
position: absolute;
top: 1em;
right: -.7em;
width: 0;
height: 0;
border: 1em solid transparent;
border-left-color: #0cc071;
border-right-width: 0;
}

从上图可以看出box-shadow搞不定的,drop-shadow给搞定了。这是为什么了?

可以很明显的看出区别,为什么会这样呢?在这里我用的是div标签,大家都知道,div标签是个块标签,说白了是个盒模型,指的是一块区域,box-shadow的属性只能添加到盒模型外面,因此内部的东西是不会添加上的,就变成上图的样子,中间还是白色部分。而drop-shadow就不一样了,他是把所有的非透明区域都做了阴影效果,就相当于一种真正的投影。
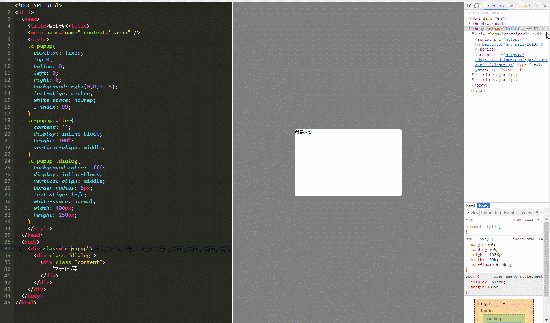
css 实现自适应的弹框
经常在网页中看到一些Dialog,例如有些网页点击登录注册时就会跳出一个弹框来显示登录注册页面,下面就使用 css 完成一个可以自适应,无论窗口的大小,始终能保持水平垂直居中的dialog。
<div class="c-pupup"> <div class="dialog"> <div class="content"> 我是内容 </div> </div> </div>
css样式
.c-pupup{
position: fixed;
top:0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0,0,0,.5);
text-align: center;
white-space: nowrap;
z-index: 99;
}
.c-pupup:after{
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.dialog{
background-color: #fff;
display: inline-block;
vertical-align: middle;
border-radius: 6px;
text-align: left;
white-space: normal;
width: 400px;
height: 250px;
}

总结
看到了这里,你感觉怎么样呢,是否觉得比较实用呢,如果你认为这些css技术比较好,比较实用,那就收藏起来吧,没准以后能用得上!
然后drop-shadow就不用去纠结IE能不能用了,因为我们已经放弃它了。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 学习web前端需要懂得优化
学习web前端需要懂得优化 web前端开发学会之后能从
web前端开发学会之后能从 web前端程序员的薪资到底
web前端程序员的薪资到底 培训web前端到底学习什么
培训web前端到底学习什么 WEB前端高效开发小技巧你
WEB前端高效开发小技巧你 零基础学好前端技术怎么
零基础学好前端技术怎么 如何掌握好web前端开发规
如何掌握好web前端开发规 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗