IT培训网 - IT职场人学IT技术上IT培训网
网页制作教程—4个月UI从入门到精通 拒绝月薪8K!
时间:2019-03-29 16:25:24 来源:web前端网 作者:IT培训网 已有:名学员访问该课程
网页制作教程—4个月UI从入门到精通 拒绝月薪8K!
为了满足广大网页制作爱好者的学习需求,IT培训网特推出新版的网页制作教程,该教程使用Dreamweaver CS5作为开发工具,结合老师的网站开发经验,为大家讲解网页制作的每个环节。希望通过本套课程的学习,大家能灵活运用Dreaweaver完成网站的开发。
学习网页设计最重要的是什么呢,无疑就是一款适合自己的教程了,那么网页制作教程怎么样呢,哪家网页制作教程比较好呢?
HTML简介
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言(markup language)
标记语言是一套标记标签(markup tag)
HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML编辑器
我们可以使用专业的 HTML 编辑器来编辑 HTML:
Adobe DreamweaverMicrosoft Expression WebCoffeeCup HTML Editor
下面我们用记事本来制作一个简单的网页:
第一步,打开记事本
如何启动记事本:
开始
所有程序
附件
记事本
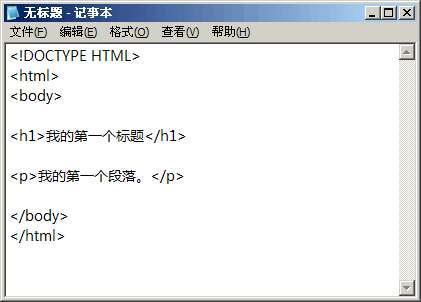
第二步,在记事本中编辑HTML语言,如图:

第三步,保存 HTML
在记事本的文件菜单选择“另存为”。
当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。
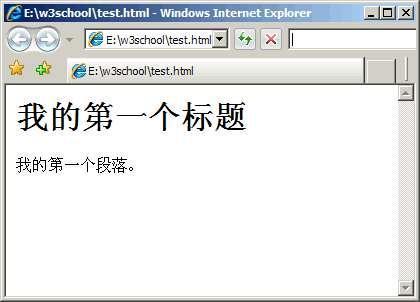
第四步,在浏览器中运行这个 HTML 文件
启动您的浏览器,然后选择“文件”菜单的“打开文件”命令,或者直接在文件夹中双击您的 HTML 文件。
结果应该类似这样:

这样,一个简单的网页就成了。
HTML代码-标题
网页制作时用什么来表示标题呢?下面我们来看看:
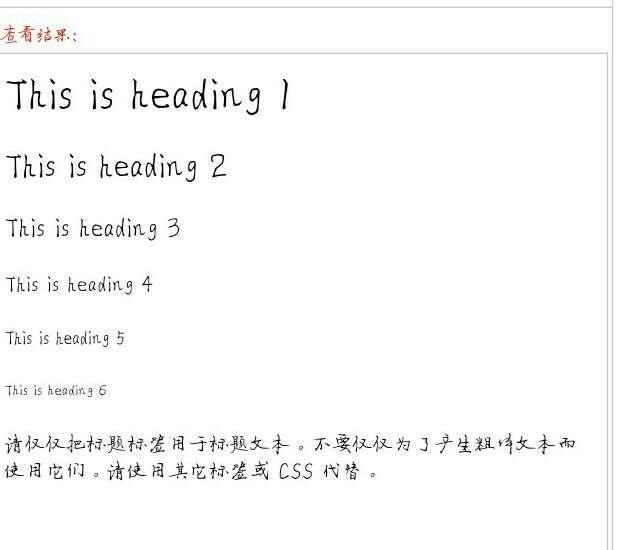
HTML 标题
标题(Heading)是通过
-
等标签进行定义的。
定义最大的标题。
定义最小的标题。


注释:浏览器会自动地在标题的前后添加空行。
注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
HTML代码—水平线
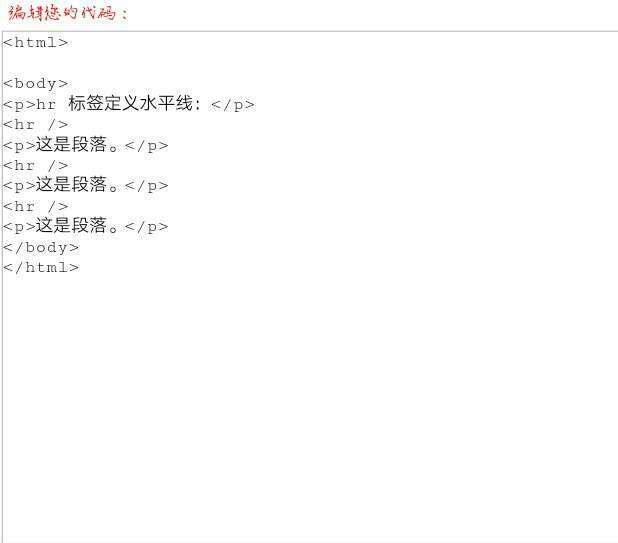
HTML 水平线
标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。


提示:使用水平线 (
标签) 来分隔文章中的小节是一个办法(但并不是唯一的办法)。
HTML代码—注释
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释是这样写的:


注释:开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要。
提示:合理地使用注释可以对未来的代码编辑工作产生帮助。
HTML代码—段落
HTML 段落
段落是通过
标签定义的。


注释:浏览器会自动地在段落的前后添加空行。(
是块级元素)
提示:使用空的段落标记
去插入一个空行是个坏习惯。用
标签代替它!(但是不要用
标签去创建列表。不要着急,您将在稍后的篇幅学习到 HTML 列表。)
HTML代码-折行
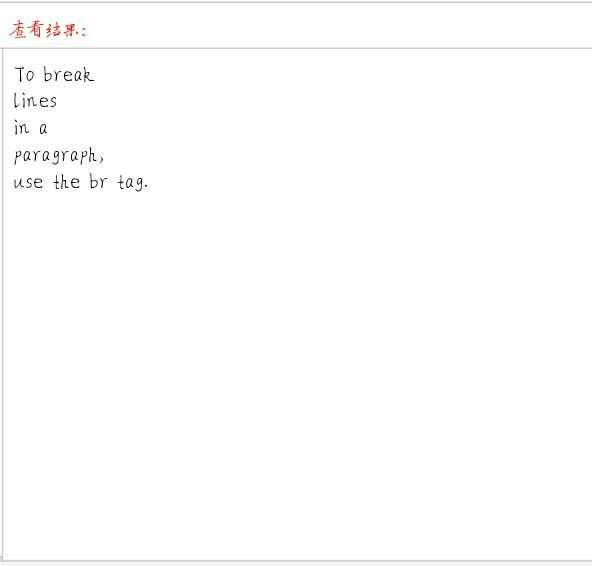
折行有什么用呢?
当然折行的主要目的是调整网页布局,让它看起来更美观大方。
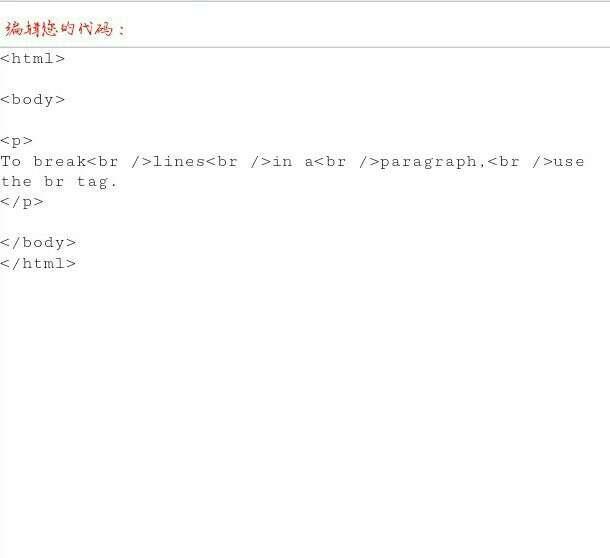
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用
标签:


元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
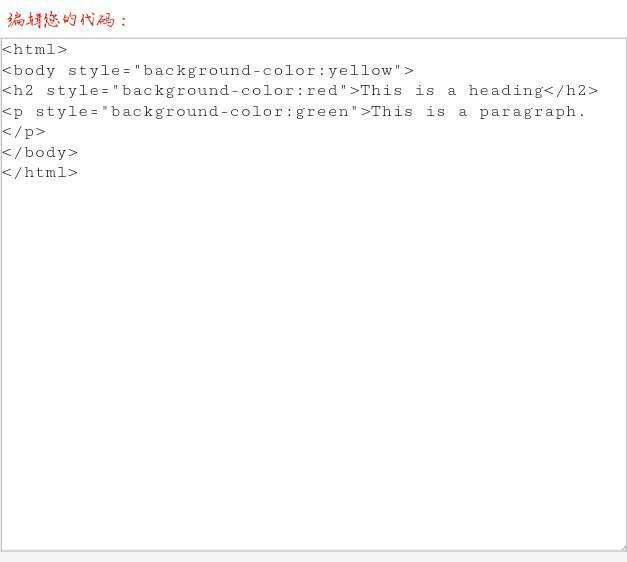
HTML样式-背景颜色
background-color 属性为元素定义了背景颜色:


This is a heading
This is a paragraph.
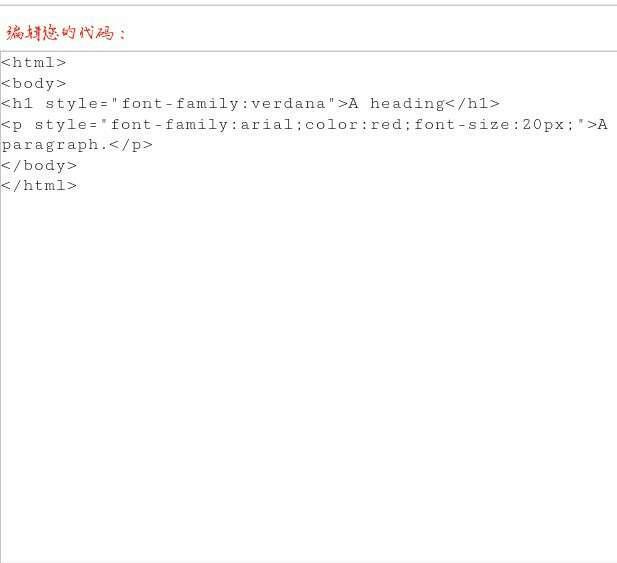
HTML样式-字体、颜色和尺寸
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:


A heading
A paragraph.
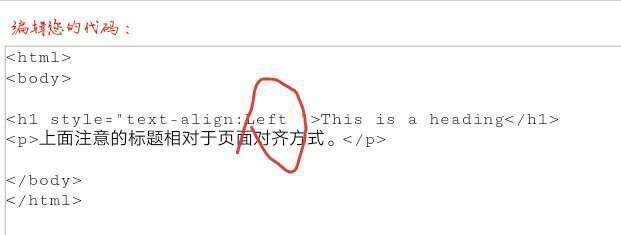
HTML样式-文本对齐
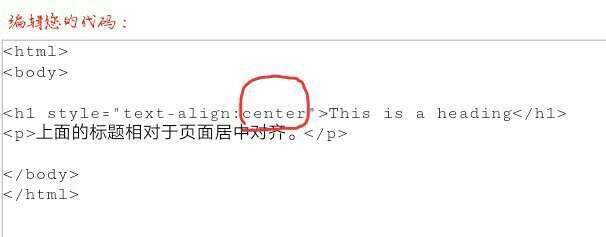
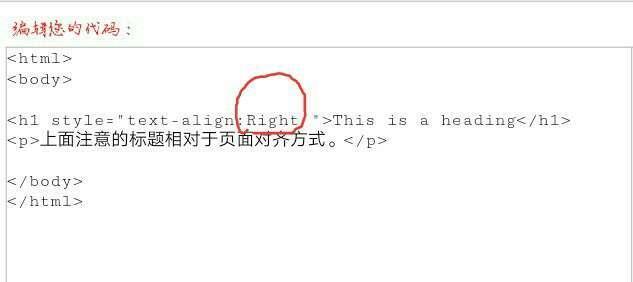
text-align 属性规定了元素中文本的水平对齐方式。
下面我们看看中,右,左的三种对齐方式演示:





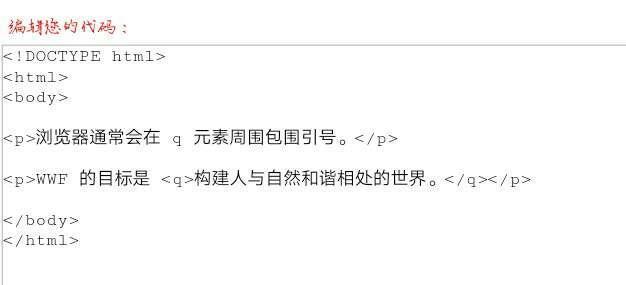
HTML引用
1.HTML 元素定义短的引用。
浏览器通常会为 元素包围引号。


2.用于长引用的 HTML
HTML
元素定义被引用的节。
浏览器通常会对
元素进行缩进处理。


HTML超链接
什么是超链接?超链接就是从一个页面到另一个页面之间跳转的方式。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 标签在 HTML 中创建链接。
有两种使用 标签的方式:
通过使用 href 属性 - 创建指向另一个文档的链接通过使用 name 属性 - 创建文档内的书签Visit Baidu
上面这行代码显示为:Visit Baidu
点击这个超链接会把用户带到 Baidu 的首页。
提示:"链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
链接属性
使用 Target 属性,你可以定义被链接的文档在何处显示。


html写的网页是静态的网页,它可以直接双击运行,不需要配置什么环境,只要用编辑器编辑好之后,有浏览器就可以运行并且看到效果了。如果你也正在学习的路上,那就赶紧来看看吧,学习下最新的网页制作方法,找最新最全的网页制作教程!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:HTML5常见的面试题汇总
- 下一篇:浏览器兼容问题如何解决





 学习web前端需要懂得优化
学习web前端需要懂得优化 web前端开发学会之后能从
web前端开发学会之后能从 web前端程序员的薪资到底
web前端程序员的薪资到底 培训web前端到底学习什么
培训web前端到底学习什么 WEB前端高效开发小技巧你
WEB前端高效开发小技巧你 零基础学好前端技术怎么
零基础学好前端技术怎么 如何掌握好web前端开发规
如何掌握好web前端开发规 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗