IT培训网 - IT职场人学IT技术上IT培训网
如何用HTML5设计画图程序
时间:2018-09-21 11:35:35 来源:web前端网 作者:IT培训网 已有:名学员访问该课程
如何Html5画图?这段画图程序该如何设置,在此,IT培训网给大家做详细分析,Html5开发工具用的是HBuilder。大家可以使用像记事本一样,dreamware一样的工具,都可以,下面我们进入正题。
如何用Html5写画图程序?
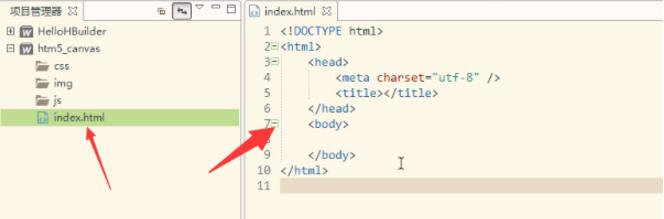
1.新建一个HTML5的项目,命名为html5_canvas

2. 打开这个项目,里面有一个默认的index.html文件,打开之后,这里面就是一个HTML5的结构,在它上面进行画图。

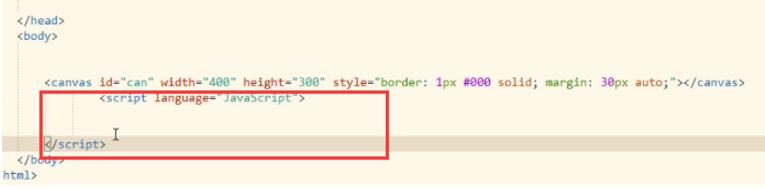
3. 首先呢!在body里面写上canvas标签,并给它一个id:can,;
width:400像素;
height:300像素;
style:border: 1px #000 solid; margin: 30px auto;

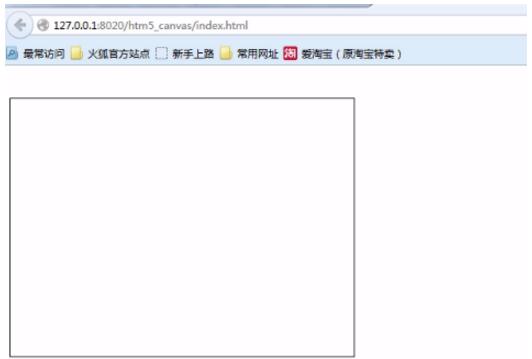
4. 先运行,看看这个画布(使用火狐浏览器预览)

5. 那么再看如何画图呢?
这里提供一个script标签。

这里有两种方式,本来画图需要把这个script放在canvas的下面。因为页面加载是从上往下加载的。

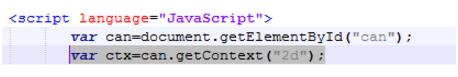
1) 第一步呢!是需要获得canvas的对象。
那么就是var can=document.getElementById("can");
然后var ctx=can.getContext("2d");(这里面只能写2d)
这样就得到了canvas的对象。

2) 那么再调用这个对象的API进行画图。
这是填充的颜色。
ctx.fillStyle="#CCC";
这个有四个参数,第一个是横坐标,第二个是纵坐标,然后是宽度和高度(画一个矩形)。
ctx.fillRect(50,50,100,60);
然后运行看一下结果,刚才就在这画布上画了一个矩形框。

这是一种方法。
6. 然后把这个所有内容复制一下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<canvas id="can" width="400" height="300" style="border: 1px #000 solid; margin: 30px auto;"></canvas>
<script language="JavaScript">
var can=document.getElementById("can");
var ctx=can.getContext("2d");
ctx.fillStyle="#CCC";
ctx.fillRect(50,50,100,60);
</script>
</body>
</html>
7. 然后新建一个html文件,取名为index2.html。
把刚才复制的粘贴到这里。
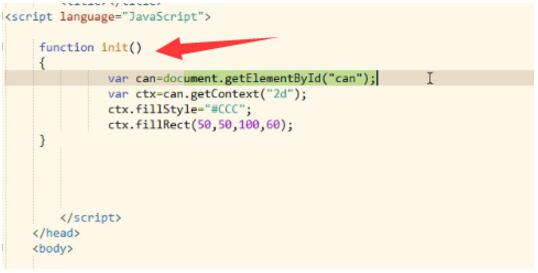
1) 也可以这样做,把这个script写在这个head里面,再放到一个函数里面。

2) 但是,我们必须要让页面加载完了以后才得到它。
所以呢!我们在body里面给一个onload事件,这样就能够在页面加载完成之后再调用这个init方法。

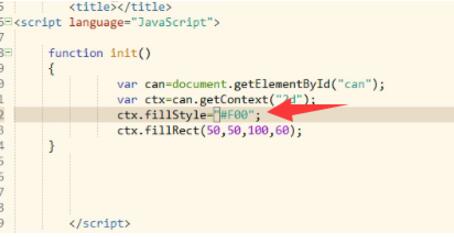
3) 这个把矩形框的颜色变成红色,保存一下。

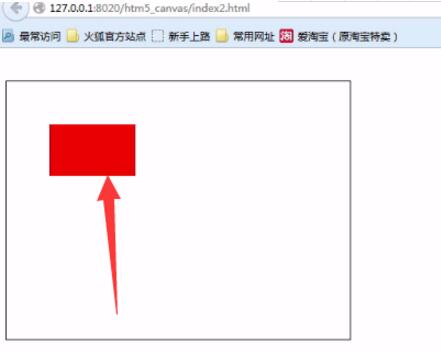
4) 然后,再次运行一下,这样就变成了一个红色的矩形框。

综上所述,IT培训网老师讲解了画图的基本方法,大概有三点:1. 基本方法就是,在页面上给一个canvas元素。2. 然后通过得到canvas的DOM。3. 通过canvasDOM对象得到 CanvasRederingContext2D对象。然后调用它的相应的API来进行画图
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 学习web前端需要懂得优化
学习web前端需要懂得优化 web前端开发学会之后能从
web前端开发学会之后能从 web前端程序员的薪资到底
web前端程序员的薪资到底 培训web前端到底学习什么
培训web前端到底学习什么 WEB前端高效开发小技巧你
WEB前端高效开发小技巧你 零基础学好前端技术怎么
零基础学好前端技术怎么 如何掌握好web前端开发规
如何掌握好web前端开发规 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗