IT培训网 - IT职场人学IT技术上IT培训网
如何做web前端开发这个工作
时间:2017-10-18 11:30:20 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
Web前端开发这个工作说难不难,说容易也要因人而异,毕竟学好一个专业除了用心学习之外,还要有天分。作为web前端学习的你,是否有这个天分呢?为了让各位学员了解web前端开发,下面就随着小编一起来看看web前端开发如何做吧!
网页设计是早期的叫法,而web前端开发就是从网页设计演变而来的,现在很多人还是不知道有web前端这个专业,只知道网页设计。随着互联网的发展,网页设计从web1.0演变至今,已经有十几个年头了。那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。

在2005年以后,互联网进入Web 2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
不过web2.0时代还不是终点,因为时代在发展,科技在进步。随着H5的诞生,页面格局有了翻天覆地的变化,各种自适应、扁平化、响应式设计层出不穷,还有各种前端框架,让开发变得更简单,效率更高。
如果说以前只要掌握了ps和dw就可以设计网页,那么现在只掌握这些就远远不够了。无论是开发难度上,还是开发方式上,现在的网页设计都更接近传统的网站后台开发,所以现在不再叫网页设计,而是叫Web前端开发。Web前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好,这方面的专业人才近两年来备受青睐。Web前端开发是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。简单地说,它的主要职能就是把网站的界面更好地呈现给用户。
既然web前端开发这个专业这么好,该如何做好这个专业呢?
web前端开发技能一:在一名合格的前端工程师的知识结构中,网站性能优化、SEO和服务器端的基础知识也是必须掌握的,更加注重用户体验。
web前端开发技能二:必须掌握基本的Web前端开发技术,其中包括:CSS、HTML、DOM、BOM、Ajax、JavaScript等,在掌握这些技术的同时,还要清楚地了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug,这些都是比较基础的,还要考虑代码的高效性,规范性,以及可用性、实用性。
web前端开发技能三:除了要掌握技术层面的知识,还要掌握理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持,等等。
web前端开发技能四:必须学会运用各种工具进行辅助开发。
可见,看似简单的网页设计,如果要做得更好、更专业,真的是不简单。这就是前端开发的特点,也是让很多人困惑的原因。如此繁杂的知识体系让新手学习起来无从下手,对于老手来说,也时常不知道下一步该学什么。
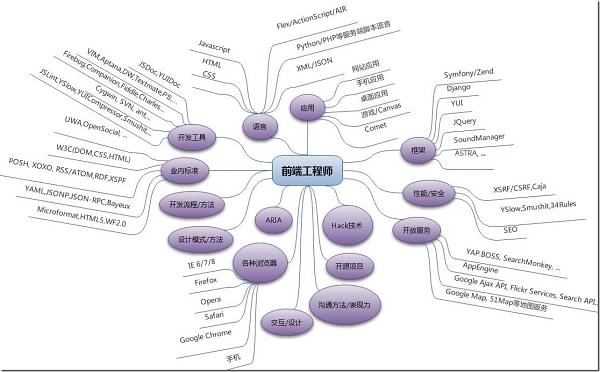
学习web前端开发,让你一幅图看懂全部:

那么对在校学生,我们看重哪方面能力?
有同学问,360前端是否一定要求实际经验的学生,在这里我可以回答:否。
对于学生,我们比较关心的是:
1、基础
包括数学、算法、数据结构、计算机相关基础的掌握。
2、学习能力和学习方法
如何学的前端,学了多久,学到什么程度,遇到过什么问题,是如何尝试解决这些问题。
3、兴趣
对前端的兴趣如何,这一点可以体现在很多细节上。有一个反面的例子比较常见,一般来说我会问学生最近在关注什么前端新知识,有的学生会说我关注某某某,但当我再问他究竟关注到什么程度,会发现他实际上根本没有在这项新知识上花费多少时间。如果你对感兴趣的问题都不花费时间,如何证明你自己对前端的“兴趣”呢。
4、解决问题的能力
遇到难题如何解决的,遇到没接触过的问题是如何思考和最终解决的。从这里可以判断出同学有没有前端思维,这些问题没有标准答案,我们不追求某些“官方思路”,看重过程而不是结果。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:Web前端就是用来做网站的吗
- 下一篇:一幅图看懂web前端工程师要求





 学习web前端需要懂得优化
学习web前端需要懂得优化 web前端开发学会之后能从
web前端开发学会之后能从 web前端程序员的薪资到底
web前端程序员的薪资到底 培训web前端到底学习什么
培训web前端到底学习什么 WEB前端高效开发小技巧你
WEB前端高效开发小技巧你 零基础学好前端技术怎么
零基础学好前端技术怎么 如何掌握好web前端开发规
如何掌握好web前端开发规 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗