IT培训网 - IT职场人学IT技术上IT培训网
网页性能在线测试工具免费分享了
时间:2017-07-19 16:57:20 来源:网页设计培训网 作者:IT培训网 已有:名学员访问该课程
一个网站的网页做好了,工作就完成了吗,网站就可以直接上线了吗,如果你感觉已经妥妥的了,那么你就大错特错了,一个网站运营成功关键在于细节,正所谓细节决定成败,只有不断的监测其可用性和可访问性,才能使这个网站运营正常。其中网页加载的速度就是至关重要的环节。
我们打开一个网页时,你想要进入一个加载时间较长的网站吗?而且各大搜索引擎对网站的加载速度也有明确的要求。“The web should be fast。”据悉,网站若没有在4秒内读取出来,大多数的访客就会选择离开,甚至Google也将网页载入速度作为网站排名的众多因素之一,唯有提升网站效能才能让你的网站访客更多、更快乐。

所以网页做好之后,我们就要进行在线测试,那么哪些网页在线测试工具好用呢?
国外开发/设计网站DesignInstruct推荐了10个最具代表性的测试工具,将帮助你确保你的网站正常、高效工作。
关键是这些在线测试工具都是免费的,给站长们推荐了,赶紧挑选一个好用的网页在线测试工具吧!
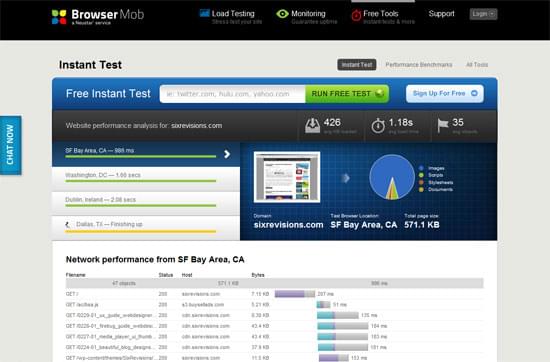
第一: Free Website Performance Test (BrowserMob)

BrowserMob公司提供的网站性能测试和监测服务,可以轻松得到网站的全局性能数据。
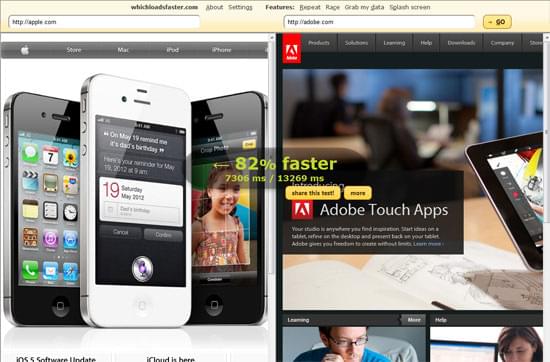
第二:Which loads faster?

就像它的名字,对比测试两个页面的速度,一目了然,快测测和你对手的数据吧。
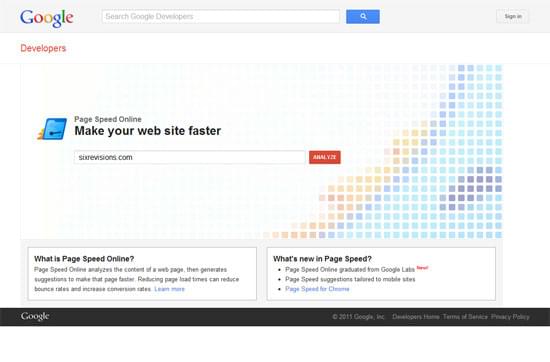
第三:Page Speed Online

Google Page Speed 是当下很流行的在线测试网站性能工具,基于Google的一套最佳的前端性能的规则,你可以很方便得到大量的性能信息,甚至还提供了移动设备的最佳实践报告。
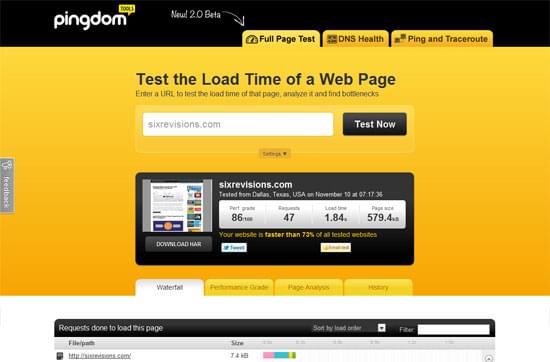
第四:Pingdom Tools

一个不错的网站监测服务,可以针对每个网页的图像,css和JavaScript进行测试,并给出性能等级。还可以提供页面加载时间,页面大小和请求信息的数据。
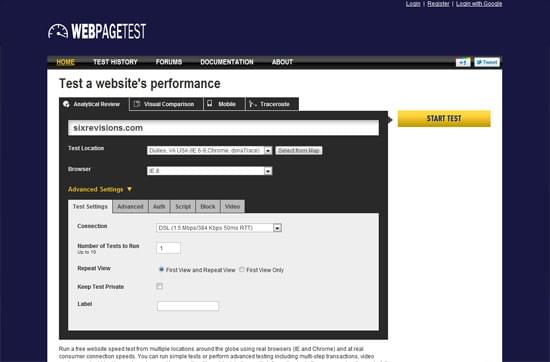
第五: WebPagetest

很不错的实时浏览器的渲染速度(Chrome,Firefox和IE),可以选择来自世界各地的几个地点进行试验。
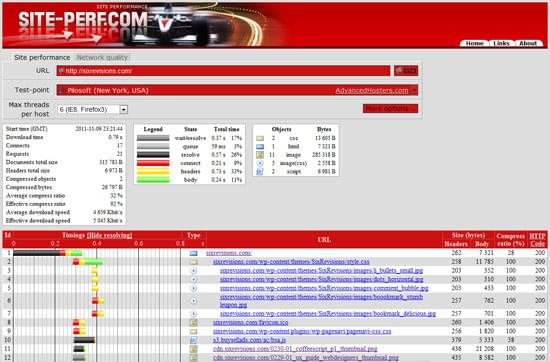
第六:Site-Perf

提供页面加载时间和请求数目等数据。
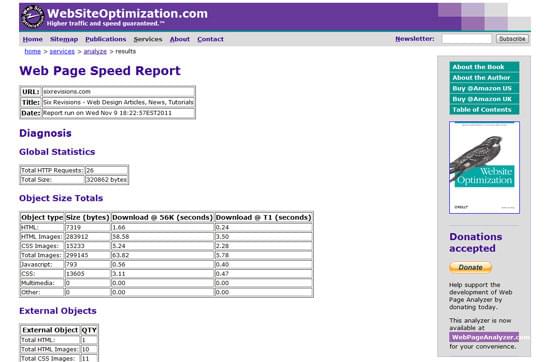
第七:Web Page Analyzer

相当古老的性能测试工具,2003年首次发布第一个版本,提供您的网页的大小,资源和加载时间的数据,并给出很好的建议。
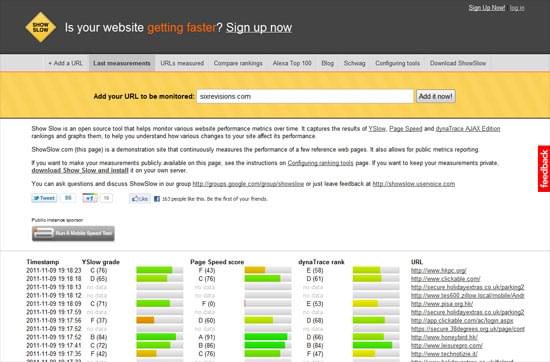
第八:Show Slow

它能从三个流行的测试工具YSlow,Page Speed和DynaTrace定期获取测试数据进行总结对比,免费,但需要注册。
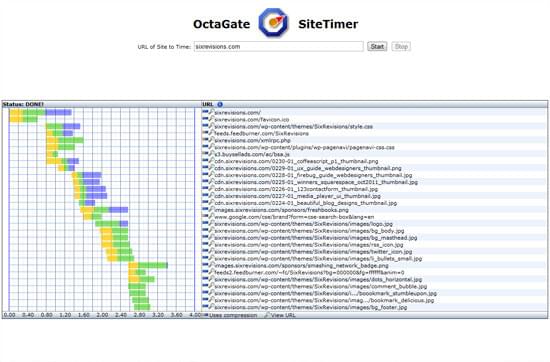
第九:OctaGate SiteTimer

提供页面内每个资源的下载时间,开始请求和结束时间等。
第十:Load Impact

和大多数性能测试工具雷同,看你选择了。
大家都知道,等待一个网页加载是网民最烦心的事情,如果你的网页加载速度较慢,那客户就流失了,为了让我们的网页更快的加载,更快的展现在用户的面前,赶紧用下网页在线测试工具吧,成功的关键,就在这里了。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:怎么样使iframe背景颜色变为透明的
- 下一篇:零基础WEB培训班里如何提升技能





 学习web前端需要懂得优化
学习web前端需要懂得优化 web前端开发学会之后能从
web前端开发学会之后能从 web前端程序员的薪资到底
web前端程序员的薪资到底 培训web前端到底学习什么
培训web前端到底学习什么 WEB前端高效开发小技巧你
WEB前端高效开发小技巧你 零基础学好前端技术怎么
零基础学好前端技术怎么 如何掌握好web前端开发规
如何掌握好web前端开发规 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗