IT培训网 - IT职场人学IT技术上IT培训网
浏览器兼容性测试工具哪几款最好用
时间:2017-07-18 16:17:41 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
你知道浏览器兼容性测试工具哪几款最好用吗,你知道有多少种浏览器兼容性测试工具吗,在制作网页的过程中,你最擅长使用哪种浏览器兼容性测试工具呢?
作为一个热爱前端的工程师来说,平时折腾博客或做网页什么的免不了要测试页面在各种浏览器里的显示效果。可确保代码在各种主流浏览器的各个版本中都能正常工作是件很费时的事情,幸运的是,有很多优秀的工具可以帮助测试浏览器的兼容性,让我们一起看看这些很棒的工具。
我们常用的方法就是使用ie tester等工具或者在虚拟机里装个其他版本的浏览器等。关于ie tester就是专门用于测试网页在IE浏览器各个版本中兼容性的工具,版本包含IE5.5至IE9的各个版本,很不错的一款工具,推荐。
而今天我们要说的就是其他几种在线浏览器兼容性测试工具了。
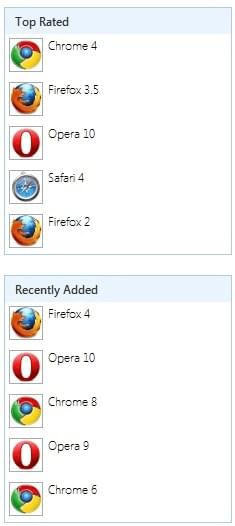
1、Spoon Browser Sandbox

如上图所示,你可以查看你的网站在各大主流浏览器中的显示效果。当然,这使用这个工具之前,你需要先安装一个小插件。
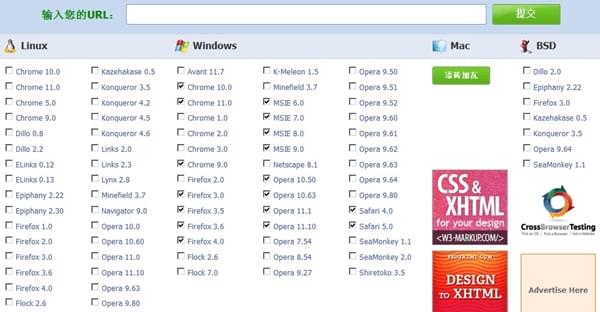
2、BrowserShots

BrowserShots的功能比较强大,它支持如上图所示各种不同系统下不同版本的浏览器。只要你选中你所想查看的浏览器,然后输入你网站的网址,它就会将你网站在不同浏览器的显示效果截出图片给你。
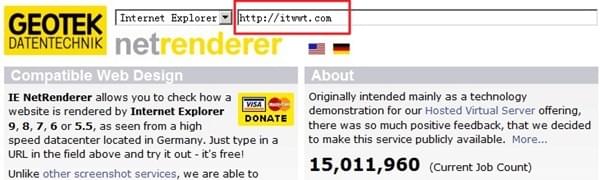
3、IE NetRenderer

从名字我们就可以知道,它只能测试网站在不同版本的ie浏览器(从ie5.5到ie9)中的显示效果。同时,它在测试完以后还可以显示你网站的加载时间。
我给微博之博测试了一下ie6中的显示效果,没什么大的问题,网站加载时间是7s多,真是慢啊。
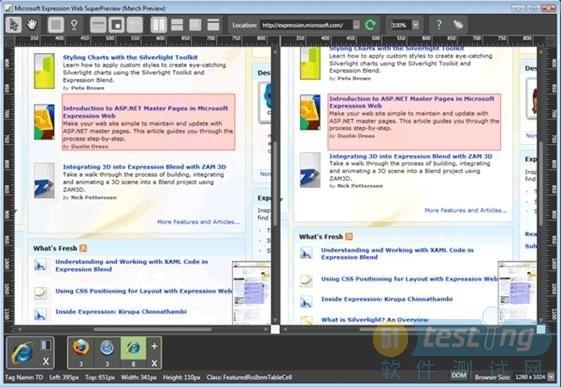
4、Superpreview

这是为微软自己发布的跨浏览器测试工具,您可以同时查看您的网页在多个浏览器的呈现情况,对页面排版进行直观的比较。
好了,就介绍这几种吧,如果你也是web前端爱好者,那就赶紧找一个自己喜欢的浏览器兼容性测试工具用用吧!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗