IT培训网 - IT职场人学IT技术上IT培训网
设计师需要学习web前端吗 要不要写html
时间:2017-01-06 13:35:32 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
早前设计网页的叫网页设计师,现在比较高端了,叫什么web前端开发工程师,既然名字都这么高端了,那作为设计师是否需要学习web前端呢,要不要写html代码呢?最近一个设计师向我咨询,询问设计师入职一两年后遇到了瓶颈,不知道该如何提升,要不要学习web前端,通过了解发现,原来是因为沟通的问题引起的,让我们一起看看吧!

那么设计师需要学习前端吗,要不要写html呢?
先说说大家平时最苦恼的设计稿还原度问题,一个视觉超赞的稿子,怎么到了前端手里,字体就乱套了呢,该对齐的地方也没有对齐,该加粗的也没有加粗,怎么连我的特效都给省略了呢,这还是我需要的网页吗?
仿佛听到前端工程师喊冤的声音,没错啦,这其实不能怪前端,在设计师眼中一个简单的调色,对前端而言可能要重写样式。而一个简单的动效,他们可能要花上几天去实现。虽然彼此都没有错,但角度的不同让很多设计师和前端都存在沟通不畅的问题。
这个时候会前端的设计师优势就体现出来咯!
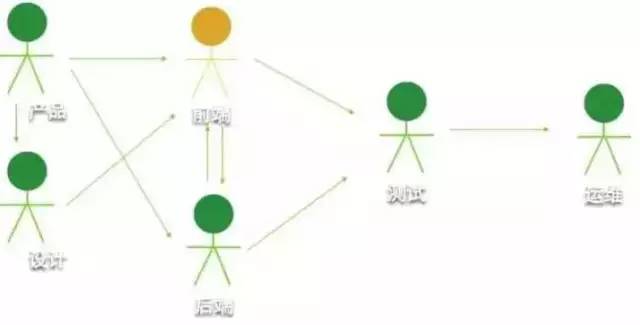
在一个典型的互联网公司的产品研发流程中,前端工程师和其他角色的关系大致上是这样的:

在设计的前期阶段,尽管你也有很多的奇思妙想,但是掌握了前端知识的你,知道哪些UI 动画不能实现,哪些可以流畅运行。如果是网页设计师,就能知道画布大小应该是多少,那个倾斜样式能不能叠加。别看这些细节似乎与代码无关,但等你交付给前端开发那边,就知道这对于避免撕逼有多重要的作用了。
中期阶段,一个不懂前端的设计师可能把PSD 往开发那里一扔就不管了,这其实是一种不负责任的行为,也会因为你设计中不合理的部分让开发同学要花更多精力去实现,从而拖延整个项目的进度。正确的也是合格设计师应该掌握的是 —— 切图方法。让开发也可以顺利实现,设计师也不会因无法实现打回重做。
到了后期阶段,会前端更是如虎添翼。除了可以站在开发人员的角度做出详尽的标注,等开发完成视觉后,还可以用开发听得懂的编程语言,及时和他跟进沟通,保证设计稿的还原度。
所以要做一个优秀的设计师会web前端和写html代码至关重要,不仅是视觉上的完美,更多的是从零开始让项目完整落地顺利实施,如果你只是一个设计者,那么趁着现在有机会赶紧学习下web前端的知识吧!让这些软肋成为我们人生的跳板。
如果你是一个设计师,懂得设计又懂得前端,那么未来的你将成为人才市场的香饽饽。当然也可以直接从事web前端这个行业,毕竟未来的路是互联网的,现在开始转战互联网正是时候哦!

可以看到,即使是1-3年经验的web前端工程师,薪资也高达10k,由于人才市场需求紧俏,甚至有企业开出了25K+16薪的薪酬,像这样的待遇,除了热门网游的高级原画师,普通的互联网职位是不容易企及的。
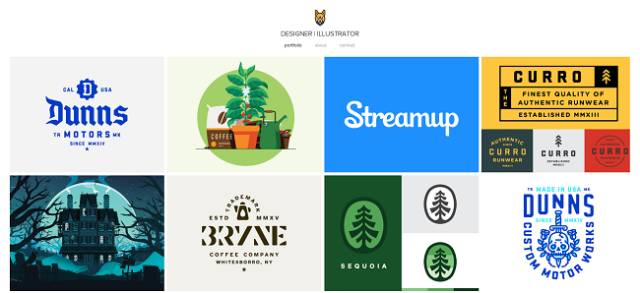
当然,学会web前端的好处可不止这一点,对于打算在年后求职的设计师来说,发一个臃肿的PDF 简历不如自己做一个响应式的个人网站能获得面试官的青睐。

个人站不仅可以帮你用更酷炫完整的方式去展示作品,而且还能给设计师一个打造个人品牌的机会。所以会前端的设计师,不仅听得懂程序员的话,而且有了这个技能加成,跳槽的底气也会更充足哦!

现在问题来了,虽然学会前端有这么多好处,可是好像很难哎…完全不懂编程能学会吗?零基础学起来困难吗?
其实学习web前端并不难,难得是我们不去学习,下面我们就来看看怎么样学习web前端吧!
第一阶段——HTML的学习。

超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。因此,我们必须掌握HTML的基本结构和常用标记及属性。
HTML的学习是一个记忆和理解的过程,在学习过程中可以借助Dreamweaver的“拆分”视图辅助学习。在“设计”视图中看效果,在“代码”视图中学本质,将各种视图的优势发挥到极致,这种对照学习的方法弥补了单纯识记HTML标签和属性的枯燥乏味,想必对各位初学的小盆友们来说必定是极好的!
在学习了HTML之后,我们只是掌握了各种“原材料”的制作方法,要想盖一幢楼房就还需要把这些“原材料”按照我们设计的方案组合布局在一起并进行一些样式的美化。
于是进入第二个阶段——CSS的学习。
CSS是英文Cascading Style Sheets的缩写,叫做层叠样式表,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言其样式是可以复用的,这样就极大地提高了我们开发的速度,降低了维护的成本。
同时CSS中的盒子模型、相对布局、绝对布局等能够实现对网页中各对象的位置排版进行像素级的精确控制。通过此阶段的学习,我们就可以顺利完成“一幢楼房”的建设。
“楼房”建设完成之后,我们可以交给用户使用,但是如果想让用户获得更佳的体验,我们还可以对“楼房”进行更深一步的“装修”,让它看起来更“豪华”一些。
为了完成这个任务,我们进入第三个阶段——JavaScript的学习。
JavaScript是一种在客户端广泛使用的脚步语言,在JavaScript当中为我们提供了一些内置函数、对象和DOM操作,借助这些内容我们可以来实现一些客户端的特效、验证、交互等,使我们的页面看起来不那么呆板,屌丝瞬间逆袭高富帅!有么有?
此时,也许你还沉浸在JavaScript给你带来的惊喜之中,但你的项目经理却突然对你大吼道:
“这个效果在××浏览器下不兼容,重新搞……”
“不兼容?”瞬间石化了有木有?
“我擦,坑爹啊!那可是花了我一个晚上写了几百行代码搞定的啊,吐血了都!”
JavaScript的兼容性和复杂性有时候的确让我们头疼,还好有“大神”帮我们做了封装。
接下来我们进入第四个阶段——jQUery的学习。

jQuery是一个免费、开源的轻量级的JavaScript库,并且兼容各种浏览器(jQuery2.0及后续版本放弃了对IE6/7/8浏览器的支持),同时现在有很多基于jQuery的插件可供选择,这样在我们实现一些丰富的动态效果时更方便快捷,大大节省了我们开发的时间,提高了开发速度,这也充分体现了其write less,do more的核心宗旨。这个Feel倍儿爽!有么有?
“豪华大楼”至此拔地而起,但是每天这样日复一日,年复一年的盖楼,好繁琐!能不能将大楼里面每一个单独部件模块化,当需要盖楼时就像堆积木一样组合在一起,这样岂不是爽歪歪?可以实现吗?答案是肯定的。
这种思想在Web前端开发中也是适合的,于是乎就出现了各种前端框架,在这里推荐给大家的是Bootstrap。 Bootstrap是Twitter推出的一个开源的用于前端开发的工具包,是一个CSS/HTML框架,并且支持响应式布局。一经推出后颇受欢迎,一直是GitHub上的热门开源项目。
在项目开发过程中,我们可以借助Bootstrap提供的CSS样式、组件、JavaScript插件等快速的完成页面布局和样式设置,然后再有针对性的微调样式,这样基于框架进行开发大大缩短了开发周期。站在巨人的肩膀上就是爽!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗