IT培训网 - IT职场人学IT技术上IT培训网
CSS培训必学内容 字体的颜色如何设置
时间:2016-09-02 16:17:55 来源:CSS培训网 作者:IT培训网 已有:名学员访问该课程
网页如果是同样的字体,或者各种颜色的字体,会让人觉得很不美观,不同颜色的字体安排个合适的位置,会让我们的网页更吸引人。下面IT培训网就教大家css字体颜色怎么设置。
一、认识CSS 颜色(CSS color)
这里要介绍的是网页设置颜色包含有哪些;网页颜色规定规范。
1、常用颜色地方包含:字体颜色、超链接颜色、网页背景颜色、边框颜色
2、颜色规范与颜色规定:网页使用RGB模式颜色
二、颜色基础知识
网页中颜色的运用是网页必不可少的一个元素。使用颜色目的在于有区别、有动感(特别是超链接中运用)、美观之用,同时颜色也是各种各样网页的样式表现元素之一,了解CSS 字体颜色。
传统的html颜色与w3c标准下的css颜色对比和DIV CSS运用颜色
CSS color颜色语法:
color:#000000;
Css样式中color后直接加RGB颜色值(#FFFFFF 、#000000 、#F00)
RGB颜色值在实际布局时候确定,可以使用Photoshop(简称PS)拾取工具进行获取获得。
三、两种方法设置对象颜色样式
1、在DIV标签内使用color颜色样式
2、在CSS选择器中使用color颜色样式CSS代码:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */
扩展阅读:这里运用了CSS注释对此样式设置说明,了解CSS 注释
3、DIV+CSS颜色样式完整案例:
Css代码:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */
HTML代码:
<p>
标签内使用color css样式
<div style="color:#F00">www.itpxw.cn 红色</div>
</p>
<p>外部样式表设置对象color颜色
<div class="divcss5">www.itpxw.cn 蓝色</div>
</p>
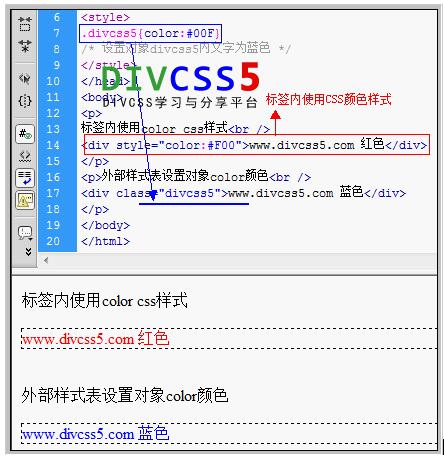
4、实例结构图:

以上使用标签内使用color颜色样式和css代码使用color颜色样式。
四、文字颜色控制一样
传统html和css 文字颜色相同使用“color:”+“RGB颜色取值”即可,如颜色为黑色字即对应设置CSS属性选择器内添加“color:#000;”即可。
五、网页背景颜色设置区别
传统设置背景颜色使用“bgcolor=颜色取值”,而CSS中则“background:”+颜色取值。例如:设置背景为黑色,传统Html设置,即在标签内加入“bgcolor="#000"”即可实现颜色为黑色背景,如果在W3C中即在对应CSS选择器中始终“background:#000”实现。
六、设置边框颜色区别
传统“bordercolor=取值”,CSS中“border-color:”+颜色取值。例如:在传统html直接在table标签加入“bordercolor="#000"”即可,在现在CSS中设置“border-color:#000;”即可让边框颜色为黑色,同时记得对包括设置宽度和样式(虚线、实现)。
DIV+CSS颜色值扩展知识:
颜色值是一个关键字或一个数字的RGB规范。
16个关键字是采取从Windows的VGA调色板: 水色 , 黑色 , 蓝色 , 紫红色 , 灰 , 绿 , 灰 , 褐红色 ,藏青色, 橄榄色 , 紫色 , 红色 , 银色 , 青色 , 白色 , 黄色 。
七、RGB颜色给出了四种方法之一
1、#rrggbb( 如 ,#00cc00) (强烈推荐使用此表示颜色取值)
2、#的RGB( 如 ,#0c0)
3、RGB(十中,x,x)的x是一个包容性的0和255之间的整数( 如 的RGB(0,204,0))
4、RGB(Ÿ%,Ÿ%,Ÿ%),其中 y是一个包容性的数量介于0.0和100.0( 如 的RGB(0%,80%,0%))
八、RGB颜色表在CSS学习知识 CSS1-CSS3中color颜色知识中有列举,不在这里一一列举了。
当然一般的网页开发软件都有颜色取值器。
网页开发软件DW软件中CSS取色器
如何获得CSS颜色值?
我们又不能记住颜色值,以及如何确定准确的与美工图相同颜色值呢?其实很简单通常我们是在PS软件里通过识色器工具进行获得准确颜色值,当然也可以借用其它专门识别颜色工具进行获取准确的color颜色值。
九、div css color颜色样式总结
使用css样式设置对象内容color颜色样式,我们可以使用命名CSS类对象设置其颜色样式,还有直接在html标签内设置color样式。以上我们也详细介绍和实践这2种对文字内容设置颜色方法。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗