IT培训网 - IT职场人学IT技术上IT培训网
CSS学习知识 CSS1-CSS3中color颜色知识
时间:2016-09-02 15:40:28 来源:CSS培训网 作者:IT培训网 已有:名学员访问该课程
IT培训网最近在CSS的学习过程中总结了CSS颜色的发展过程,今天大家来看看CSS颜色家族的大合照吧。
一、color颜色关键字
这里的color颜色关键字指的是诸如red, blue。
CSS level1的时候,那时候只有支持16个基本颜色关键字,诸如black, white,为什么数目这么少呢?当时的显示器水平,不是黑白的已经不错了。
然后,CSS level2的时候,加入了橙色orange, 棕色brown等等颜色关键字。
然后,到了CSS level3的时候,颜色关键字家族进一步壮大,mediumturquoise这样的鬼都出现了。这些扩展的CSS颜色关键字,是有专门的名称的,称之为”X11颜色名“,这里的”X11″不是11区的意思,而是指用来位图显示的X Window System,常见于UNIX-like计算机系统上。
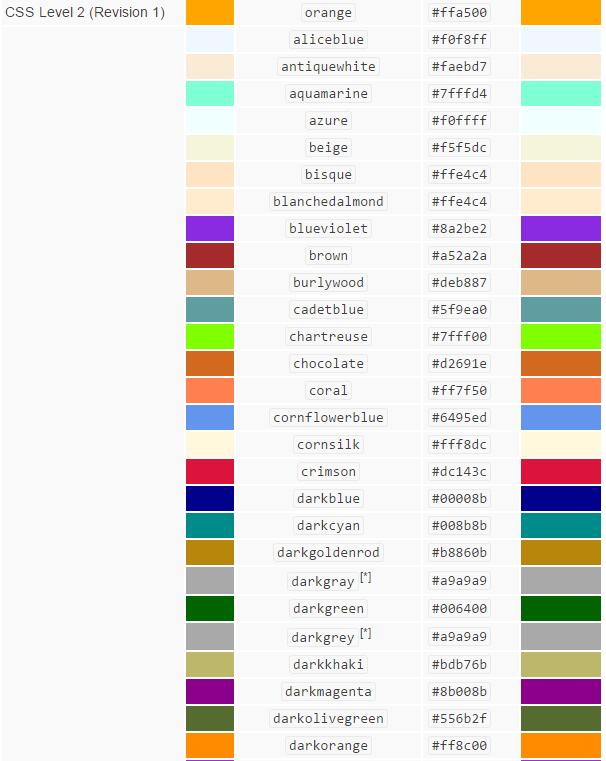
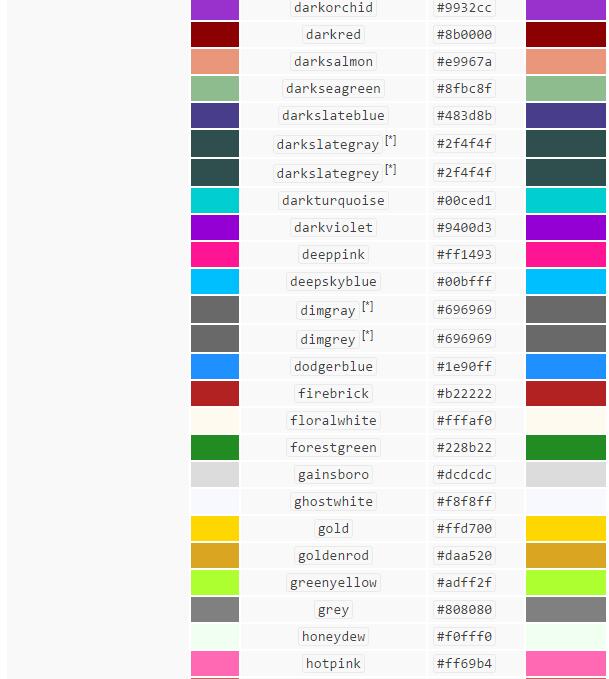
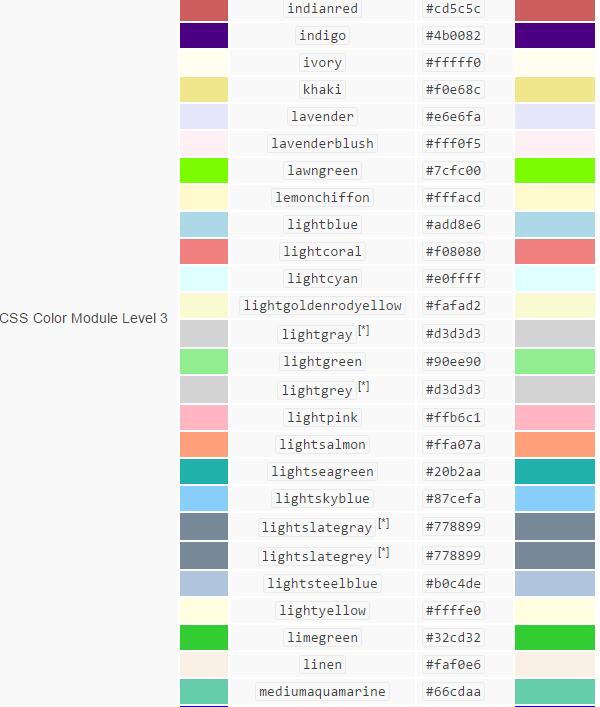
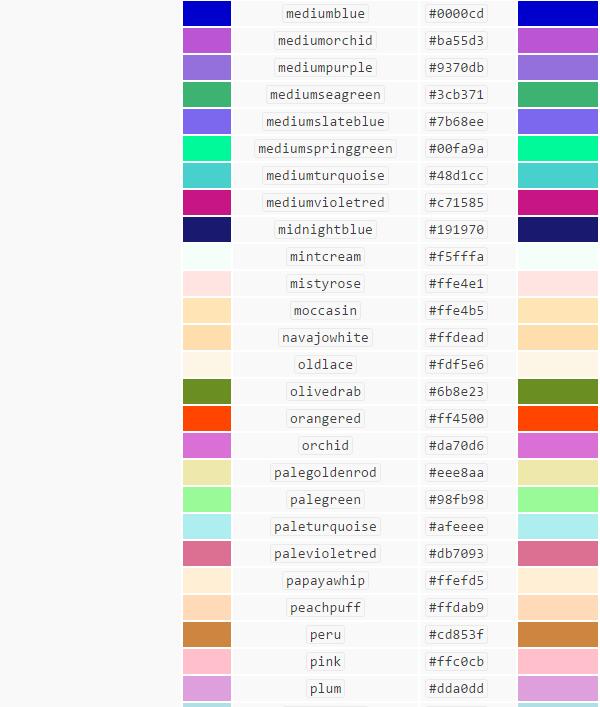
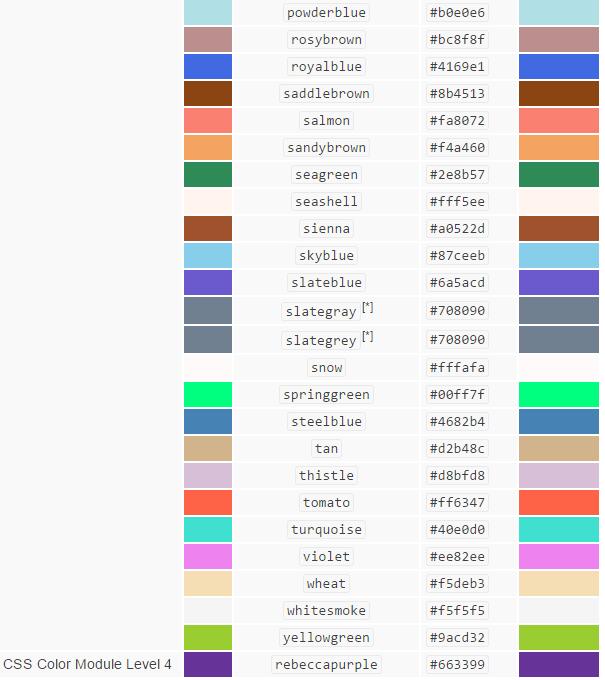
上面的颜色关键值列表是按英文单词字母排序的,OK,这里再展示个按照CSS水平来排列的,可读性可能会更好一些:






规范颜色关键字RGB hex值实时表现
我们在使用这些颜色关键名称的时候,可能需要注意下以下一些知识点:
如果浏览器无法识别颜色关键字,则HTML中对颜色关键字的解析和CSS中的不一样。这里有必要好好解释下。
大家应该都知道,传统HTML, 部分属性可以直接支持color属性,例如:
<font color="pink">少女色</font>
同时,我们也可以通过style属性,书写color声明,例如:
<font style="color:pink;">少女色</font>
假如说浏览器认识这些颜色,则该神马颜色就实现神马颜色;但是,如果浏览器无法识别这些颜色关键字,则,两种书写的最终表现会有差异。
在HTML中,非识别颜色关键字会使用其他算法然后转换成其他一个完全不同的颜色值;而CSS中则是无视,使用默认颜色值。
例如,我们使用上面最后一个CSS4水平的颜色关键字 – rebeccapurple(IE9-不识别,IE10不确定)做测试,HTML代码如下:
CSS色和HTML色解析差异测试

可以发现,IE11下的颜色是正统的颜色,但是,IE9浏览器下,不认识rebeccapurple关键字,结果,中间HTML属性颜色不是黑色,而是转变成了绿色,还是蛮有意思的。
在CSS中,无法识别的颜色关键字会导致CSS声明无效,被忽略(如上面例子使用了默认的黑色)。
这些颜色关键字,没有哪一个是包含有透明的,都是简单的纯色。
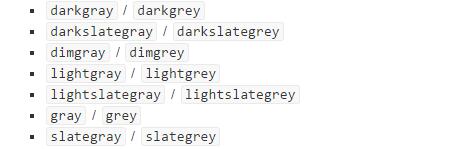
下面这些关键字表示的是同一个颜色值:

虽然上面这些颜色关键字来自”X11颜色名”, 但是呢,具体的颜色表现值可能跟X11操作系统有些不一样,这往往跟制造商的硬件有关。
今天的CSS颜色合照先介绍到这里,由于篇幅有限,其他的颜色设置和调试,请看IT培训网CSS频道其他文章。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:CSS教程之CSS卡牌翻转效果技巧
- 下一篇:CSS培训必学内容 字体的颜色如何设置





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗