IT培训网 - IT职场人学IT技术上IT培训网
【CSS教程】用CSS3写的手风琴特效
时间:2016-09-01 17:01:02 来源:CSS培训网 作者:IT培训网 已有:名学员访问该课程
标签(Tag):
CSS教程(20)
该手风琴特效的每一个手风琴项使用的是元素和元素的组合。在元素中放置的是每一个手风琴项的具体内容。
网站中很多的特效其实都是用CSS做成的,今天IT培训网讲的是用CSS做一个手风琴的特效,该手风琴特效设计时尚,颜色搭配非常好,每次点击手风琴项时都带有很酷的动画效果。

使用方法
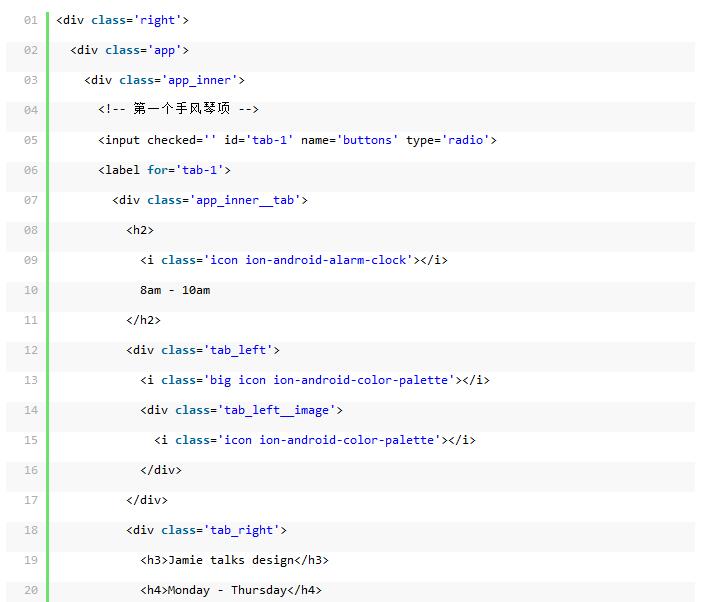
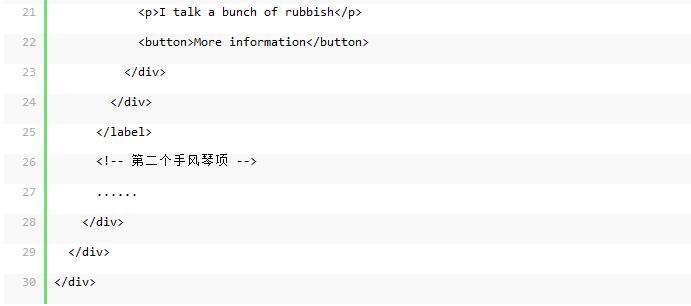
HTML结构
该手风琴特效的每一个手风琴项使用的是元素和元素的组合。在元素中放置的是每一个手风琴项的具体内容。


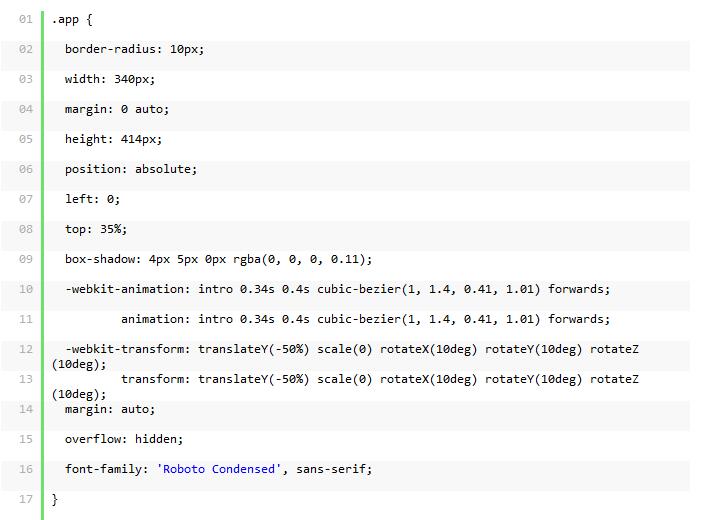
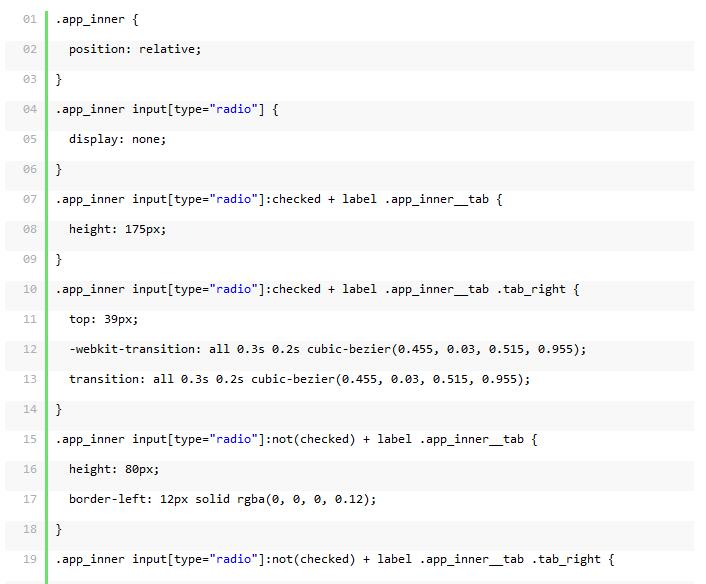
CSS样式
手风琴的包裹元素div.app使用绝对定位,设置为固定的宽度和高度,以及一些阴影效果。同时使用帧动画来在页面加载时为手风琴添加一些放大和旋转的效果。

接着在每一个手风琴项中,使用checkBox hack技术来设置手风琴项选中和未选中时,手风琴项中的左右侧内容的动画效果。


至此,本次的手风琴特效就开发完了。大家说是不是很简单呢?
顶一下
(0)
0%
踩一下
(0)
0%
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
------分隔线----------------------------
------分隔线----------------------------





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗