IT培训网 - IT职场人学IT技术上IT培训网
【CSS教程】鼠标滑过背景的视觉效果
时间:2016-09-01 16:26:06 来源:CSS培训网 作者:IT培训网 已有:名学员访问该课程
这是一款使用纯CSS3制作的效果非常炫酷的圆形图片鼠标滑过背景视觉差动画特效。该视觉差特效中,在鼠标滑过圆形图片时,图片中的各层元素以不同的速度开始动画,形成强烈的视觉差效果。
使用方法
HTML结构
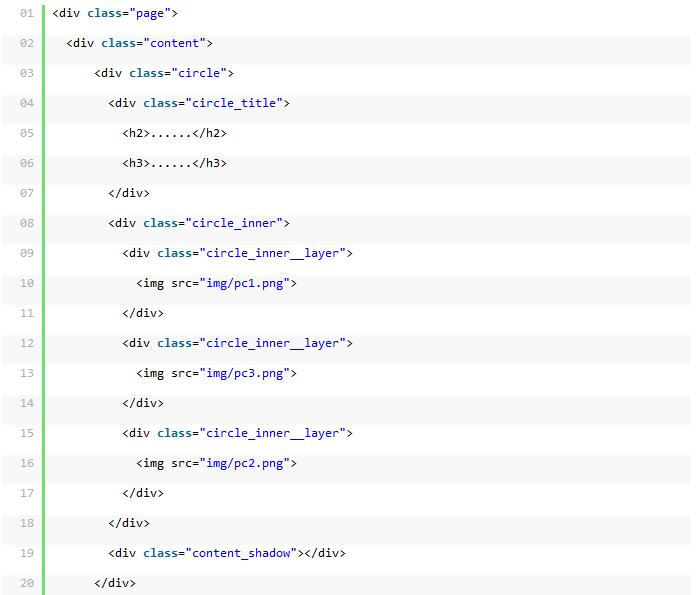
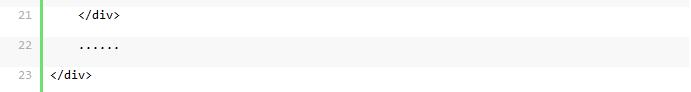
该视觉差特效使用的HTML结构为嵌套
的HTML结构。在包裹容器div.page中,每一个div.content元素是一个视觉差效果。在它里面是一个用于圆形图片的div.circle元素。所有的图片都放置在div.circle_inner中,div.content_shadow是圆形的阴影效果。


CSS样式
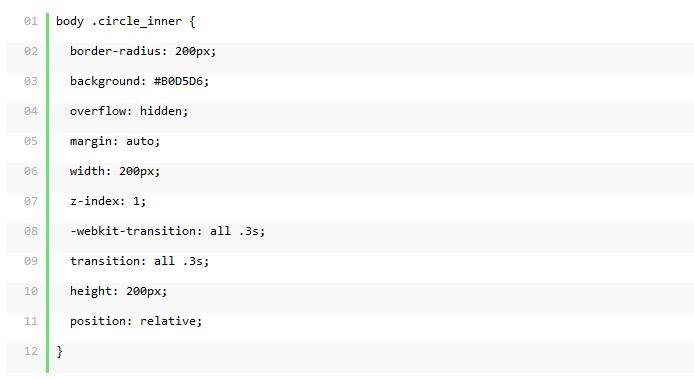
用于制作圆形图片效果的是.circle_inner元素,它采用相对定位,超出的部分会被隐藏,并为所有的动画设置0.3秒的过渡效果。

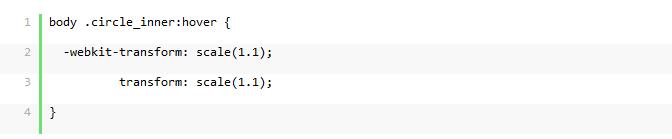
在鼠标滑过时,它会被放大1.1倍。

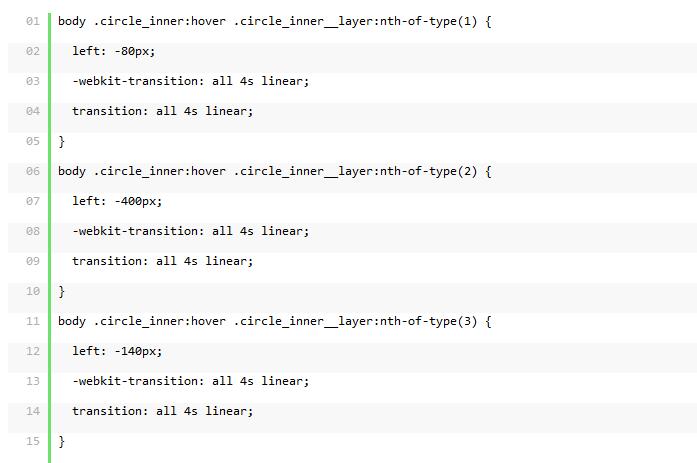
同时会以不同的距离来移动它下面的图片,由于各个图片的移动速度不同,所以产生了视觉差效果。

 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗