IT培训网 - IT职场人学IT技术上IT培训网
css伪类选择器 :nth-child(n) 与:nth-of-type(n)的区别
时间:2016-09-01 15:34:32 来源:CSS培训网 作者:IT培训网 已有:名学员访问该课程
CSS中 :nth-child(n) 与:nth-of-type(n)有什么区别呢,很多人都觉得这两个选择器的功能有点接近,不注意就会觉得他们好相似,今天IT培训网给他们做一下对比。
先看下两者的定义与用法
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素。
是不是觉得两者的定义有些类似,很容易混淆?接下来还是看看代码吧。对于程序猿来说,代码还是比文字更容易理解些的。

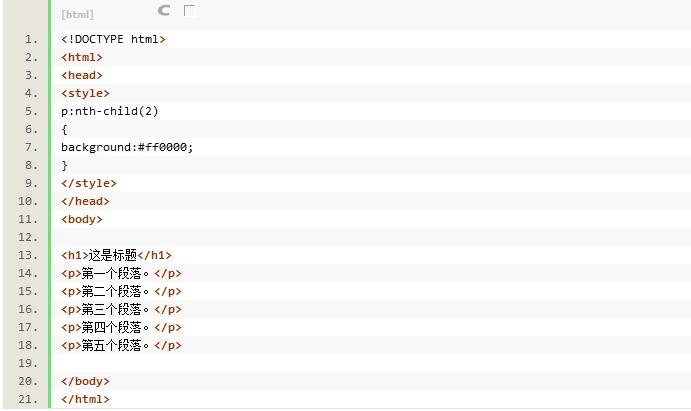
上面这段代码的主角是:nth-child 实现的效果是这样的:
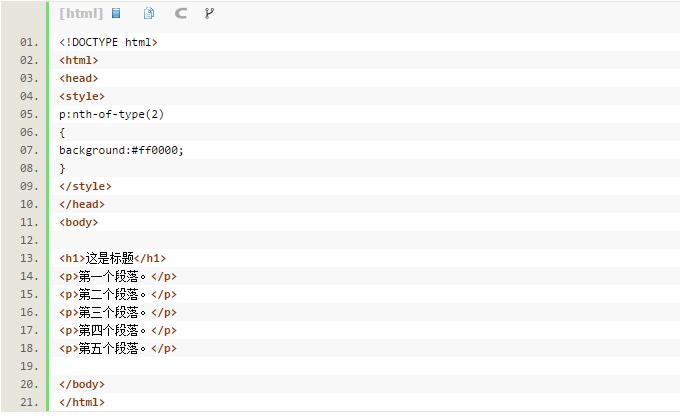
接下来再看看,:nth-of-type 能给我们带来什么效果:

通过这样一对比是不是很明了?
咳咳,接下来,我想说说自己的理解,很通俗希望能做到让大家易懂吧。
如以上的代码,两段作用的代码段中的父元素都是body,其中
p:nth-child(2){background:#ff0000;}在代码段的效果是在body父元素中找到第2个子元素,如果第2个元素刚好匹配为p标签的话,则该元素背景色变成红色;如果第2个元素不匹配为p标签的话,则不显示。
p:nth-of-type(2){background:#ff0000;}在代码段的效果是在body父元素中找到p元素类型,并将p元素类型的第二个p标签的背景色变成红色。
这样子处理一下是不是感觉这样理解起来就比较容易了,当然之后可以的话想借助比方或者会更加形象。有纰漏的地方也希望大家发现了告诉我们哦。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗