IT培训网 - IT职场人学IT技术上IT培训网
【css教程】css学习中的绝对定位和相对定位
时间:2016-09-01 15:28:11 来源:CSS培训网 作者:IT培训网 已有:名学员访问该课程
接触html跟css也有段时间了,但是每次要用div+css布局时,心里还是有点虚,尤其是对于position这个属性的运用,之前都是囫囵吞枣。大致了解个概念,对他们也不够重视,这让我在用到这个属性布局时吃了不少亏,都说在“哪里跌倒就在哪里爬起来!”,对于这个自己埋下的坑,最近终于可以静下心来好好把这个坑填上了,同时把自己学到的跟大家分享下,希望能给初学者一点帮助,不要像我之前一样老是掉坑里~接下来咱就简单说说position的那些事儿。。。
position有四种属性,分别是static,fixed,relative,absolute;
前面两种,相对来说理解起来也比较简单,
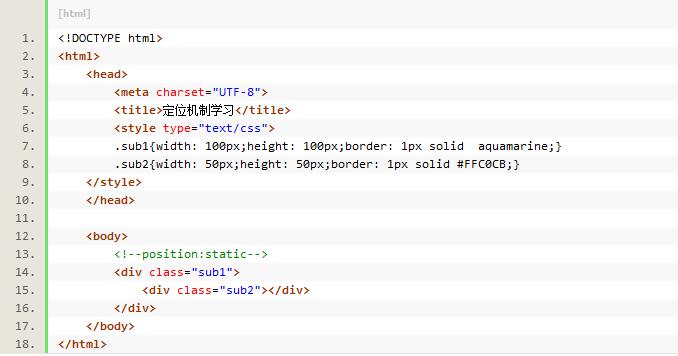
position:static — —静态定位,是position的默认定位方式,一般不给元素设置position属性或者设置为静态时,元素都会按照正常的文档流进行排列。

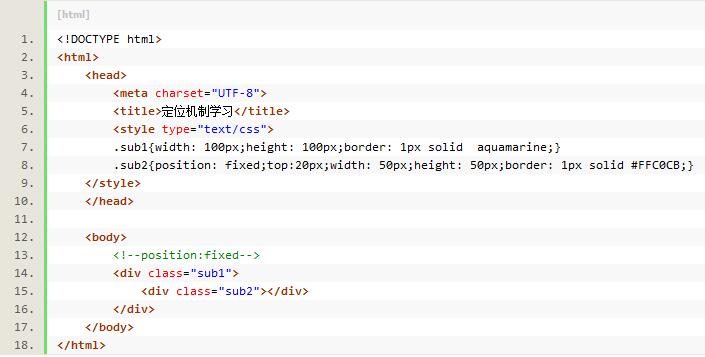
position:fixed — —固定定位,是absolute的特殊,总是相对于body这个元素进行定位。设置top,bottom,left,right等会按照浏览器窗口进行移动。

哈哈哈,说完这两个简单的,咱们该说说重头戏:relative跟absolute了,
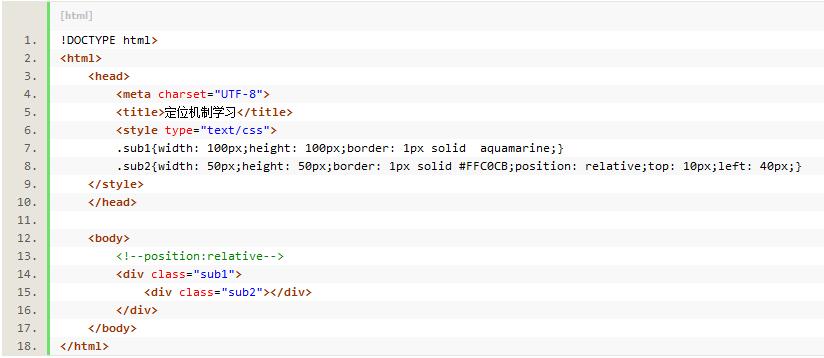
position:relative — —相对定位,既然是相对定位,那总该找个东西来相对吧?是滴,没猜错,设置了position:relative的元素会相对自身原来的位置进行(top,right,bottom,或者left)移动。而且重点是position:relative这个属性没有脱离标准文档流,因此,元素本身所占的位置会被保留。

position:absolute — —绝对定位,所谓绝对定位,无非也是要找个“相对”的物体来“绝对”,是不是觉得有点别扭勒?借个比方,换个说法,就是这个小鬼(element)的定位可以是他的老爸,他的爷爷,他的太公....(祖先要素)中而且第一个是是有钱的(position:absolute)或者是当官的(position:relative),就是不能是个程序猿(position:static 或者没有设position)的。而且值得注意的是position:absolute这个属性是脱离文档流的,所以重新定位后元素是不会占着原来的位置的。这个就不贴代码了,大家可以自己动手敲敲键盘,就会明白了。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗