IT培训网 - IT职场人学IT技术上IT培训网
【CSS教程】清除浮动方法的css技巧
时间:2016-09-01 15:09:22 来源:CSS培训网 作者:IT培训网 已有:名学员访问该课程
新手在学习css时候总是不知道该怎么用float,今天IT培训网总结的这份css教程,解开大家的困扰。
一旦当前浮动元素的父级div不设置固定的高度height时,浮动的元素无法将父级div的内容撑开。导致整个页面的布局都乱了。究其原因竟是因为没有“清除浮动”。因为之前在实际项目开发中就遇到过这个问题,给自己造成了不少的困扰。现在想把自己用到的清除浮动的方法跟大家分享下。
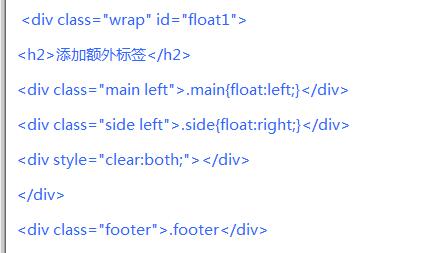
一、添加额外标签
在浮动元素末尾添加一个空的标签例如,其他标签br等亦可。

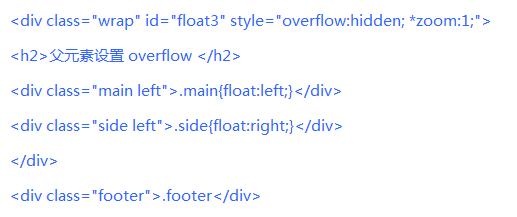
二、父元素设置 overflow:hidden/overflow:auto,具体示例代码如下:

三、父元素设置display:table
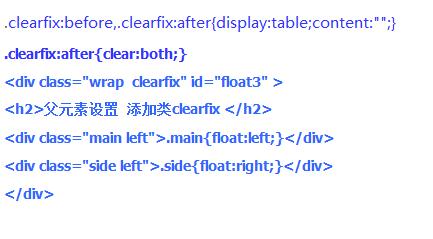
四、使用:before,:after 伪元素(个人比较推荐)
该方法通过在浮动元素的父级元素上添加一个具有清除浮动功能的类来实现清除浮动效果:

对于文字语言的把握可能不大好,表达的意思大家懂就好,更多的css教程内容可以在IT培训网css教程栏目学习更多。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗