IT培训网 - IT职场人学IT技术上IT培训网
用Html5开发移动站需要懂的知识
时间:2016-08-31 16:07:44 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
用Html5开发移动站需要懂的知识分享给大家,希望对学习移动站开发的同学们有所帮助。
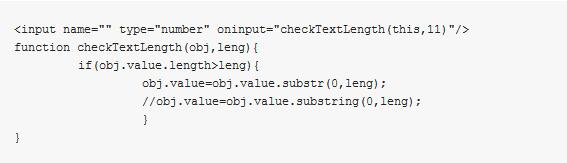
一、Html5 手机网站 input 设置为type=number 的问题
h5网页input 的type设置为number一般会产生三个问题,一个问题是maxlength属性不好用了。另外一个是form提交的时候,默认给取整了。三是部分安卓手机出现样式问题。
问题一的解决办法:

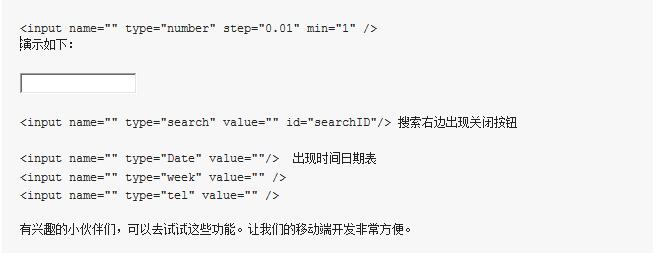
问题二,是因为form提交默认做了表单验证,step默认是1,要设置step属性,假如保留2位小数,写法如下:

关于step,我在这里做简单的介绍,input 中type=number,一般会自动生成一个上下箭头,点击上箭头默认增加一个step,点击下箭头默认会减少一个step。number中默认 step是1。也就是step=0.01,可以允许输入2位小数,并且点击上下箭头分别增加0.01和减少0.01。
假如step和min一起使用,那么数值必须在min和max之间。
看看上面的例子就明白了:
输入框可以输入哪些数字?
首先,最小值是1,那么可以输入1.0,第二个是可以输入(1+3.1)那就是4.1,以此类推,每次点击上下箭头都会增加或者减少3.1,输入其他数字无效。这就是step的简单介绍。
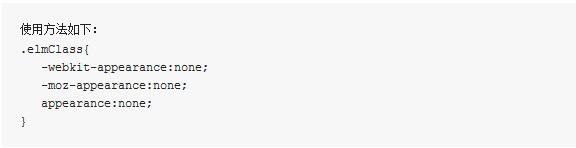
问题三,去除input默认样式

用上面的方法同时可以设置input 按钮样式会被默认样式覆盖。
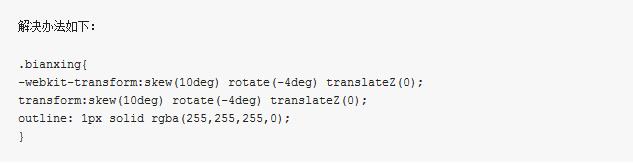
二、通过transform进行skew变形,rotate旋转会造成出现锯齿现象。

三、移动端 HTML5 audio autoplay 失效问题
这个不是 BUG,由于自动播放网页中的音频或视频,会给用户带来一些困扰或者不必要的流量消耗,所以苹果系统和安卓系统通常都会禁止自动播放和使用 JS 的触发播放,必须由用户来触发才可以播放。
解决方法思路:先通过用户 touchstart 触碰,触发播放并暂停(音频开始加载,后面用 JS 再操作就没问题了)。
四、两种良好的拼接带格式字符串的方法
JS拼字符串,一般喜欢用+。如果想要很多行拼在一起,且方便阅读。
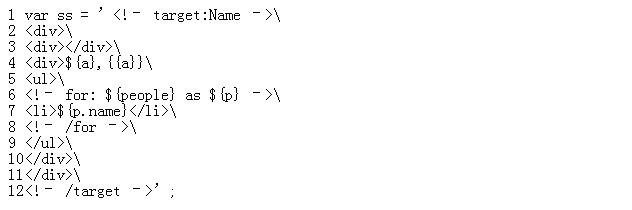
这种已经算比较好了,但还是不够好。比如有太多的+号,有太多的”,这里的结构还算少的,要是再多的话,+和’也会更多。下面是更简洁的方式,也是我一直在用的:

这种方式的好处显而易见:不管字符串有多长,始终只有一对”,甚至连+都没有;效率比第1种略高。你也可以随时中断(当然,中断时就要闭合一次”),插入变量。
五、其他一些比较实用的手机网站Html5前端开发知识点。
(1)、防止按钮点击时 背景闪烁
html{
-webkit-tap-highlight-color: transparent;
}
(2)、设置input的placeholder内容样式的方法
input::-webkit-input-placeholder{
color:#999;
font-size: 14px;
}
(3)、 禁止用户选中文字 -webkit-user-select:none 反之:允许用户复制: -webkit-user-select:auto。当然这个地方需要注意下, -webkit-user-select:auto。必须用在块元素有效。
(4)、移动端点透问题的解决办法:
点透,就是在元素绑定 tap 事件,进行元素的隐藏或移动位置时,其底下的元素刚好绑定了 click 事件或有web响应的元素时,会触发底下元素的响应,形成穿透一样的效果,我们也称之为 点透。在使用 zepto 的 tap 方法时,就会发生点透现象。
解决方法:
1、不要使用 click 事件,用 tap 代替
2、使用 fastclick: https://github.com/ftlabs/fastclick。
以上就是IT培训网总结的一些关于移动端Html5开发的笔记和干货。值得大家收藏和学习。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:CSS培训学校教你用纯CSS做幻灯片
- 下一篇:app软件前端开发的优化和设计技巧





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗