IT培训网 - IT职场人学IT技术上IT培训网
HTML5学习必会知识 CSS的知识汇总
时间:2016-08-31 09:52:34 来源:web前端培训网 作者:达内IT培训网 已有:名学员访问该课程
IT培训网总结了几个非常有用的css单位的文章,对于学习HTML5的学员很有帮助,有需要的学员可以收藏了以后慢慢看。
第一部分移动H5开发入门知识:CSS单位介绍和用法
说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了。然后随着手机的流行,web app和hybrid app的开发,都用到了css3技术,在css3中,新增了许多单位,rem、vw和vh、vmin和vmax、ch和ex等等,那现在对这些单位分别做一下详细的介绍吧。
1、em
做前端的应该对em不陌生,不是什么罕见的单位,是相对单位,参考物是父元素的font-size,具有继承的特点。如果字体大小是16px(浏览器的默认值),那么 1em = 16px。
不过,这样使用很复杂,很难很好的与px进行对应,因此,前端开发的前辈们总结了一个经验
body {
font-size: 62.5%;
}
那么,这样之后 1em = 10px 在布局等使用的时候好换算了很多。
2、百分比
百分比相信大家更不会陌生了,百分比一般宽泛的讲是相对于父元素,但是并不是十分准确。
1、对于普通定位元素就是我们理解的父元素
2、对于position: absolute;的元素是相对于已定位的父元素(offset parent)
3、对于position: fixed;的元素是相对于 ViewPort
viewport:可视窗口,也就是浏览器的window那么大。
例外情况
1、使用了padding、margin 等,实际百分比和你想要的百分比是有区别的。(关于这个,解决方法之一,就是我们可以使用css3的calc()属性,具体,您请继续往下看,在文章最后我会解释。)
2、line-height百分比的一些情况,通常结果是百分比 计算后的值。(关于这个,您请继续往下看。。。)
3、rem
rem支持IE9及以上,意思是相对于根元素html(网页),不会像em那样,依赖于父元素的字体大小,而造成混乱。使用起来安全了很多。
html {font-size: 62.5%; /**10 ÷ 16 × 100% = 62.5% 1rem = 10px **/}
body {font-size: 1.4rem; /**1.4 × 10px = 14px **/}
h1 { font-size: 2.4rem; /**2.4 × 10px = 24px**/}
这样整个网页都会比较统一!不会造成混乱!
4、vh 和 vw
IE10+ 和现代浏览器都支持这两个单位。
vw Viewport宽度, 1vw 等于viewport宽度的1%
vh Viewport高度, 1vh 等于viewport高的的1%
vw和vh会随着viewport变化自动变化,再也不用js控制全屏了。
甚至有些人丧心病狂的字体大小都用vw和vh控制,来达到字体和viewport大小同步的效果。
5、vmin和vmax
IE10+ 和现代浏览器都已经支持vmin
webkit浏览器之前不支持vmax,新版已经支持,所有现代浏览器已经支持,但是IE 全部 不支持vmax
vmin vw和vh中比较 小 的值
vmax vw和vh中比较 大的值
这两个属性也会随着viewport变化
6、ch和ex
IE9+ 和现代浏览器都已经支持,这两个单位时根据 当前font-family 的相对单位。
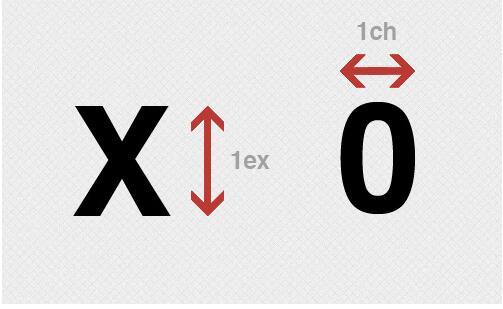
ch 字符0的宽度
ex 小写字符x的高度
如下图:

当font-family改变的时候这两个单位的值也会变化,不同字体表现的样式不一样。
第二部分移动H5开发入门知识:CSS3的新单位算法
A、css3的calc()。
上面我们已经提到了calc(),下面我们就具体说一说吧!
浏览器支持IE9+、FF4.0+、Chrome19+、Safari6+
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
.haorooms {
width: calc(expression);
}
这样padding和margin和百分比一起用,问题就可以解决了。
例如,我们margin是20px。那么我们就可以写成
.haorooms{
width: calc(100% - 20px); //注:减号前后要有空格,否则很可能不生效!!
}
也可以这么用:
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
}
B、line-height百分比
line-height百分比在面试中可能经常问到。例如你知道line-height:120%和line-height:1.2的区别吗?
现在就说一下行高带单位和不带单位的区别,例如下面的例子:
line-height:26px; 表示行高为26个像素
line-heigth:120%;表示行高为当前字体大小的120%
line-height:2.6em; 表示行高为当前字体大小的2.6倍
带单位的行高都有继承性,其子元素继承的是计算值,如父元素的字体大小为14px,定义行高line-height:2em;则计算值为 28px,不会因其子元素改变字体尺寸而改变行高。(例如:父元素14px,子元素12px,那么行高就是28px,子元素虽然字体是12,行高还是父元素的行高)
line-height:2.6;表示行高为当前字体大小的2.6倍
不带单位的行高是直接继承,而不是计算值,如父元素字体尺寸为14px,行高line-height:2;他的行高为28px;子元素尺寸为12px,不需要再定义行高,他默认的行高为24px。(例如:子元素12px,他的行高是24,不会继承父元素的28)
希望这些css单位的知识对学习HTML5的学员有所帮助,还有很多css知识可以在本频道查看更多哦。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗