IT培训网 - IT职场人学IT技术上IT培训网
Mobi.css的诞生与使用
时间:2016-09-18 17:41:35 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
Mobi.css —— 轻量灵活的 CSS 框架,对于这样的一个css框架我们该如何了解呢,它又是如何诞生的呢,今天IT培训网小编就来给大家详细介绍下吧!
为什么要创造 Mobi.css
当我在设计一个新的 Focus on 移动端用户的网站(比如面向微信用户的网站)的时候,调研了一些现有的 CSS 框架,应用比较广泛的有 Bootstrap, Foundation, Pure.css, Framework7, Skeleton 等。
他们都很优秀,但是都有一些缺点。
Bootstrap: 太大太笨重了,对于桌面端用户我希望展示与手机端一样的页面,可能再加上一个二维码,将用户导向微信(类似于微信公众号的文章在网页中的样式)
Foundation: 没有实践过,看上去也很大,大部分都是我不需要的功能
Skeleton: 在移动端有一些 bug ,overflow:auto; 的滑动不平滑,<select> 样式太丑,官网的 <pre><code> 在 iPhone 里根本不 work ,说明他们没有在手机上测试过
Framework7: 适合做 WebApp ,而我不太喜欢那种仿原生 App 的设计
Pure.css: 很优秀,足够小巧,没什么特别的缺点,如果定制一下应该也可以满足需求。不过我还希望框架层面能够有一些针对移动端的设计
于是我决定自己造一个轮子。
造新轮子之前一定要做好调研,否则可能白费了功夫。
第二:轻量灵活的CSS框架 mobi.css
Mobi.css 是一个专用于手机的轻量灵活的 CSS 框架。
介绍
1. 压缩后只有3.6kb,低于Skeleton, Pure.css , Bootstrap v4等。
2. 大量使用 flexbox,非常灵活,主页自定义样式少于10行。
3. 专用于手机,桌面显示手机界面,侧边栏显示向左或向右滑动键。
入门
您可在此界面下载该应用,可通过dist/mobi.min.css压缩文件。
可通过npm安装:
npm install --save mobi.css
如果您使用的是sass,可建立mobi.css到您的设备:
@import 'mobi.css/src/mobi';
请确定node-modules已经添加至 load_paths 。
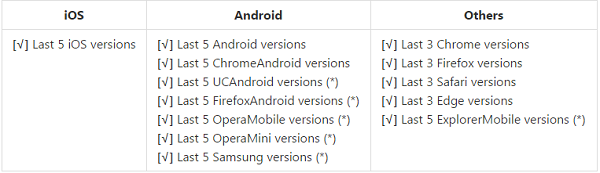
浏览器支持:

1. 通过 Autoprefixer 确认mobi.css是否适用所有手机。
2. 从 Browserslist查询浏览器。
3. 浏览器标记(*)为没有测试好,但能够正常工作。
以上就是关于css框架mobi.css的诞生与使用的方法,希望大家可以用心学习,毕竟知识无穷尽,多学点总归是好的,如果想要学习更高深的知识,请关注IT培训网!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:用css也可以做出动画和立体的效果
- 下一篇:郑州web前端培训机构哪家靠谱





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗