IT培训网 - IT职场人学IT技术上IT培训网
用css也可以做出动画和立体的效果
时间:2016-09-18 17:19:20 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
中秋假期已经结束了,我们期待的是否是国庆节了呢,相比中秋,国庆节更让人期待,毕竟有7天小长假呢,无论是出游还有学习都有充足的时间哦,好了,言归正传,今天IT培训网小编要给大家介绍的就是如何用css来做出动画和立体的效果。
在手机上使用CSS动画时很多时候会感到卡顿,然后网上很多教程说开启GPU加速 transform: translate3d(0,0,0); 可解决,但是为什么开启GPU加速就能让动画顺滑呢?
我们从浏览器内部去理解下
JS是单线程的,但是浏览器可以开启多个线程,渲染一个网页需要两个重要的线程来共同完成:
· Main Thread 主线程
· Compositor Thread 绘制线程(我自己翻译的)
主线程的工作:
· 运行JS
· 计算 HTML 元素的 CSS 样式
· 布局页面
· 将元素绘制到一个或多个位图中
· 把这些位图交给 Compositor Thread 来处理
绘制线程的工作:
· 通过 GPU 将位图绘制到屏幕上
· 通知主线程去更新页面中可见或即将可见的部分的位图
· 计算出页面中那些部分是可见的
· 计算出在滚动页面时候,页面中哪些部分是即将可见的
· 滚动页面时将相应位置的元素移动到可视区
我们知道如果长时间的执行 JS 会阻塞主线程,页面就会出现各种的卡顿。
而绘制线程会尽量的去响应用户的交互,页面发生变化时,绘制线程会以每秒60帧(因为每秒60帧是最适合人眼的交互,小于60就会明显感觉到卡顿了)的间隔不断重绘页面。
GPU 在如下方面很快:
· 绘制位图到屏幕上
· 可不断的绘制相同的位图
· 将同一位图进行位移、旋转、缩放 (就是动画)
但是在将位图加载到GPU内存中有点慢
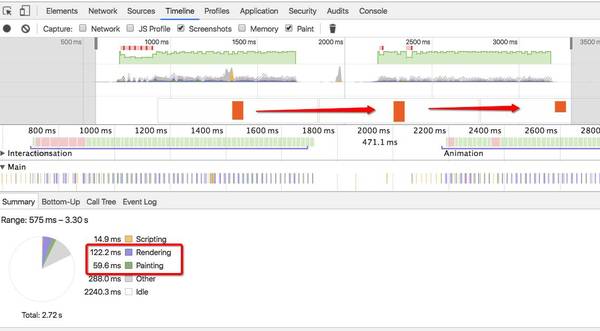
关于两张图的正题来了
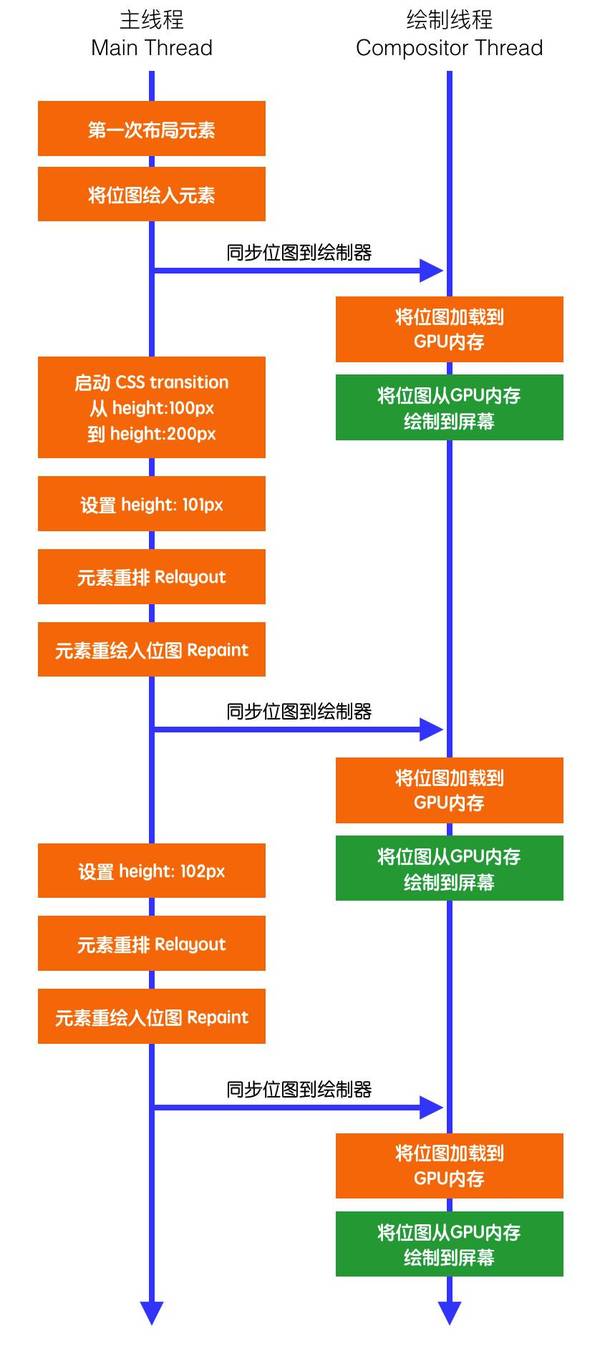
PS: 橙色方框的操作比较耗时,绿色方框的操作比较快速

一个从 height: 100px 到 height: 200px 的动画按照下面的流程图来执行各种操作

图中有那么多的橙色方框,浏览器会做大量的计算,动画就会卡顿。
因为每一帧的变化浏览器都在进行布局、绘制、把新的位图交给 GPU 内存(这恰好是我们上面提到的GPU的短板)
虽然只改变元素高度但是很可能要同步改变他的子元素的大小,那浏览器就要重新计算布局,计算完后主线程再来重新生成该元素的位图。
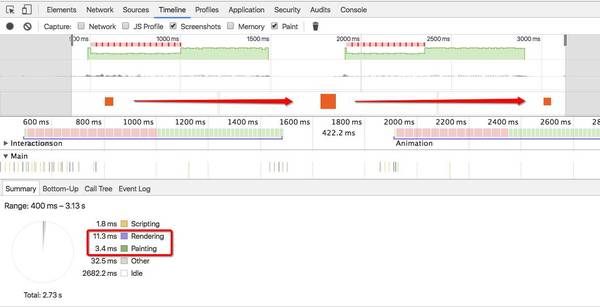
使用 transform 属性的动画

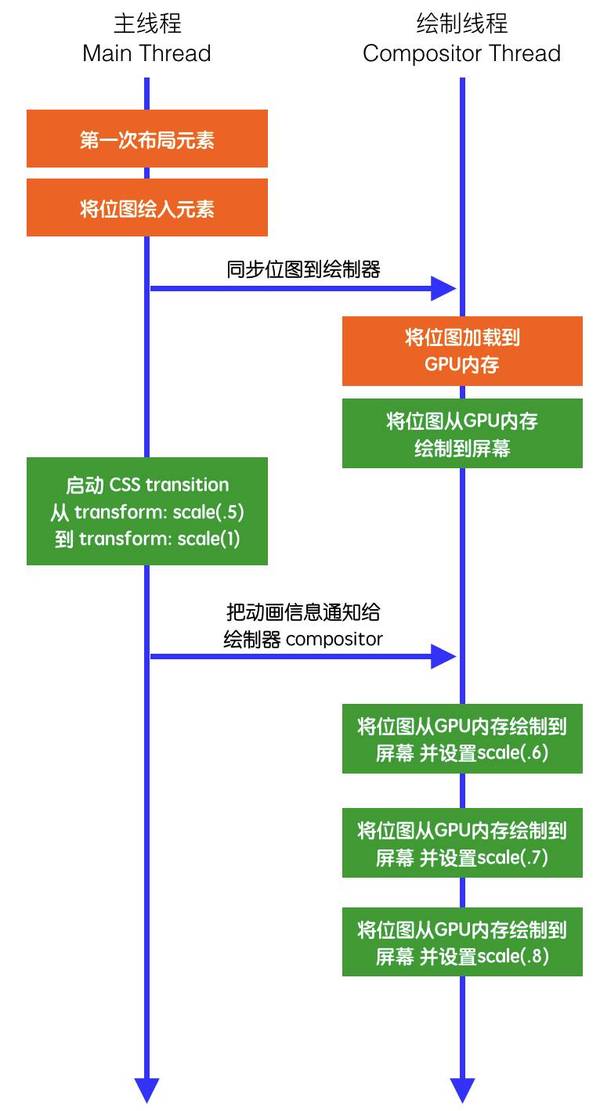
流程图如下

很明显,这么少的橙色方框,动画肯定会流畅。
因为 transform 属性不会改变自己和他周围元素的布局,他会对元素的整体产生影响。
因此,浏览器只需要一次生成这个元素的位图,然后动画开始时候交给 GPU 来处理他最擅长的位移、旋转、缩放等操作。这就解放了浏览器不再去做各种的布局、绘制等操作。
chrome中执行对比
把上面的demo代码在浏览器中执行下看下效果,

transform: scale(1.0)
同样是改变大小的 scale 动画

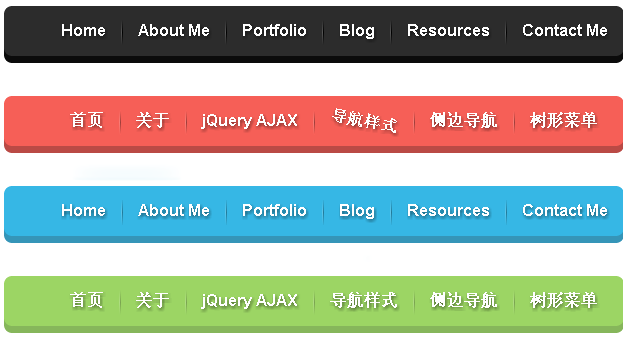
立体效果示例:
请使用支持CSS3的浏览器访问本页面,获得更好效果。

源代码:
<style>
.keleyi-com-nav{
width:520px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
border-radius: 8px;
}
.keleyi-com-nav a{display: inline-block;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.keleyi-com-nav a:hover{
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
}
.black{
background: #2c2c2c;
box-shadow: 0 7px 0 #0b0b0b;
}
.red{
background: #f65f57;
box-shadow: 0 7px 0 #ba4a45;
}
.blue{
background: #36b7e5;
box-shadow: 0 7px 0 #3595b8;
}
.green{
background: #9cd564;
box-shadow: 0 7px 0 #86b65b;
}
.keleyi-com-nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 13px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
}
.keleyi-com-nav li::before,
.keleyi-com-nav li::after{
content:"";
position:absolute;
top:14px;
height: 25px;
width: 1px;
}
.keleyi-com-nav li::after{
right: 0;
background: -moz-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -webkit-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -o-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -ms-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
}
.black li::before{
left: 0;
background: -moz-linear-gradient(top, #2c2c2c, #000 50%, #2c2c2c);
background: -webkit-linear-gradient(top, #2c2c2c, #000 50%, #2c2c2c);
background: -o-linear-gradient(top, #2c2c2c, #000 50%, #2c2c2c);
background: -ms-linear-gradient(top, #2c2c2c, #000 50%, #2c2c2c);
background: linear-gradient(top, #2c2c2c, #000 50%, #2c2c2c);
}
.red li::before{
left: 0;
background: -moz-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -webkit-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -o-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -ms-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
}
.blue li::before{
left: 0;
background: -moz-linear-gradient(top, #34b0dc, #237a99 50%, #34b0dc);
background: -webkit-linear-gradient(top, #34b0dc, #237a99 50%, #34b0dc);
background: -o-linear-gradient(top, #34b0dc, #237a99 50%, #34b0dc);
background: -ms-linear-gradient(top, #34b0dc, #237a99 50%, #34b0dc);
background: linear-gradient(top, #34b0dc, #237a99 50%, #34b0dc);
}
.green li::before{
left: 0;
background: -moz-linear-gradient(top, #9cd564, #7aa450 50%, #9cd564);
background: -webkit-linear-gradient(top, #9cd564, #7aa450 50%, #9cd564);
background: -o-linear-gradient(top, #9cd564, #7aa450 50%, #9cd564);
background: -ms-linear-gradient(top, #9cd564, #7aa450 50%, #9cd564);
background: linear-gradient(top, #9cd564, #7aa450 50%, #9cd564);
}
.keleyi-com-nav li:first-child::before{
background: none;
}
.keleyi-com-nav li:last-child::after{
background: none;
}
.keleyi-com-nav a,
.keleyi-com-nav a:hover{
color:#fff;
text-decoration: none;
}
</style>
<ul class="keleyi-com-nav black">
<li><a href="#">Home</a></li>
<li><a href="#">About Me</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Resources</a></li>
<li><a href="#">Contact Me</a></li>
</ul>
<ul class="keleyi-com-nav red">
<li><a href=" http://www.itpxw.cn/">首页</a></li>
<li><a href=" http://www.itpxw.cn/a/about.html">关于</a></li>
<li><a href=" http://www.itpxw.cn/software/">jQuery AJAX</a></li>
<li><a href=" http://www.itpxw.cn/uisj/">导航样式</a></li>
<li><a href=" http://www.itpxw.cn/qianduan/">侧边导航</a></li>
<li><a href=" http://www.itpxw.cn/mobile/">树形菜单</a></li>
</ul>
<ul class="keleyi-com-nav blue">
<li><a href=" http://www.itpxw.cn/software/java/">Home</a></li>
<li><a href=" http://www.itpxw.cn/software/php/">About Me</a></li>
<li><a href=" http://www.itpxw.cn/software/c/">Portfolio</a></li>
<li><a href=" http://www.itpxw.cn/software/net/">Blog</a></li>
<li><a href=" http://www.itpxw.cn/uisj/ps/">Resources</a></li>
<li><a href=" http://www.itpxw.cn/uisj/pm/">Contact Me</a></li>
</ul>
<ul class="keleyi-com-nav green">
<li><a href=" http://www.itpxw.cn/">首页</a></li>
<li><a href=" http://www.itpxw.cn/a/about.html">关于</a></li>
<li><a href=" http://www.itpxw.cn/software/">jQuery AJAX</a></li>
<li><a href=" http://www.itpxw.cn/uisj/">导航样式</a></li>
<li><a href=" http://www.itpxw.cn/qianduan/">侧边导航</a></li>
<li><a href=" http://www.itpxw.cn/mobile/">树形菜单</a></li>
</ul>
好了,关于用css做出动画和立体的效果示例就介绍到这里了,如果想要学习更加高深的知识点,请关注IT培训网小编,我们会第一时间分享css方面的知识和技巧。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗