IT培训网 - IT职场人学IT技术上IT培训网
iPhone Safari 浏览器不兼容了 如何用css调试
时间:2016-09-18 16:48:51 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
无论是pc端还是m端,兼容性总是一个问题,调试兼容性浪费了设计人员很多时间,对于iPhone Safari 浏览器也是一样,遇到了兼容性的问题也要调试,至于如何调试还需要IT培训网小编为大家一一道来。
如何调试 iPhone Safari 浏览器的CSS兼容问题
当我们在电脑上浏览网页时,会遇到这样的问题,要么网页错位了,要么不同的浏览器显示的字体不同,如此我们就可以用360浏览器或者谷歌浏览器自带的检查工具进行排查,而最好用的就是火狐的浏览器了,就看大家喜欢用哪个了。
最好排查的就是电脑了,如果是手机上出现了浏览器不兼容的问题怎么办呢,作为网页设计人员该如何解决呢?下面就来给大家谈谈解决的方法,需要有mac电脑和ipone。
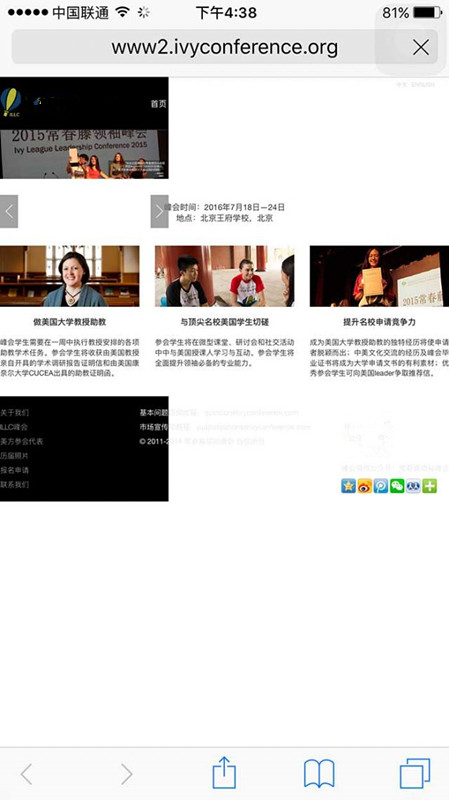
以这个网站为例,现象如下:
网站在PC,Mac,安卓手机上均无问题,在iPhone 的 Safari 上出现了黑色背景,只能平铺30%,有的Banner宽度也只有30%。(iPhone6,iPhone6 plus,iPhone5S,iPhone5都有问题,iPhone3GS,还有iPad mini2 无问题)

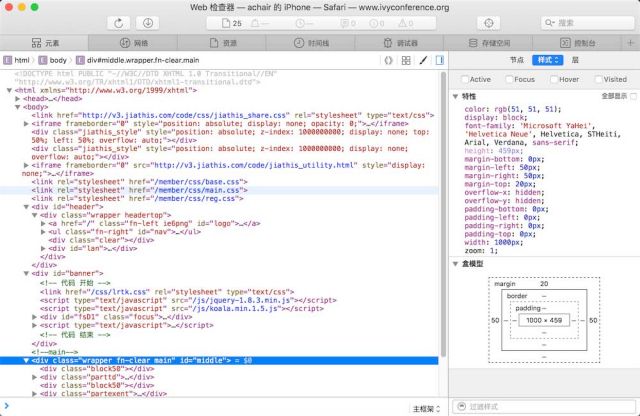
分析方法:用Mac 的Safari浏览器,菜单中的“开发”,数据线链接iPhone,类似“检查”或firebug之类的方法,在Mac Safari中出现代码样式,在iPhone的Safari中出现选择的区块。这样容易辨别是哪块出现了问题,揭示出什么样的代码,便于查找问题原因。

备注:同样的html+css,在不同设备和不同浏览器上 解释不同,显示效果也不同。
发现DIV显示宽度页面的30%,但是子DIV内容却是100%,显然子没有撑开父DIV,clear both无效。
考虑宽度的问题,网上搜索原因,原来iPhone的Safari默认宽度是980px,需要指定html的viewport宽度,否则会按照默认980px处理。

解决方案:最简单的方法是在 head 标签中初始化好 viewport,详见下方代码:
<metaname=”viewport”content=”width=网页真实宽度, initial-scale=倍数值”/>
假设网页宽度为 960px 或 1080px,可在width中加入该值,并将 initial-scale 设置一个适合的倍数值。
例如一个页面的宽度为 1080px,则设定为:
<metaname=”viewport”content=”width=1080, initial-scale=0.9″/>
这样不管加载前后切换横屏还是竖屏,都可以友好显示。
我们用的是:<meta name=”viewport” content=”width=1100″ />
虽然只是一个简单的案例,但足以说明这个方法比较实用,也许你还有其他的方法,可多学一个总归是好的,同时你也可以分享给大家,采用投稿的方式均可哦。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:AS3可以开发html5游戏吗
- 下一篇:用css也可以做出动画和立体的效果





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗