IT培训网 - IT职场人学IT技术上IT培训网
归纳总结HTML/CSS布局十大技巧要领
时间:2018-09-14 15:23:22 来源:编程网 作者:IT培训网 已有:名学员访问该课程
对于前端开发而言,发展至今,DIV+CSS布局技巧已成熟,DIV+CSS这种叫法是历史遗留下来的叫法,不是太规范,规范叫法应该是“HTML+CSS”,下面IT培训网针对HTML/CSS特征布局中常用的技巧做一个归纳总结。
HTML/CSS布局有哪些技巧?
一、各种居中
居中技巧已经在布局中比较成熟,最常见的是针对已定义宽的块元素设置水平居中,可以将这个块元素设置上下“margin”为“0”,左右“magin”为“auto”就可以实现块元素在父级容器中水平居中,设置方法为: “margin:0 auto”;如何元素没有设置宽度,可以把元素转化为内联块元素,方法为:“display:inline-block”,然后通过设置元素父级“text-align:center”来让元素水平居中;我们同样可以用设置元素“text-align:center”来让元素中的文字水平居中;元素中的文字垂直居中,可以使用padding将文字挤下来居中,不过高度要减去padding值,比较麻烦,我们可以设置元素“line-height”,将它的值设置为元素的“height”值,从而让文字在元素中垂直居中。
二、单行文字超过宽度显示省略号
要让单行文字在文字过宽时自动截去多的字,然后显示省略号,首先需要设置文字容器的宽度,然后强制让文字不换行,最后设置元素的文字溢出属性,特征设置代码如下:
.overtext{
width: 165px;
overflow: hidden;
text-overflow:ellipsis;
white-space:nowrap
}
它的效果如下:
三、已知宽高的元素相对浏览器水平居中
已知宽高的元素相对浏览器水平垂直居中,这种一般是用来做弹出框的,可以将此元素设置固定定位,定位的偏移值使用百分比50%,让元素的左上角对齐浏览器视口的中心,然后用margin的负值,将偏移距离分别设置为宽高的一半,从而将元素的中心对齐浏览器的中心,从而达到水平和垂直居中。
特征设置代码如下:
.pop{
width: 400px;
height:300px;
position:fixed;
left:50%;
top:50%;
margin-left:-200px;
margin-top:-150px;
}
四、多元素浮动两端顶格
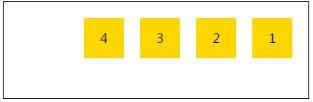
我们来看下面这种情况,在等间距浮动多个元素时,最后一个元素由于有向右的外边距,所以无法靠最右显示,从而换行显示,如何在不给最后一个元素加多个样式的前提下,让最后一个元素靠右显示呢?如图:

碰到这种情况,我们可以将子元素和容器之间再套一层div,把这个div的宽度设宽一点,让它的宽度能容下上面四个元素的宽度加上外边距,此时,这div的宽度肯定比最外层容器的宽度还宽,不过最外层容器可以设置overflow:hidden,将它裁剪掉就行了。
特征代码如下:
Html:
CSS:
.con{
width:380px;
height:120px;
border:1px solid #000;
margin:50px auto;
overflow:hidden;
}
.con .con2{width:400px}
.con .con2 div{
width:80px;
height:20px;
margin:20px 20px 20px 0;
background:gold;
float:left;
}
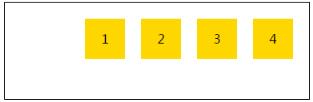
最后效果如下,最后一个元素靠右顶格显示:

五、清除浮动
当父元素没有设置高度,如果它子元素浮动,子元素就无法撑开父级,父级就需要清除浮动,父级清除浮动有一个最简便的方法就是加上“overflow:hidden”属性,这样做可以达到目的,不过如果子元素里面有相对或者绝对定位的元素,定位超过父级范围的部分会被裁切掉,其实有更成熟的方法,就是使用after伪元素的方法,可以很好地解决这个问题
特征代码如下:
.clearfix:after,.clearfix:before{ content: "";display: table;}
.clearfix:after{ clear:both;}
.clearfix{zoom:1;}
将clearfix这个类给父级就可以了。
六、多元素水平居中
多元素水平居中,其实可以用内联块元素的特性,将多个元素转化为内联块,方法为:“display:inline-block”,然后在它们的父级上设置“text-align:center”来让这些内联块水平居中,这些内联块之间会有不必要的小空白,可以通过让这些内联块的代码不换行来解决,然后再用margin设置自定义的间距。
七、多元素右浮动顺序颠倒
多个元素在父级内右浮动,它们浮动后,左右的顺序是颠倒的,我们的解决方法是在多个元素和父级之间再包一层div,让这个div右浮动,多个元素左浮动,从而让它们看上去是右浮动,但是左右顺序是对的,如图:
起始效果:

包div的效果:

八、边线合并
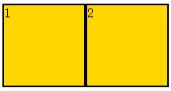
边线合并指的是如果元素都设置了四周的边框,那么元素之间如果不设置margin间距的话,它们之间的间隔就是两个边框的距离,如果想达到让它们之间的距离是一个边框的宽度效果应该怎么设置呢?其实用margin的负值就可以了,如图:

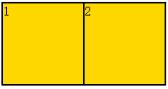
如果将它们的margin-right都设为-1,就可以让它们的边线合并,如图:

这样就达到我们想要的效果了,其实还有边线合并的场景,就是关于table的边线合并的例子,我们可以将table的样式属性设为:“border-collapse:collapse”,这样,在表格的table标签,td标签和th标签上设置的四周的边线都会合并成一条边线。
九、使用CSS图标字体
我们可以通过css中的@font-face将外部制作好的图标字体库导入样式中,这样我们在页面上制作的图标可以按照文字的方式插入,常用的字体库为fontawesome(http://fontawesome.dashgame.com/)图标字体库,以及iconfont(http://www.iconfont.cn/)网站上提供的图标字体库,如图:

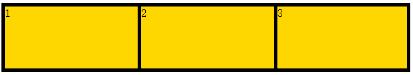
十、流体布局与border-box
这里所说的流体布局,是指的用百分比来做宽度的布局,这种布局一般用在移动端,PC端一般使用固定宽度的布局,移动端的设备屏幕种类非常多,为了应对不同的宽度,可以用百分比来动态适应,这就是流体布局,既然用百分比来做单位,如果盒子增加border或者padding,那么盒子还得减去设置的border和padding,才能保持它的宽高不变,但是减去这些border和padding是非常麻烦的,这里有一个CSS属性就是“box-sizing”,把这个属性设置为“border-box”,那么盒子的真实尺寸的计算就从盒子边界开始,这样就可以解决刚刚说的问题,如图:

以上就是三个设置了宽度是33.3333%的盒子在一个容器里面刚好排列在一起的情况。
以上总结了,有关HTML/CSS布局的十大技巧方法,希望对前端开发在布局中有所帮助,为求学之路做好铺垫。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:简析设计模式六大原则及相关的应用场景
- 下一篇: 美国红帽软件公司做什么的 认识红帽从这里开始





 简述计算机含金量高的证
简述计算机含金量高的证 CCNA是什么认证 CCNA培训一
CCNA是什么认证 CCNA培训一 cda和cpda两者有什么区别
cda和cpda两者有什么区别 什么是CCIE认证 CCIE认证有
什么是CCIE认证 CCIE认证有 有关MySQL备份和恢复策略详
有关MySQL备份和恢复策略详 怎样考取华为认证网络工
怎样考取华为认证网络工 华为hcna认证含金量高吗
华为hcna认证含金量高吗 红帽RHCSA认证是什么 红帽
红帽RHCSA认证是什么 红帽 美工设计需要掌握哪些工
美工设计需要掌握哪些工 计算机等级考试和软考两
计算机等级考试和软考两 ACAA证书有用吗 ACAA UI设计师证书含
ACAA证书有用吗 ACAA UI设计师证书含 微软MTA认证有用吗 微软MTA证书含
微软MTA认证有用吗 微软MTA证书含 晚自习对提升IT技能有帮助吗
晚自习对提升IT技能有帮助吗 从IT培训网毕业可以获得什么证书
从IT培训网毕业可以获得什么证书 学人工智能10本必看书 人工智能入
学人工智能10本必看书 人工智能入 浅谈Spring Boot webflux特性及功能
浅谈Spring Boot webflux特性及功能