IT培训网 - IT职场人学IT技术上IT培训网
新手如何制作一个网页 网页制作步骤有哪些
时间:2019-06-18 13:30:35 来源:技能培训网 作者:IT培训网 已有:名学员访问该课程
网页更能体现出一个产品的功能与用途,如何使用自己计算机上的文本编辑器创建网页,然后在浏览器中查看网页。如果您有兴趣将您的网页发布到万维网(Internet)以供所有人查看,请在了解以下步骤后查看本文。新手如何制作一个网页呢?网页制作有哪些步骤?下面就一一给大家说一说。

网页制作步骤有哪些?
第1步:打开文本编辑器
第一步是打开文本编辑器。使用“原始”文本编辑器而不是格式化文字处理器非常重要。
字处理器插入使页面看起来很好但不是有效HTML的字符。它们是制作时尚文档(如学术论文和传单)的绝佳工具,但它们也会插入无效HTML的字符。由于网页文件必须包含有效的HTML,因此文本编辑器是比文字处理器更好的工具,用于构建网页。
第2步:编写HTML框架
现在您的文本编辑器已打开,您可以开始编写HTML。正如您在HTML&CSS课程的第一课中所了解的那样,格式良好的HTML文件中始终存在一些内容。以下是所有这些:
如果您愿意,可以使用这个精确的骨架。只需将其复制并粘贴到文本编辑器中即可,确保包含所有内容!
第3步:保存文件
您的网页现已准备就绪,但目前它只存在于您的文本编辑器中。下一步是将文件保存到您的计算机。如果您现在关闭文本编辑器而不保存,您的新网页将丢失!将文件保存时,请记住以下几点:
使用.htmlHTML文件扩展名,即about_me.html
不要在文件名中使用任何空格或特殊字符。请改用下划线(_)或破折号( - )。
确定计算机中保存文件的位置,并确保记住位置!
使用.htmlHTML文件扩展名
一个文件扩展名是文件名的后缀,并介绍了文件的类型。文件扩展名始终是文件名中的最后3个或4个字符,前面是句点。例如,HTML文件扩展名是.html,它告诉浏览器(和其他应用程序)将文件的内容解释为网页。请注意,在较旧的网页上您可能会看到.htm,但这已经过时且不再使用了。
不要在文件名中使用任何空格或特殊字符
选择文件名时,请保持简单。坚持数字和字母。使用下划线(_)或短划线(-)代替空格。省略百分号,斜线,问号,感叹号,逗号和其他“特殊字符”。浏览器需要根据文件名定位文件,文件名中的特殊字符可以中断该过程。文件名应保持简单,并遵循惯例,以便更加可靠地导航到您的网页。
确定计算机中保存文件的位置
选择文件名后,在文件系统中选择适当的位置以保存网页。最好创建一个新文件夹来容纳这个网页。如果您确实创建了一个新文件夹,请使用上面列出的相同命名约定,以便最大限度地减少将来的麻烦。在最重要的是选择保存的位置时是记住您保存它。如果你已经保存但你不记得在哪里,只需点击File > Save As…,选择一个新位置进行保存,并确保记住这一次。
第4步:在浏览器中打开您的网页
现在,您已准备好在浏览器中查看新页面!首先,打开浏览器。在顶部菜单中,单击File > Open File。导航到保存网页的位置,单击您的网页文件,然后单击Open,你应该看到你的网页!
这样,一个完整的网页就制作好了,看到这些是不是觉得网页制作非常的简单呢?
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 我感觉学习嵌入式开发真
我感觉学习嵌入式开发真 如何选择较为靠谱的IT培训
如何选择较为靠谱的IT培训 大学生零基础转行IT可以吗
大学生零基础转行IT可以吗 是个程序员就年薪几十万
是个程序员就年薪几十万 2021年你最爱的JavaScript框架
2021年你最爱的JavaScript框架 8种编程语言在2021年值得选
8种编程语言在2021年值得选 PLC 编程语言怎么办,哪种
PLC 编程语言怎么办,哪种 零基础学习京东运营培训
零基础学习京东运营培训 零基础学习IT新技术 走向
零基础学习IT新技术 走向 选择IT培训专业 好就业不
选择IT培训专业 好就业不 2018国内最新it培训机构排名出炉
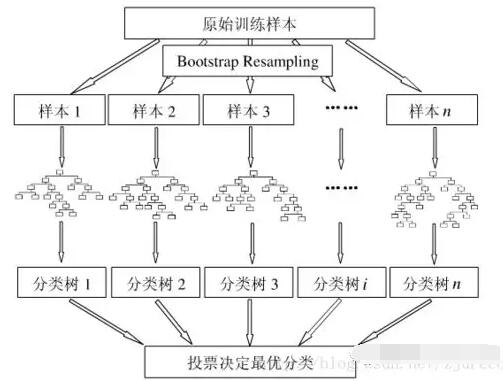
2018国内最新it培训机构排名出炉 随机森林算法有哪些优缺点
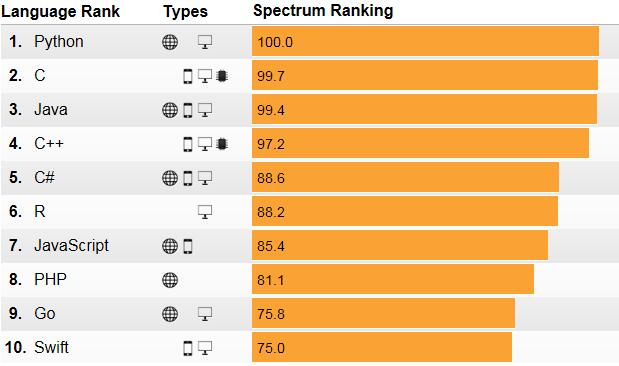
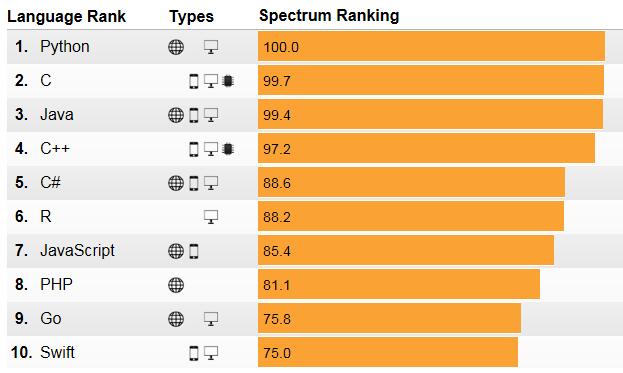
随机森林算法有哪些优缺点 1分钟全观计算机编程语言排行榜
1分钟全观计算机编程语言排行榜 2019最新计算机编程语言排名一览
2019最新计算机编程语言排名一览 在秦皇岛学IT技能 不努力不青春
在秦皇岛学IT技能 不努力不青春 小班授课 名师教学 秦皇岛IT培训
小班授课 名师教学 秦皇岛IT培训