IT培训网 - IT职场人学IT技术上IT培训网
微信小程序开发常见问题及解决方案汇总
时间:2019-05-17 15:36:42 来源:技能培训网 作者:IT培训网 已有:名学员访问该课程
微信开创了划时代的意义,引领了小程序的发展,微信小程序开发非常火爆,当然,微信小程序开发过程总会遇到这样或那样的问题,微信小程序开发常见问题无非那么几种,掌握了这些,会很快的开发出一套完善的小程序,在此,小编将微信小程序员开发常问题及解决方法汇总如下,希望能帮到小伙伴们。

微信小程序开发常见问题及解决方案汇总
1、域名必须是https
非https的域名不被微信小程序允许。
2、input组件placeholder字体颜色
卸载placeholder-class里面的color并不生效,需要写在placeholder-style里面就可以了。
3、wx.navigateTo无法跳转到带tabbar的页面
带有tabbar的页面,必须使用wx.switchTab进行跳转。
4、tabbar在切换时页面数据无法刷新
tabbar的实现可能是显示和隐藏view,所以,不会一直调用page.onLoad()方法,可以尝试把代码逻辑写在page.onShow()里面。
5、如何获取shareTickets
获取shareTickets需要在app.onLaunch或者app.onShow里面才能获取到,而不是page.onShow,请一定要注意。
注:建议在app.onShow里面去获取,app.onLaunch不是一直会执行。
6、getPhoneNumber获取手机号
目前该接口针对非个人开发者,且完成了认证的小程序开放。个人开发者是没办法调用这个API的。
7、wx.previewImage图片预览
预览图片URL必须是https开头,不能是本地图片。
8、wx.playVoice音频播放
必须保证音频文件已经在本地,比如在wx.startRecord后,可以获取到filePath。或者提前调用wx.downloadFile来下载资源文件,然后再播放。
9、API老版本兼容
可以用wx.canIUse或者wx.getSystemInfoSync来进行判断,老版本给出相应提示即可。
10、获取系统信息
wx.getSystemInfo,可得到系统语言、屏幕宽高、微信版本号、操作系统、设备像素比、客户端甚础库版本等信息。
11、如何去掉自定义button灰色的圆角边框
主要是button的伪元素设置了样式,去掉即可:button::after{ display: none;}。
12、回到页面顶部
主要是button的伪元素设置了样式,去掉即可:button::after{ display: none;}。
13、input textarea是APP的原生组件,z-index层级最高
有做过搜索框的同学,可能会遇到iOS下面,设置icon的z-index后,依然无法显示。建议做显示隐藏效果:点击之前是一个view,点击之后隐藏view,显示input。
14、小程序如何冷启动
小程序的机制,是在退出五分钟内进入,就会显示的是退出前的页面,如果你希望进入小程序都相当于冷启动的方式,直接进入主页面。你可以在page的onUnload里面里面set一个值,然后在app的onShow的时候判断这个值,然后决定是否跳到首页。
15、一段文字如何换行
小程序中唯一可以实现换行的标签组件是text。
注:text中不支持
,只能使用n进行换行。
16、设置最外层标签的margin-bottom在iOS下不生效
margin-bottom在安卓和开发工具里面都正常,就是在iOS下不起效,建议改成padding-bottom。
17、小程序中canvas的图片不支持base64格式
base64格式图片,在开发工具里面可以正常显示,真机上没有显示。建议修改成带https开头的url形式。
以上这些,是一些微信小程序开发常见问题,以及相应的解决方法,掌握这些领域,对小程序的开发有一定的帮助,请大家务必收藏!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:微信小程序开发用什么语言
- 下一篇:简要分析Python开发需要用什么软件





 我感觉学习嵌入式开发真
我感觉学习嵌入式开发真 如何选择较为靠谱的IT培训
如何选择较为靠谱的IT培训 大学生零基础转行IT可以吗
大学生零基础转行IT可以吗 是个程序员就年薪几十万
是个程序员就年薪几十万 2021年你最爱的JavaScript框架
2021年你最爱的JavaScript框架 8种编程语言在2021年值得选
8种编程语言在2021年值得选 PLC 编程语言怎么办,哪种
PLC 编程语言怎么办,哪种 零基础学习京东运营培训
零基础学习京东运营培训 零基础学习IT新技术 走向
零基础学习IT新技术 走向 选择IT培训专业 好就业不
选择IT培训专业 好就业不 2018国内最新it培训机构排名出炉
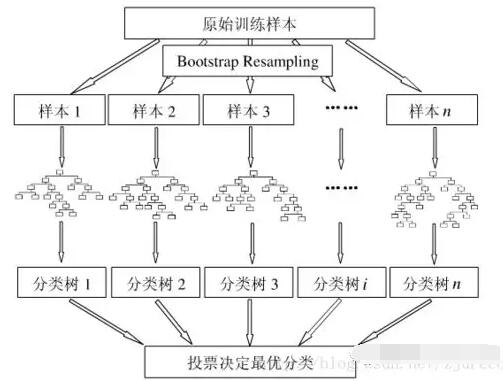
2018国内最新it培训机构排名出炉 随机森林算法有哪些优缺点
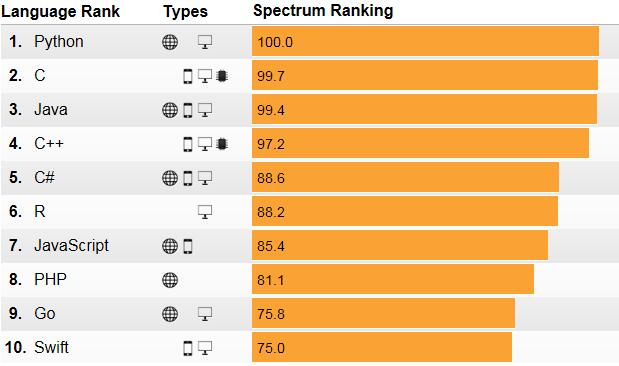
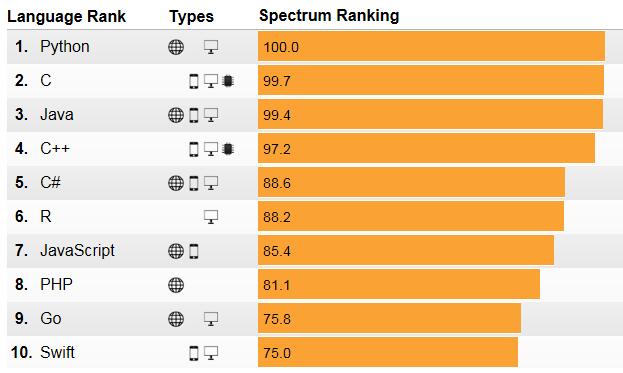
随机森林算法有哪些优缺点 1分钟全观计算机编程语言排行榜
1分钟全观计算机编程语言排行榜 2019最新计算机编程语言排名一览
2019最新计算机编程语言排名一览 在秦皇岛学IT技能 不努力不青春
在秦皇岛学IT技能 不努力不青春 小班授课 名师教学 秦皇岛IT培训
小班授课 名师教学 秦皇岛IT培训