IT培训网 - IT职场人学IT技术上IT培训网
Bootstrap是什么 使用Bootstrap能做什么
时间:2018-01-19 15:50:06 来源:编程网 作者:IT培训网 已有:名学员访问该课程
说到Bootstrap,很多程序员并不陌生,具体到Bootstrap有哪些优点,往往很多人谈不上来,今天小编将对Bootstrap做详细解析,让你全方位认识什么是Bootstrap?走进Bootstrap的世界,熟悉Bootstrap的功能。

走进Bootstrap世界,认识什么是Twitter Bootstrap?
Twitter Bootstrap是什么?它是基于HTML、CSS和JavaScript的简洁灵活的流行前端框架及交互组件集。它是Twitter在2011年8月开源的一整套前端解决方案,拥有非常完备和详尽的开发文档,有了它,Web开发人员能够轻松搭建出清爽风格的界面以及实现良好的交互效果。
尽管也有不少网页设计师抱怨Bootstrap网站结构臃肿、不灵活并且难以维护,但是Bootstrap的确有一些迷人的内置功能,如:流媒体网格布局、响应式设计、自定义表单元素、页面排版、JavaScript交互性、跨浏览器兼容性。这些功能用起来方便,但是看起来更是很酷,如此的迷人。
Bootstrap在使用中有哪些优势?
1、可在任意HTML元素中添加类
现在我知道你在想什么…“那不是要让我的HTML非语义?!”也许,它并不遵循最佳实践,但是它是如此的快速、简洁。如果你担心非语义标记但是又渴望使用Bootstrap做个大项目,你会发现你必须深入到Bootstrap源码。
2、 Bootstrap开发更加快速
如果你想在短时间内创建一款新的网站或者应用,并且设计预算有限,那么Bootstrap就是你最佳选择!利用Bootstrap提供的一款模板,你可以基于此创建不同的风格样式、添加亮丽的图片及交互性功能,利用一些组件来部署或重建Web应用。
3、与平台无关
它只是基于CSS和JavaScript,因此你无需在学习其他新的东西,只需将其插入到文档最前面,就可使用所有宏。比起SASS,如果你更喜欢LESS(Less是一个动态CSS语言框架,基于自己的JS引擎或者服务器端对传统的CSS进行了动态的扩展,使得Less具有更强大的功能和灵活性。Bootstrap 中有一套编辑好的Less框架,开发者可以将其应用到自己的项目。),你可以下载安装Bootstrap指南,此外这里还有ASP.Net MVC 4安装包、WordPress插件。
4、完全可定制
定制化功能允许你完全控制你想要使用的那个功能,根据所需来简化框架。如果没有足够的控制权,你可以通过获取源代码来优化它。
Bootstrap是一套前端开发利器,它可以帮助我们加速项目开发,让我们身处在一个完备的系统中,拥有一致的设计和实现方法。不需要在外观上花费过多时间,使开发者能将精力集中于更重要的功能。
5、从响应式开始!
通过使用流媒体网格布局,响应式设计更是运用自如。所有的一切都在运行,享受网格的强大功能,在每个重要的视图宽度端口查看流畅度。Bootstrap使得移动开发更加容易,因为你无需为每个新的屏幕宽度更改标记。
认识到什么是Bootstrap?学会了运用Bootstrap的优势,可以使我们更容易开发,在工作效率上大大提高,Bootstrap带给开发者前所未有的妙用,成为开发中的一大亮点。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 我感觉学习嵌入式开发真
我感觉学习嵌入式开发真 如何选择较为靠谱的IT培训
如何选择较为靠谱的IT培训 大学生零基础转行IT可以吗
大学生零基础转行IT可以吗 是个程序员就年薪几十万
是个程序员就年薪几十万 2021年你最爱的JavaScript框架
2021年你最爱的JavaScript框架 8种编程语言在2021年值得选
8种编程语言在2021年值得选 PLC 编程语言怎么办,哪种
PLC 编程语言怎么办,哪种 零基础学习京东运营培训
零基础学习京东运营培训 零基础学习IT新技术 走向
零基础学习IT新技术 走向 选择IT培训专业 好就业不
选择IT培训专业 好就业不 2018国内最新it培训机构排名出炉
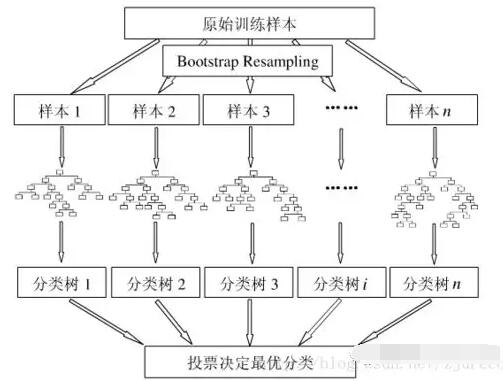
2018国内最新it培训机构排名出炉 随机森林算法有哪些优缺点
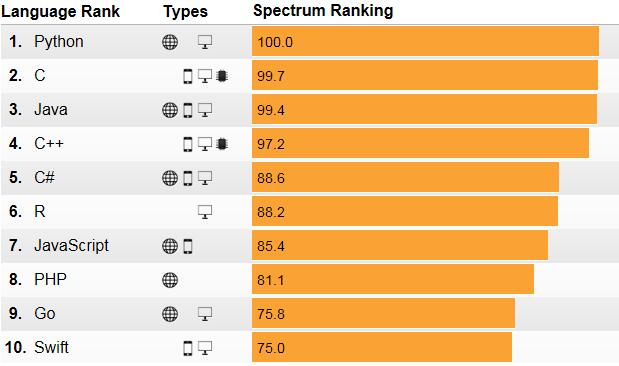
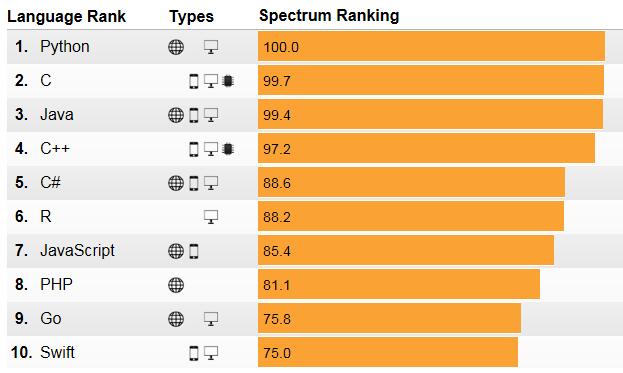
随机森林算法有哪些优缺点 1分钟全观计算机编程语言排行榜
1分钟全观计算机编程语言排行榜 2019最新计算机编程语言排名一览
2019最新计算机编程语言排名一览 在秦皇岛学IT技能 不努力不青春
在秦皇岛学IT技能 不努力不青春 小班授课 名师教学 秦皇岛IT培训
小班授课 名师教学 秦皇岛IT培训