IT培训网 - IT职场人学IT技术上IT培训网
Web前端开发与UI设计哪个发展前景好
时间:2017-01-12 14:42:16 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
学web前端开发好还是UI设计好呢,其实学哪个都可以,如果都学会的话,那么恭喜你,你将是企业争抢的对象。ui设计和前端开发确实是目前比较火的两个职业,我是某知名美院平面设计毕业,现在想出国读研,准备未来做UI/UX设计,也在自学HTML+CSS和JS,没进过IT公司,实习和工作也都是平面设计方向的。现在大型的互联网公司招聘的原则是把设计和代码拆开了,UI负责设计图片,前端负责网页css代码部分。现在就来给大家详细介绍下web前端开发和UI设计到底哪个前景好。

认识UI设计
所谓UI设计指的是用户界面设计,即user interface design,通常包括平面设计,网页设计以及移动界面设计。其中,网页设计和移动设计这一岗位方向,需要学习Web界面设计、PC客户端软件界面设计、HTML5语言、CSS样式表、布局技巧与浏览器兼容等技术。因此从这一点来说,web前端开发与UI设计之间是互通的,也就是说,通过系统UI培训后,你将来有可能会成为一名web前端工程师!
实际上,除了工作岗位不同以外,二者最大的区别就是:WEB前端工程师是要写代码的,而UI设计师重点在设计上。因此,对于广大学员到底学UI设计好还是WEB前端开发好这一疑问,思途建议,学哪一个都不错,但最重要的是看你自己的兴趣所在。然而,对于初学者来说,无论是UI设计好还是WEB前端开发,尽可能通过系统培训多涉猎一些相关知识,这对于将来职场发展会更有帮助,可以在以后职场中更好的相互协作和支持。
如果UI设计和web前端都会呢?
如果既会UI设计,又会web前端代码是一个非常大的优势,这样你更能把控用户体验。但是想往这两个方向钻研更深,还是需要结合自身的情况。既然楼主是知名美院平面设计毕业的学生,美术功底一定很扎实,那么你再UI设计这条路上一定会走的很顺,很远。所以建议主攻UI设计,辅助前端代码。
目前全栈工程师的职位也比较火,指的是同时具备前端和后台能力,这个职位的前景是非常好的。
ui设计和前端开发前景比较。
但是前端开发代码其实并不像你想象的那么好学,里面的内容也非常多,比如:
PS设计基础,HTML5+CSS3基础,JS+JQ基础,HTML5高级特性(Canvas,SVG)及响应式网站项目,JS高级特性Ajax以及各种流行框架(ECMA ,angularJS,nodeJS),移动端及项目实战等内容,学员学完之后能够做网站开发,游戏开发,webAPP开发,OA办公系统开发,后台开发等。
所以设计是前端的一个很好的补充,但是前端代码很深,很重要。
天津IT培训网是天津web前端开发工程师培训权威机构,拥有数位从北上广深回郑的高级讲师,从业经验5年以上,项目经验丰富。天津IT培训网的web前端开发工程师培训班分为四大阶段:
第一阶段:HTML的入门到精通、HTML+CSS网页布局。
第二阶段:Javascript入门到精通、jQuery入门到精通。
第三阶段:HTML5+CSS3新特性、常用移动端框架、移动端应用实战。
第四阶段:React的入门到精通、nodejs&bower&gulp。
看到了这些,你知道web前端开发和UI设计哪个好了吗,通俗的讲UI设计师按照市场部要求进行每张图片制作;然后WEB前端工程师通过技术手段实现滚动效果。通俗点说web前端工程师就是用HTML5、CSS3、Java、jQuery、Ajax等技术把UI设计的页面效果做成网页,结合Bootstrap、AngularJS等最新的JS框架和后台开发工程师搭线,最终实现让大家看到的电商平台上那些动人的精美页面。
神奇吧,想要学习的话,赶紧来吧,天津IT培训网等你来学习web前端和UI设计,更多的高薪企业等你来选择!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 我感觉学习嵌入式开发真
我感觉学习嵌入式开发真 如何选择较为靠谱的IT培训
如何选择较为靠谱的IT培训 大学生零基础转行IT可以吗
大学生零基础转行IT可以吗 是个程序员就年薪几十万
是个程序员就年薪几十万 2021年你最爱的JavaScript框架
2021年你最爱的JavaScript框架 8种编程语言在2021年值得选
8种编程语言在2021年值得选 PLC 编程语言怎么办,哪种
PLC 编程语言怎么办,哪种 零基础学习京东运营培训
零基础学习京东运营培训 零基础学习IT新技术 走向
零基础学习IT新技术 走向 选择IT培训专业 好就业不
选择IT培训专业 好就业不 2018国内最新it培训机构排名出炉
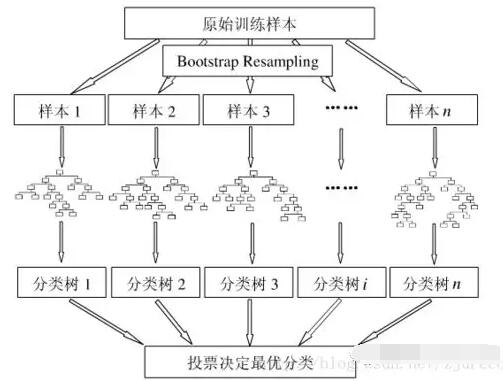
2018国内最新it培训机构排名出炉 随机森林算法有哪些优缺点
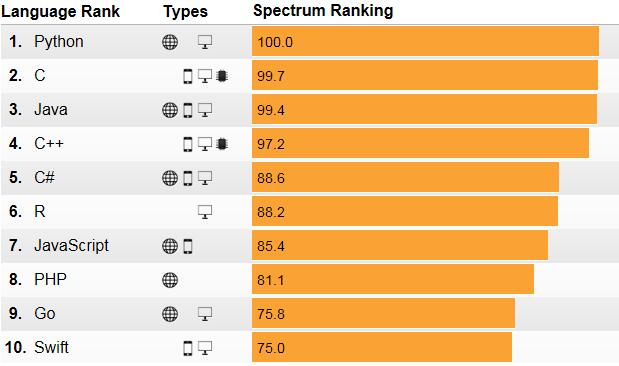
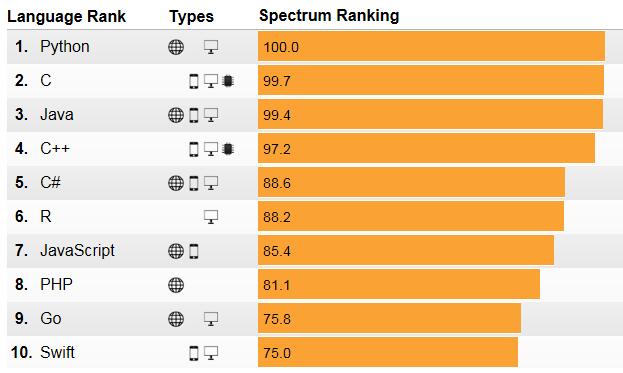
随机森林算法有哪些优缺点 1分钟全观计算机编程语言排行榜
1分钟全观计算机编程语言排行榜 2019最新计算机编程语言排名一览
2019最新计算机编程语言排名一览 在秦皇岛学IT技能 不努力不青春
在秦皇岛学IT技能 不努力不青春 小班授课 名师教学 秦皇岛IT培训
小班授课 名师教学 秦皇岛IT培训